- Home
-
Linear infinite brand scrolling with hover effect
Linear infinite brand scrolling with hover effect
Beautiful lineat brand scrolling partner with hover effect
This tailwind example is contributed by Walid Ahmad, on 02-Sep-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Walid Ahmad
Related Examples
-
Card blog
Targeta para blog
1 month ago124 -
Password Generator
This is a simple and responsive Password Generator built with HTML, Vanilla JavaScript, and Tailwind CSS. It allows users to create secure passwords by selecting custom options such as length, uppercase letters, lowercase letters, numbers, and symbols. Ideal for developers or users looking for a fast and customizable password tool.
5 months ago395 -
joker
joker cyber punk
6 months ago1.1k -
11 months ago3k
-
Serious Input Html
Input text serious like apple or smth
1 year ago2k -
Interactive Multi-Method Donation Section
Overview: A high-trust, conversion-oriented fundraising section styled in the project's signature Navy Blue theme. It provides users with flexible payment options, ranging from one-click fixed amounts to manual bank transfers and cryptocurrency donations. Key Features: Smart Amount Logic: Includes a JavaScript-powered selector where users can choose a preset amount ($10, $25, $50) or type a custom value. The interface automatically toggles states (deselecting buttons when typing, and vice-versa) to prevent user error. Payment Methods: Quick Card/Checkout: Primary call-to-action column. Bank Transfer: A clean card displaying account details with a "Copy to Clipboard" utility. Crypto (Bitcoin): A specialized dark-themed card featuring a placeholder QR code and wallet address copying functionality. Trust Signals: Includes security iconography (lock, shield) and reassuring copy to boost donor confidence. Visual Hierarchy: Uses a 7/5 grid split to prioritize the immediate donation action while keeping manual payment methods accessible but secondary. Tech Stack: Framework: Tailwind CSS. Icons: Ionicons. Scripting: Vanilla JavaScript (for amount toggling and clipboard copying functions). Fonts: DM Serif Display (Headings) + Inter (Body). Usage: Ideal for the "Support Us" page or a dedicated campaign landing page. The script tag included at the bottom handles all the interactivity (button selection and text copying) without needing external libraries.
1 month ago130 -
11 months ago1.3k
-
3 years ago12.9k
-
1 month ago250
-
mailer
gmail style
1 month ago158 -
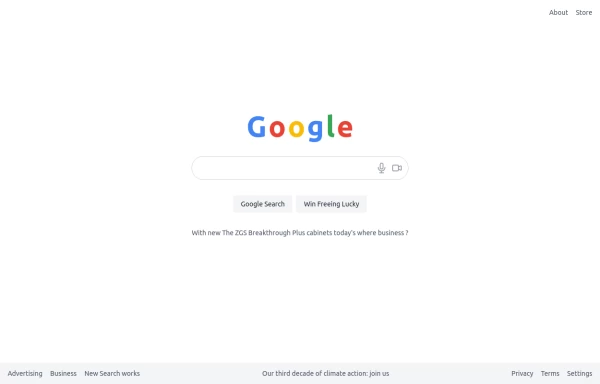
google clone page
This HTML page includes: The Google logo with the correct colors A search input field with microphone and camera icons "Google Search" and "Win Freeing Lucky" buttons The text "With new The ZGS Breakthrough Plus cabinets today's where business ?" Footer with all the links shown in the image: Advertising, Business, New Search works, Privacy, Terms, Settings The climate action text in the footer The layout is responsive and uses Tailwind CSS for styling. The colors match Google's brand colors, and the overall structure matches what's shown in the image.
8 months ago831 -
Tailwind css banner offer
Bold neobrutalist design with thick borders, vibrant colors, and strong shadows - perfect for promotions.
4 months ago451
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components