- Home
-
Internet Connection Check
Internet Connection Check
A sleek and responsive Internet connection status checker built with Tailwind CSS and Alpine.js. This component provides real-time feedback about the user's internet connection status.
This tailwind example is contributed by Maxim, on 14-Jan-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Maxim
Related Examples
-
10 months ago1.7k
-
Banner for app download
Show App Download Buttons for the App Store and Play Store
1 year ago1.9k -
Tailwind css banner offer
Bold neobrutalist design with thick borders, vibrant colors, and strong shadows - perfect for promotions.
5 months ago487 -
1 year ago1.4k
-
cards
cards slices
2 years ago6.9k -
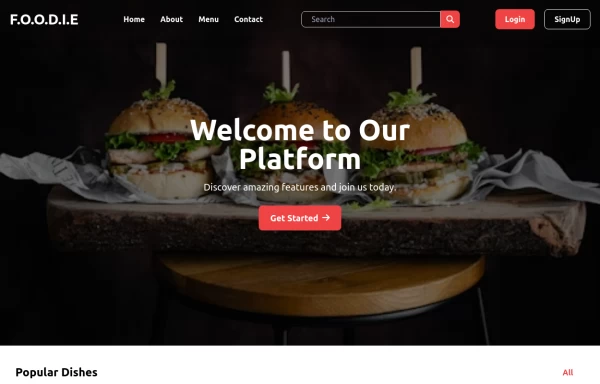
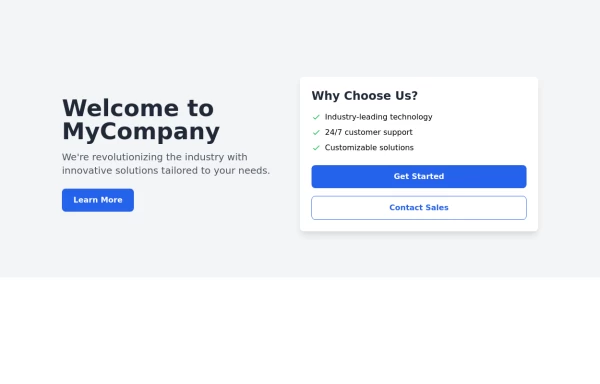
Responsive Hero Section
Key features of this hero section: 1. Responsive layout: Uses a column layout on mobile and switches to a row layout on medium screens and larger. 2. Left side: - Company name as a large heading - Brief description - "Learn More" button 3. Right side: - "Why Choose Us?" section with bullet points - Two call-to-action buttons: "Get Started" and "Contact Sales" 4. Styling: - Uses Tailwind's utility classes for responsive design, colors, spacing, and typography - Incorporates a shadow and rounded corners for the right-side content box - Includes hover effects on buttons for better interactivity This hero section will be fully responsive: - On mobile devices, it will stack vertically with the company info on top and the details below. - On larger screens, it will display in a two-column layout. The use of Tailwind CSS classes ensures that the design is consistent and easily adjustable. You can further customize the colors, fonts, and spacing to match your brand's specific design guidelines. Would you like me to explain any part of this code or make any adjustments?
1 year ago2k -
3D Animation Studio
3D animation is the process of creating three-dimensional products, objects, backgrounds, etc., and setting them in motion within a digital environment. It's commonly used for the web, social media marketing, product design, film, cartoons, commercials, and video games.
8 months ago1.6k -
1 year ago5.8k
-
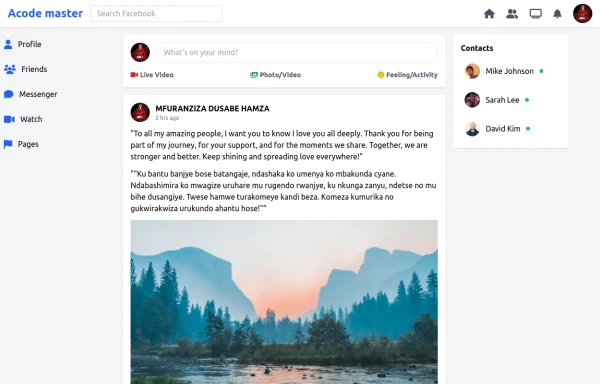
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
8 months ago842 -
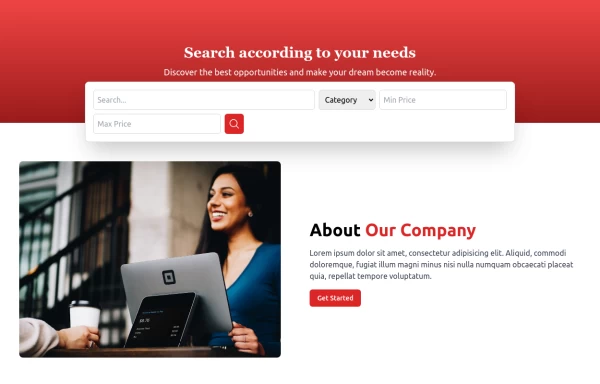
Premium SAAS HERO Section
A hero section for your SAAS application
1 year ago2.9k -
Stats Banner Example
Show your stats proudly
1 year ago1.9k -
Acode Master
Acode Master is a skilled and passionate software developer known for mastering coding and creating innovative tech solutions. Specializing in modern web technologies like React.js, Node.js, PHP, and databases such as MySQL and PostgreSQL, Acode Master builds practical, efficient, and scalable applications. Beyond coding, Acode Master is dedicated to continuous learning, sharing knowledge, and empowering others through technology-driven projects and education.
8 months ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components