- Home
-
Black friday sale / deal banner
Black friday sale / deal banner
This tailwind example is contributed by Conan Hilton, on 13-Jun-2023. Component is made with Tailwind CSS v3.
Author Conan Hilton
Related Examples
-
Promotional notification
sticky bottom promotional banner
2 years ago10.1k -
3 years ago12.5k
-
1 year ago3.3k
-
CTA banner
Capture the attention of the user with full-width CTA Section
1 year ago4.7k -
3D Animation Studio
3D animation is the process of creating three-dimensional products, objects, backgrounds, etc., and setting them in motion within a digital environment. It's commonly used for the web, social media marketing, product design, film, cartoons, commercials, and video games.
7 months ago1.3k -
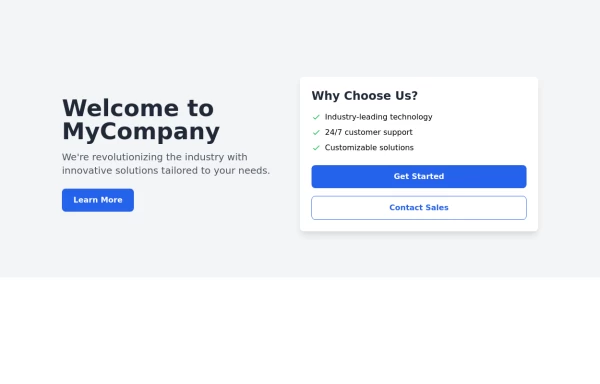
Responsive Hero Section
Key features of this hero section: 1. Responsive layout: Uses a column layout on mobile and switches to a row layout on medium screens and larger. 2. Left side: - Company name as a large heading - Brief description - "Learn More" button 3. Right side: - "Why Choose Us?" section with bullet points - Two call-to-action buttons: "Get Started" and "Contact Sales" 4. Styling: - Uses Tailwind's utility classes for responsive design, colors, spacing, and typography - Incorporates a shadow and rounded corners for the right-side content box - Includes hover effects on buttons for better interactivity This hero section will be fully responsive: - On mobile devices, it will stack vertically with the company info on top and the details below. - On larger screens, it will display in a two-column layout. The use of Tailwind CSS classes ensures that the design is consistent and easily adjustable. You can further customize the colors, fonts, and spacing to match your brand's specific design guidelines. Would you like me to explain any part of this code or make any adjustments?
1 year ago2k -
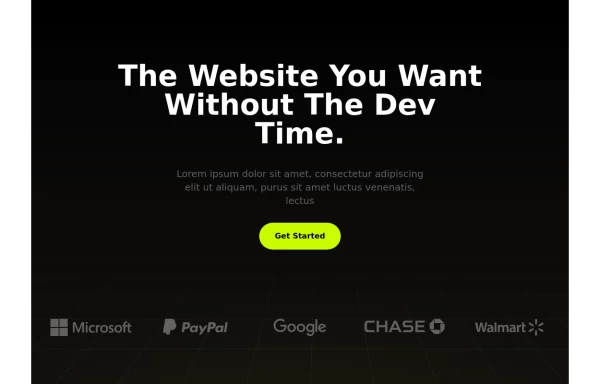
Premium SAAS HERO Section
A hero section for your SAAS application
1 year ago2.7k -
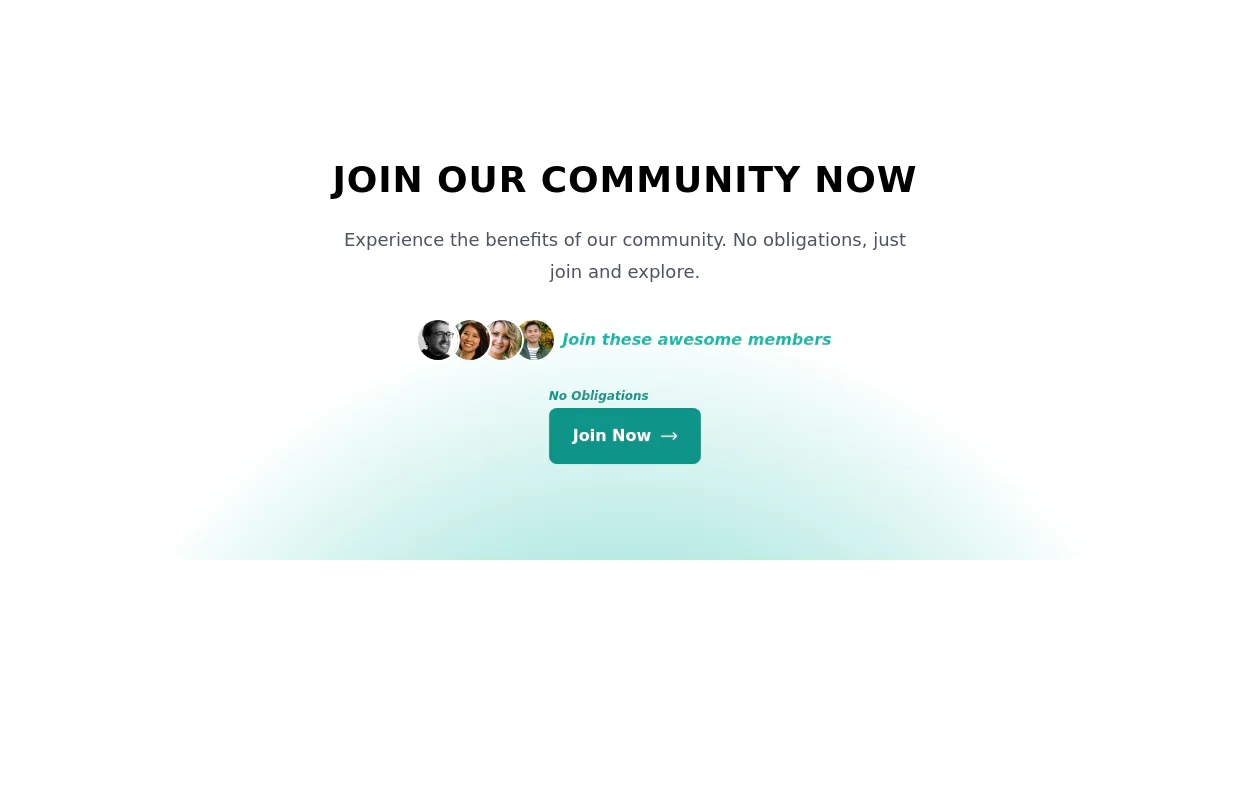
Join Our Community Banner
Encourage users to become members of a community.
2 years ago8.5k -
Your Creative Login Page
"Animated Image Login UI" "Tailwind Image Login with Animated Background" "Innovative User Login Experience" "Creative Bubble Background Login" "Login with Personality — Featuring Your Image" "Acode Master Animated Login" ✅ (customized for you)
7 months ago751 -
cards
cards slices
2 years ago6.8k -
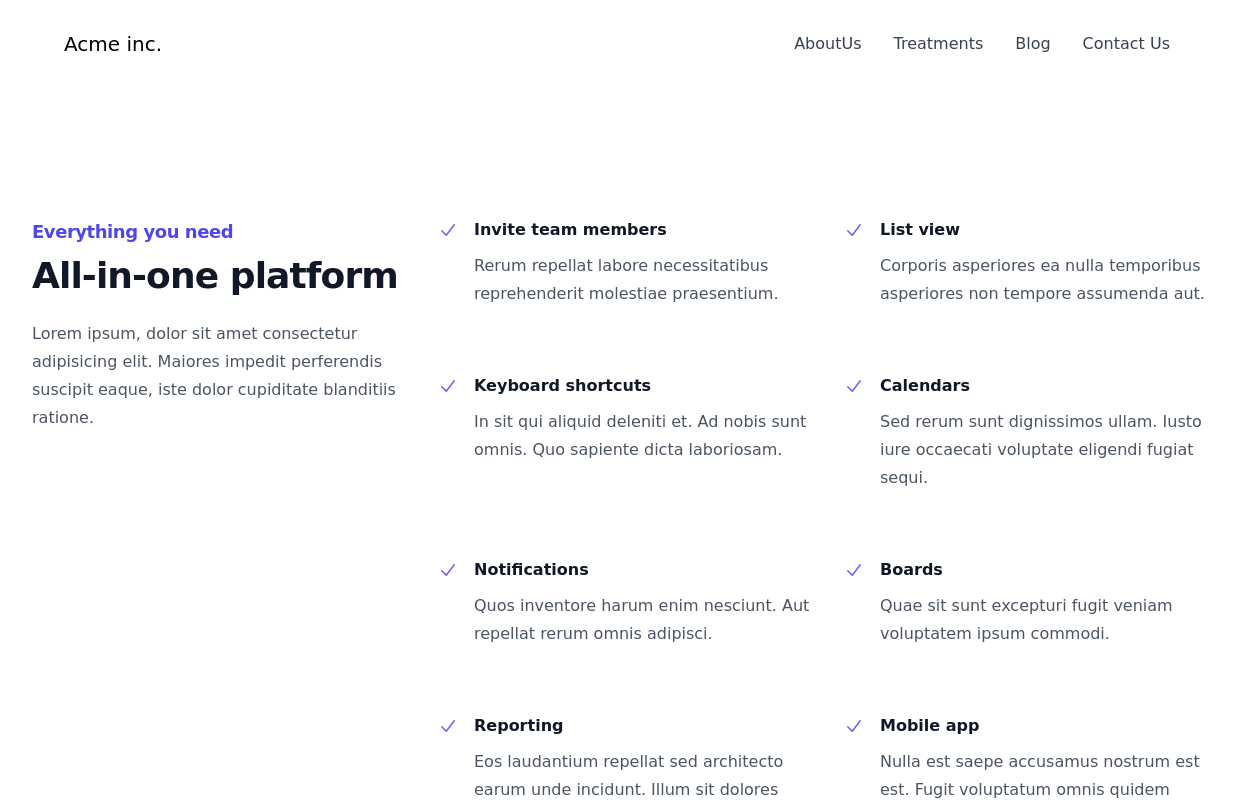
Hero section with large image
Hero section with large image
1 year ago4.3k -
11 months ago1.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components