- Home
-
Promotional sticky top section
Promotional sticky top section
This tailwind example is contributed by Leon Bachmann, on 09-Dec-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Leon Bachmann
Related Examples
-
Promotional notification
sticky bottom promotional banner
3 years ago10.1k -
page heaading stacked
yeah booy, oh booy, o buy
2 years ago10.1k -
2 years ago10k
-
2 years ago10.5k
-
cards
cards slices
2 years ago6.9k -
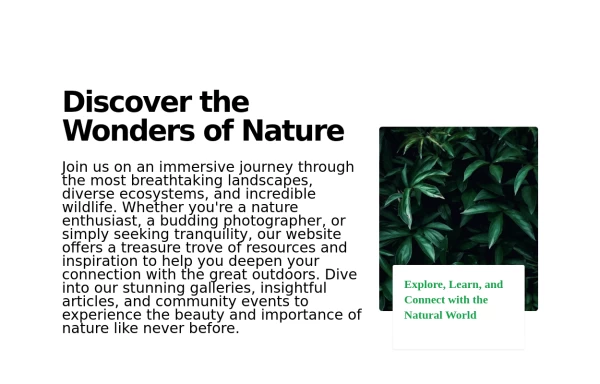
Full width header with gradient
Header component for showing Info.
3 years ago13.3k -
Hero section
Hero section for your project
3 years ago9.1k -
Hero Section
A 2 column responsive hero section
1 year ago2.7k -
3D Animation Studio
3D animation is the process of creating three-dimensional products, objects, backgrounds, etc., and setting them in motion within a digital environment. It's commonly used for the web, social media marketing, product design, film, cartoons, commercials, and video games.
7 months ago1.4k -
Tailwind css banner offer
Bold neobrutalist design with thick borders, vibrant colors, and strong shadows - perfect for promotions.
4 months ago456 -
Acode Master
Acode Master is a skilled and passionate software developer known for mastering coding and creating innovative tech solutions. Specializing in modern web technologies like React.js, Node.js, PHP, and databases such as MySQL and PostgreSQL, Acode Master builds practical, efficient, and scalable applications. Beyond coding, Acode Master is dedicated to continuous learning, sharing knowledge, and empowering others through technology-driven projects and education.
7 months ago1.3k -
New Nav Component
A new navigation component
1 year ago3.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components