- Home
-
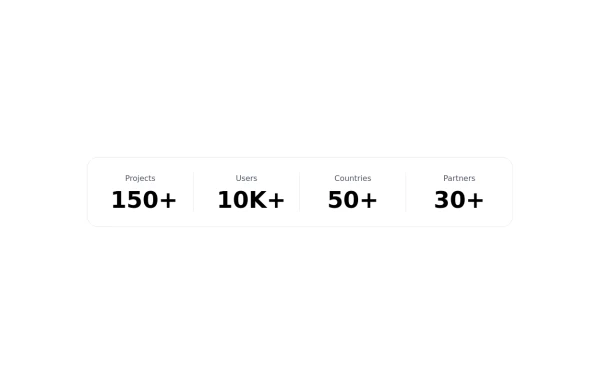
Stats Banner Example
Stats Banner Example
Show your stats proudly
This tailwind example is contributed by Nomusa Botha, on 20-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Info, Show info, Statistics
Author Nomusa Botha
Related Examples
-
3 years ago10.2k
-
7 months ago909
-
2 years ago11.4k
-
Banner for app download
Show App Download Buttons for the App Store and Play Store
1 year ago1.9k -
3 years ago20k
-
1 year ago1.4k
-
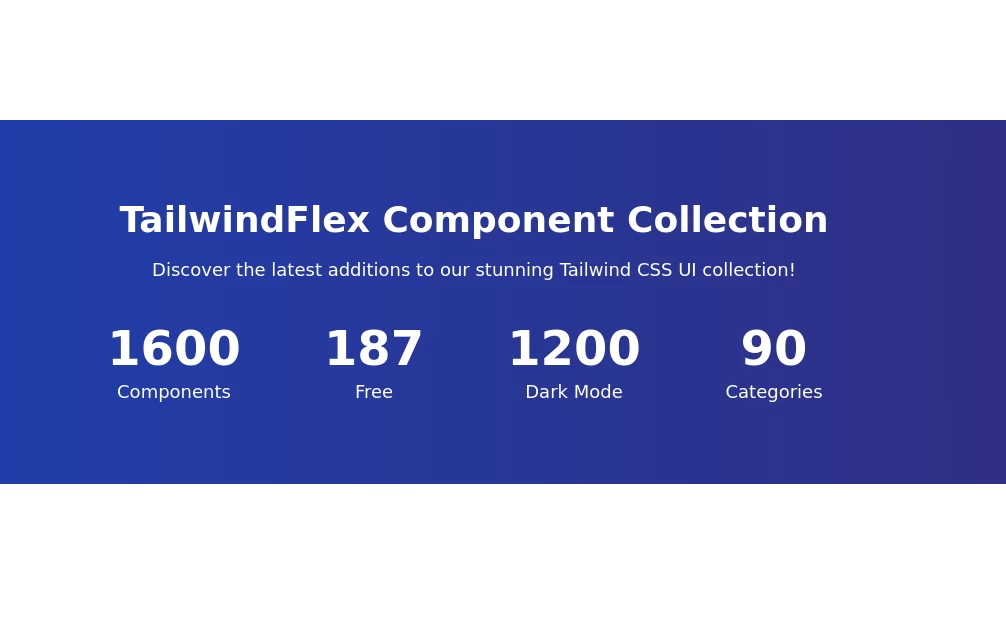
Stats Section
The gradient background stats section uses dark shades of gradient change colors according to your website theme
1 year ago2.9k -
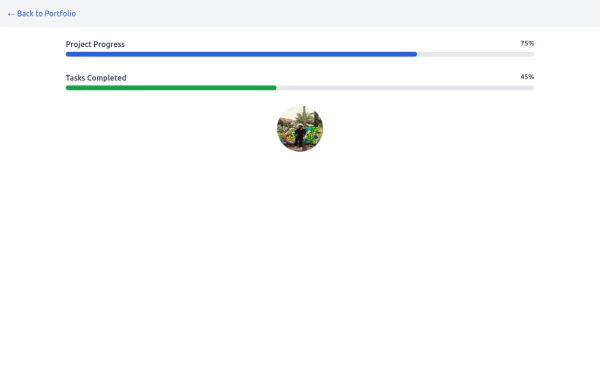
Progress Bar
A progress bar is a UI element that visually represents the completion status of a task or process. It helps users understand how much of a task has been completed and how much remains. Commonly used in forms, file uploads, loading screens, or multi-step processes, it enhances the user experience by providing clear feedback.
1 year ago923 -
Weather info Card
Inspired from Mamba UI
3 years ago12.1k -
Stats block
basic stats section
3 years ago10.3k -
2 years ago10.5k
-
CTA banner
Capture the attention of the user with full-width CTA Section
2 years ago4.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components