- Home
-
interactive testimonial with Tailwind CSS and Alpine.js
interactive testimonial with Tailwind CSS and Alpine.js
This tailwind example is contributed by Michael Andreuzza, on 27-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us,endorsement,review
Author Michael Andreuzza
Related Examples
-
beautifull web page
I create a web page using cloude ai its amazing.
1 year ago3k -
Modern Testimonial
A simple and easy to use component for reviews and testimonials.
11 months ago988 -
2 years ago16.4k
-
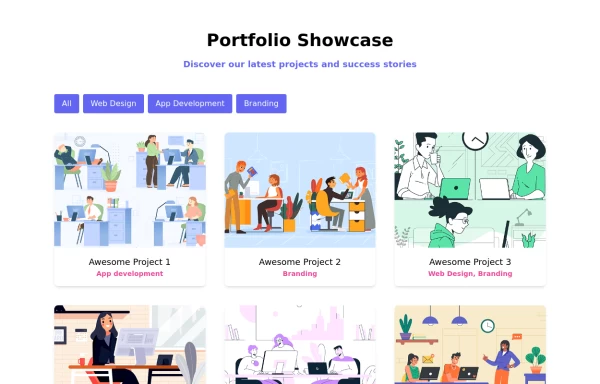
Portfolio with buttons
Portfolio with buttons. Portfolio item has image, title and description.
1 year ago3.9k -
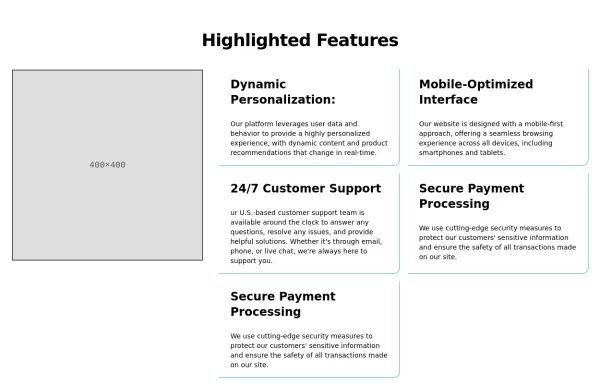
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
1 year ago2.1k -
3 years ago11.3k
-
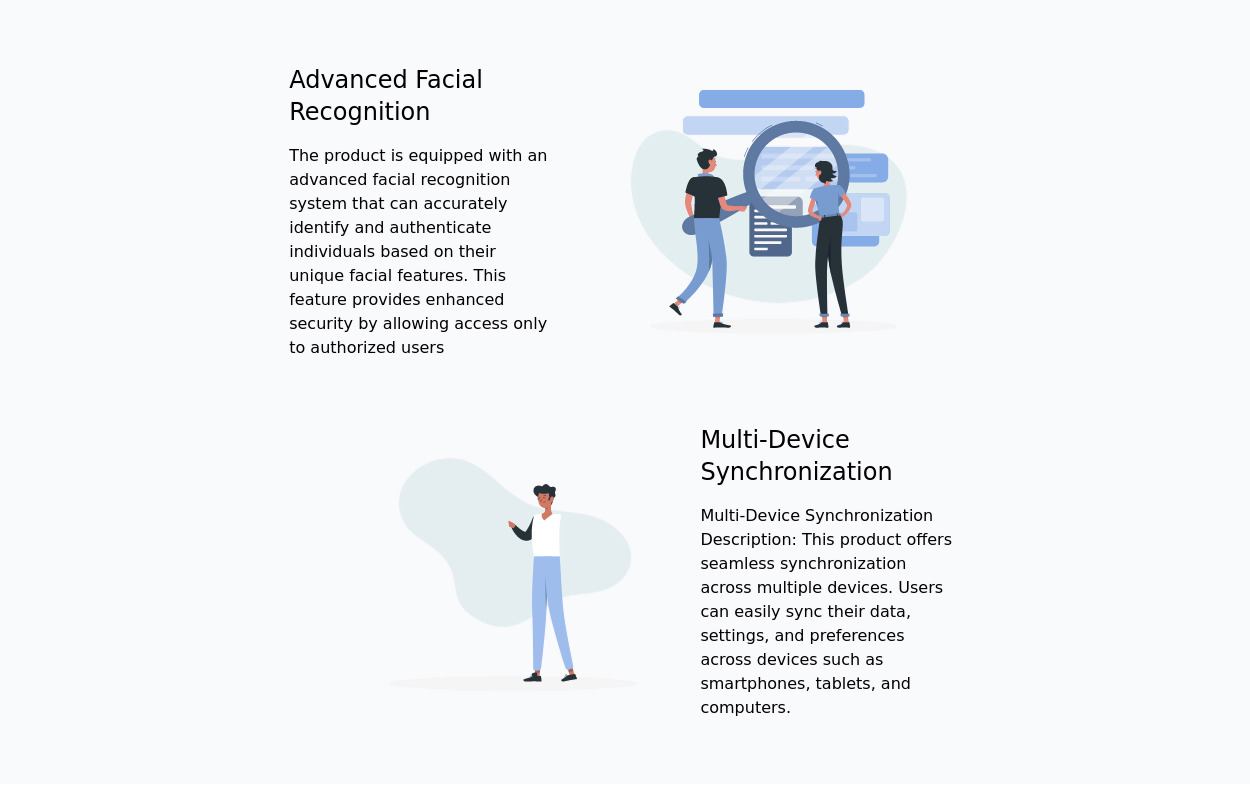
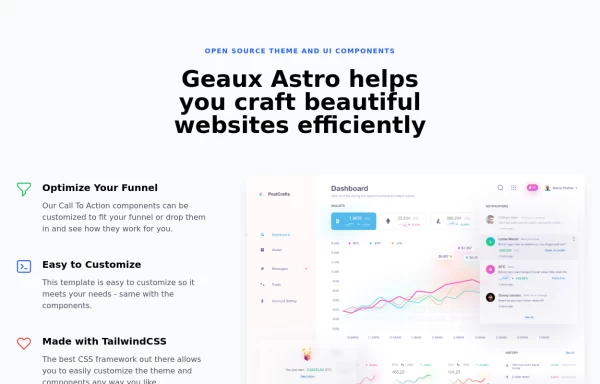
Feature Section
A section that allows you to share features about your product and an example of your product
1 year ago2.4k -
Feature Card
Shows off a feature, great for homepages and grid layout, or can be used in dashboards for "example use" grids. Enjoy! Part of the Coastal UI collection.
9 months ago401 -
1 year ago2.9k
-
Testimonial section
Gradient background and a testimonial quote with a highlighted phrase. The testimonial includes an image, name, and occupation.
1 year ago2.5k -
Attractive Feature Section
With Gradient Color 6 Features
6 months ago811 -
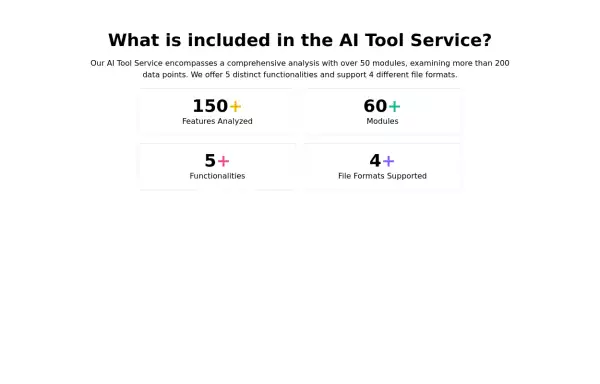
Feature overview cards
The component is designed to be responsive, featuring a title, a brief description, and a set of cards presenting key metrics.
2 years ago5.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components