- Home
-
Experiance & Explanation
Experiance & Explanation
Here my beautiful component that is being seen and used more and more. Hopefully you like it and find it useful too
This tailwind example is contributed by Matti, on 16-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us

Author Matti
Related Examples
-
7 months ago787
-
Facts
Large fact counters with the "centered" title, a quarter overstand to the right site. Die JS-Line set the titles, so you only have to change the text -- and or modify the counters- or the titles background-color. [VIEW-NOTICE] If you change the from XS over MD to XL ... right-click here into the showcase and click "reload frame" or test it on you own site directly.
11 months ago1.6k -
3 years ago10.8k
-
1 year ago6.6k
-
Showcase
A version of an showcase.
11 months ago1.2k -
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago4.8k -
2 years ago9.9k
-
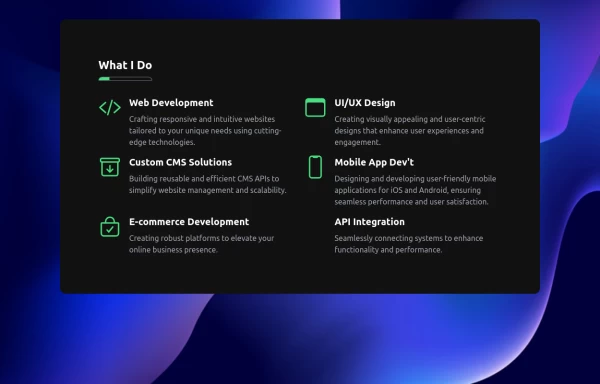
Features showcase section
showcase key features and benefits
2 years ago7.3k -
2 years ago13.7k
-
2 years ago10.9k
-
beautiful tailwind contact form
beautiful tailwind contact form
1 year ago6k -
10 months ago1.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components