- Home
-
What is Webby
What is Webby
Webby is a PHP Framework built on top of Codeigniter 3 for easy PHP web application development using both HMVC and MVC patterns.
This tailwind example is contributed by Developer Kwame, on 06-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us
Author Developer Kwame
Related Examples
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago51.9k -
3 years ago13.3k
-
Feature Card
Elevated card
3 years ago10.5k -
Features cards section
Features cards section with dark theme
2 years ago10.4k -
2 years ago10.1k
-
2 years ago16.9k
-
Responsive Features Section
It's a Handy Ready to Use Responsive Features or Services Component with Dark Mode
1 year ago5.2k -
1 year ago2.8k
-
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago5k -
1 year ago6.8k
-
1 year ago5k
-
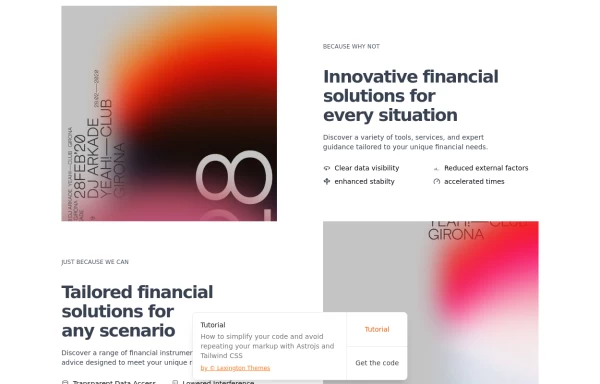
Portfolio with buttons
Portfolio with buttons. Portfolio item has image, title and description.
1 year ago3.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components