- Home
-
Toggle button
Toggle button
This tailwind example is contributed by Matthew Chen, on 20-Jul-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Matthew Chen
Related Examples
-
2 years ago15.9k
-
Radio Buttons
Users can click anywhere on the input field to select the radio option
3 years ago17k -
Toggle Switch
Toggle switch for dark mode
3 years ago17.1k -
2 years ago10.5k
-
3 years ago14.2k
-
Checkbox button
press the button to check
1 year ago4.7k -
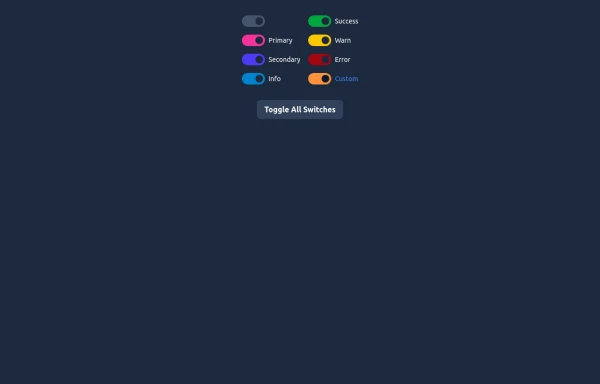
Elegant Switches
Useful Tailwind classes for creating several types of basic switches.
8 months ago617 -
Input field with logo
Logo on the left side of the input field
3 years ago10.9k -
Checkbox models
Tailwind Checkbox models
8 months ago961 -
Material 3 Radio Buttons [Light]
Radio buttons that conform to Google's Material 3 design guidelines
8 months ago640 -
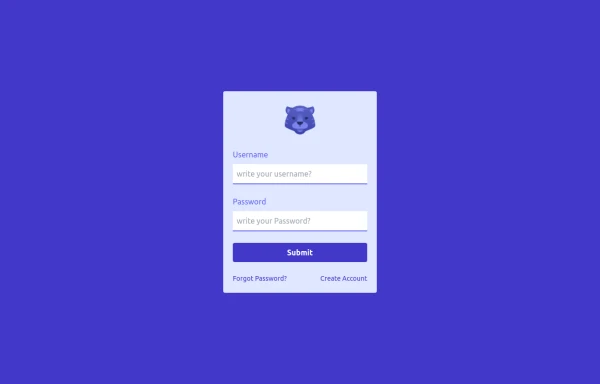
login
html , css
8 months ago555 -
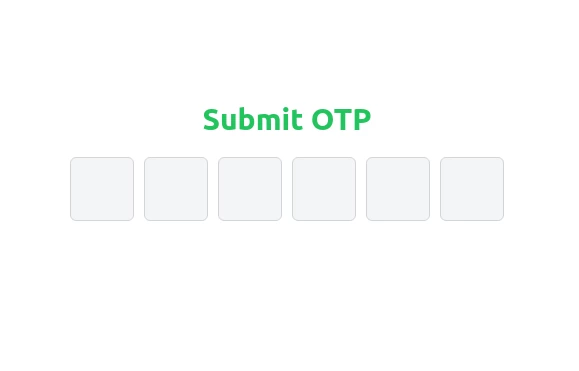
Elegant OTP Input Fields with TailwindCSS
A clean and responsive OTP input field component built with TailwindCSS. This design features six single-character input fields with smooth transitions, light gray borders, and backgrounds. On focus, the borders turn blue, creating a visually appealing and user-friendly experience. Perfect for authentication and verification forms.
11 months ago1.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components










![Material 3 Radio Buttons [Light]](https://tailwindflex.com/storage/thumbnails/material-3-radio-buttons-light/canvas.min.webp?v=9)