- Home
-
test2
test2
This tailwind example is contributed by SHAHAD EIDAH ALHAERTHI, on 12-Sep-2024. Component is made with Tailwind CSS v3. It is responsive.
Author SHAHAD EIDAH ALHAERTHI
Related Examples
-
3 years ago17.8k
-
Date picker
Date picker example using flatpickr library
2 years ago17.2k -
Input field with logo
Logo on the left side of the input field
3 years ago10.9k -
8 months ago621
-
Serious Input Html
Input text serious like apple or smth
1 year ago2.1k -
File Upload
Image or file upload card
1 year ago3.5k -
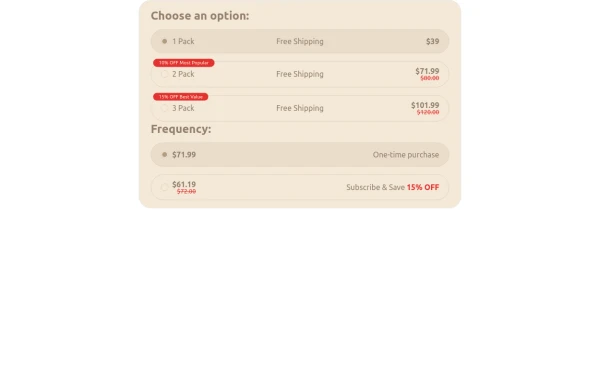
Radio Buttons
Users can click anywhere on the input field to select the radio option
3 years ago17k -
2 years ago13.4k
-
3 years ago14.7k
-
3 years ago14.9k
-
Contact us form
Contact us form
2 years ago6.2k -
beautiful tailwind contact form
beautiful tailwind contact form
2 years ago6.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components