- Home
-
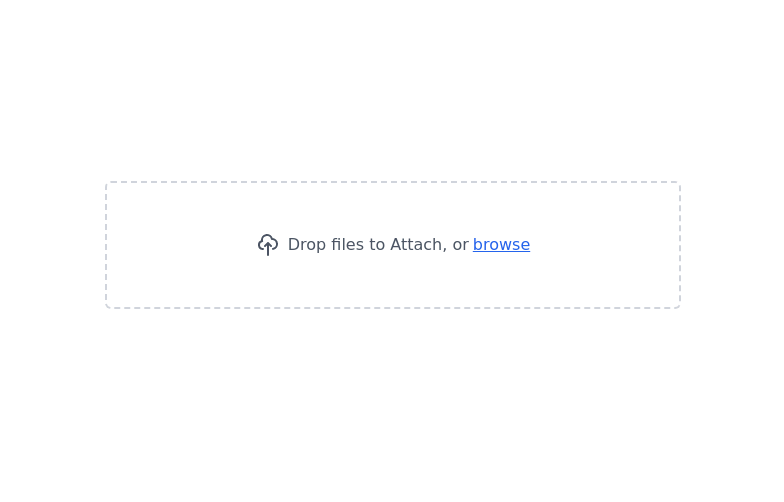
File upload form
File upload form
This tailwind example is contributed by Lukas Müller, on 12-Feb-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Lukas Müller
Related Examples
-
3 years ago23k
-
Image input with preview
Show you a preview of the selected image.
3 years ago27.5k -
3 years ago17.8k
-
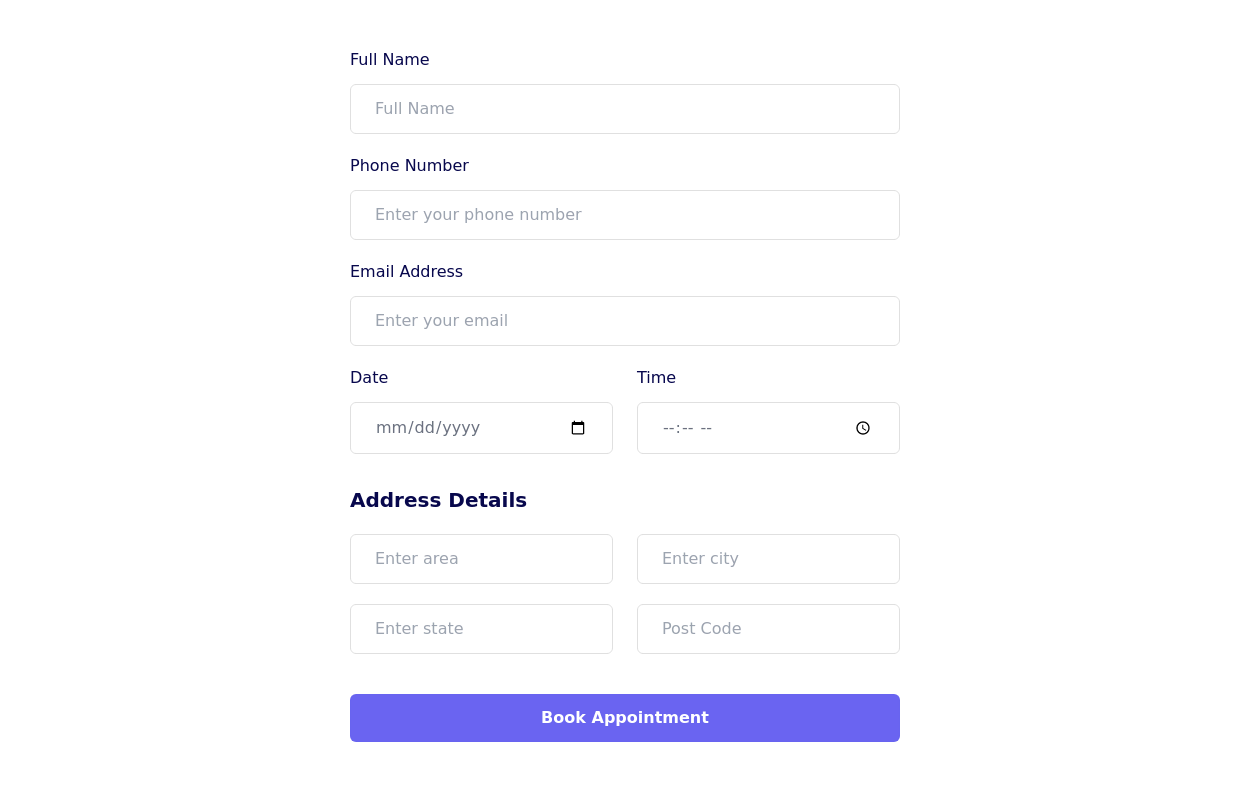
Profile Form
Profile form for taking user inputs
3 years ago15k -
3 years ago14.9k
-
3 years ago14.8k
-
3 years ago14.7k
-
3 years ago28.1k
-
3 years ago14.2k
-
2 years ago7.5k
-
Simple Login Form
Very basic responsive login form. The form is centered within a white card with a shadow, featuring input fields for username and password. The design is clean and user-friendly.
3 years ago50k -
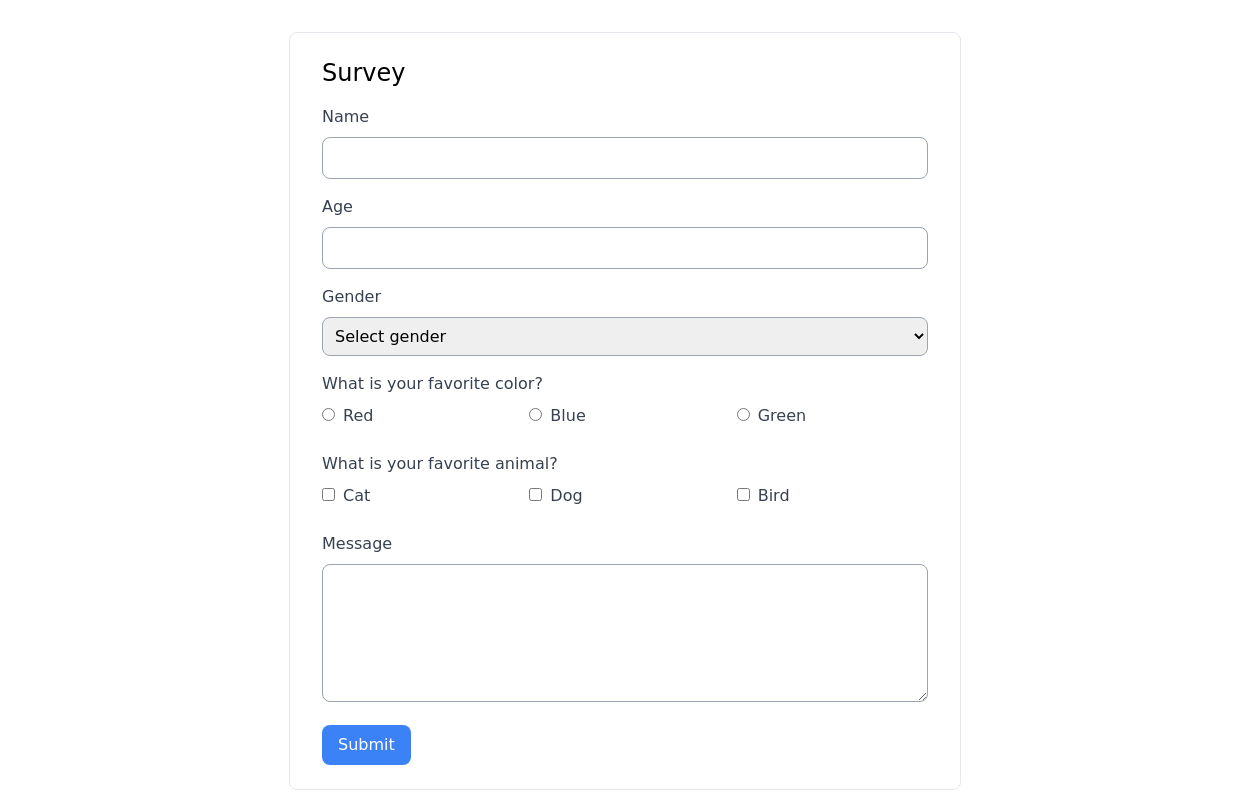
Survey form
User survey form
2 years ago16.7k -
Login page with tailwind (SB admin 2)
This component features a split-screen design with a background image on one side and a registration form on the other.
3 years ago23.9k -
Onhover Dropdown
Open dropdown on hover
3 years ago18.3k -
Responsive registration form
form with social login buttons
3 years ago44.2k -
3 years ago17.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components