- Home
-
Clean CTA
Clean CTA
This tailwind example is contributed by Kofi Osei, on 21-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Kofi Osei
Related Examples
-
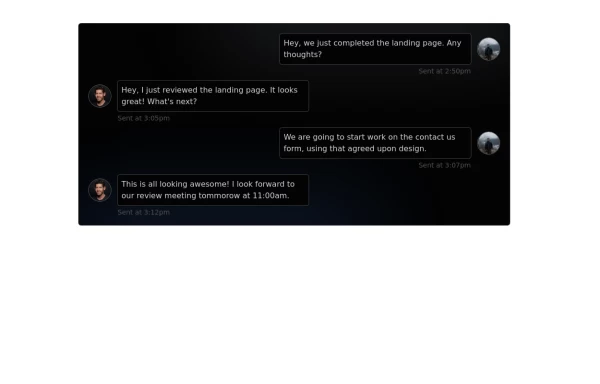
Chat Box for Marketing
An Onyx component. This chat box is great for SAAS landing pages where you want to mock customer interactions or expectations.
1 year ago1.9k -
2 years ago13.9k
-
carde Iptplus
Iptplus carde
2 months ago228 -
2 years ago12.7k
-
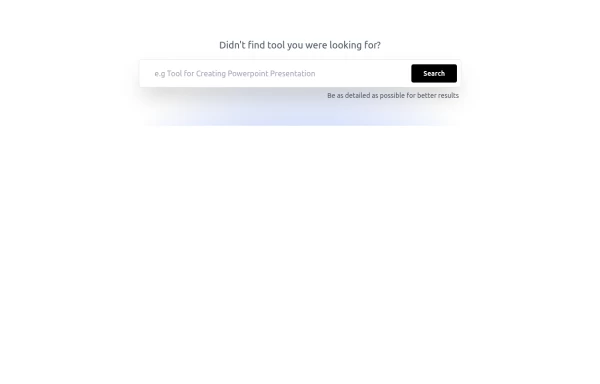
CTA Search Section
CTA search form
1 year ago1.2k -
Tailwind CSS Button (Wavy Button)
The button uses Tailwind classes for size, background, border, border-radius, shadow, cursor, overflow, and transitions. The wave overlay is absolutely positioned at the bottom of the button, initially off-screen (top-full) and moves to the middle (top-1/2) on hover via the custom .wave class and keyframes. The font-poppins class isn’t a default Tailwind class. You should define it in your Tailwind configuration or replace it with font-sans if you haven't extended fonts.
7 months ago938 -
2 years ago12.4k
-
Domain For Sale Template
Domain For Sale Template
2 years ago4.2k -
1 year ago2.1k
-
1 year ago2.6k
-
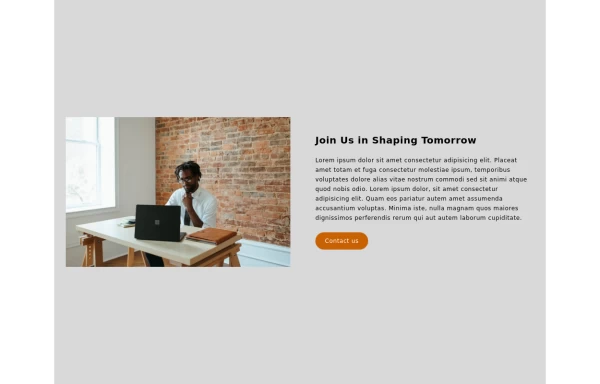
Call to Action section
CTA with clear message and big button
1 year ago1.9k -
2 years ago9.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components