- Home
-
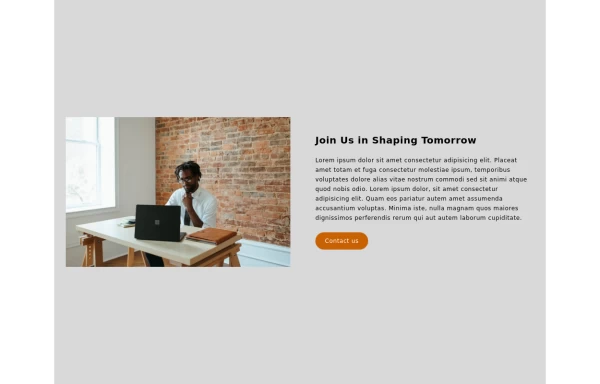
Responsive call to action
Responsive call to action
This tailwind example is contributed by Leon Bachmann, on 09-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Leon Bachmann
Related Examples
-
2 years ago12.4k
-
2 years ago11.6k
-
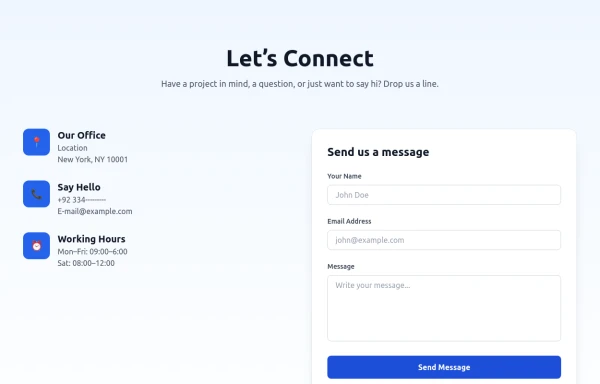
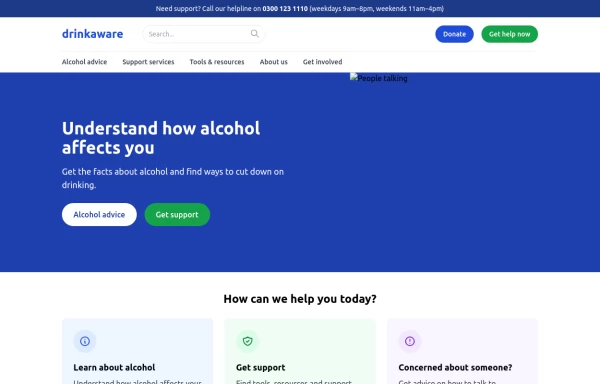
Modern Contact Section with Responsive Grid and Glassmorphic Form
A clean, professional contact section with a dual-column layout featuring contact details and a sleek glassmorphism-inspired form. Fully responsive with Tailwind CSS, supporting both light and dark modes.
6 months ago653 -
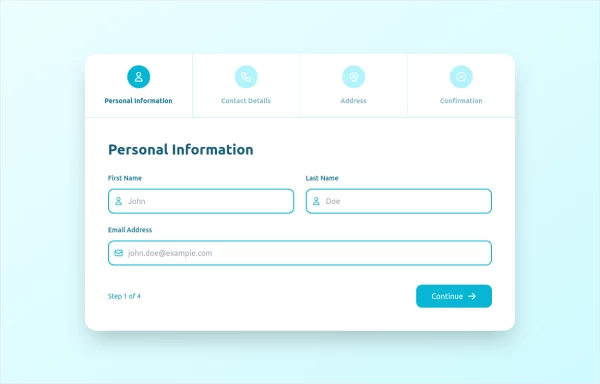
stepper
The Stepper Component is a versatile and user-friendly tool designed to guide users through a sequence of steps. Whether you're building a multi-step form, a tutorial, or any process that requires sequential navigation, this component makes it easy to implement and customize.
11 months ago1.6k -
3 years ago13k
-
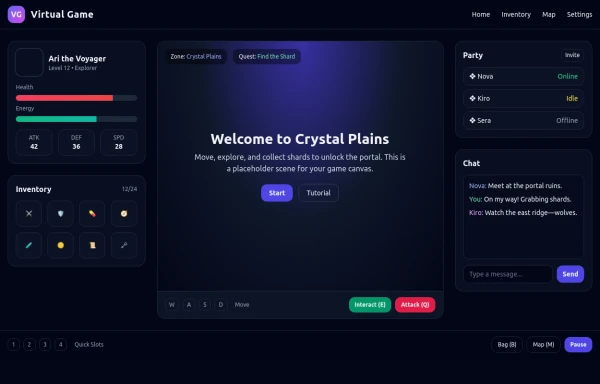
asimple game lay out
asimple game lay out
4 months ago749 -
3 years ago10.1k
-
1 year ago2.1k
-
Promotion Block
It features a large, centered title, a brief description, and a prominent CTA button, all centered within a visually appealing layout.
2 years ago7.7k -
3 years ago11.6k
-
10 months ago1.4k
-
GamingOnline
used to pray game online
2 months ago527
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components