- Home
-
Content showing for Call to action
Content showing for Call to action
This tailwind example is contributed by inbarajan P, on 05-Sep-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author inbarajan P
Related Examples
-
Tailwind CSS Button (Wavy Button)
The button uses Tailwind classes for size, background, border, border-radius, shadow, cursor, overflow, and transitions. The wave overlay is absolutely positioned at the bottom of the button, initially off-screen (top-full) and moves to the middle (top-1/2) on hover via the custom .wave class and keyframes. The font-poppins class isn’t a default Tailwind class. You should define it in your Tailwind configuration or replace it with font-sans if you haven't extended fonts.
6 months ago912 -
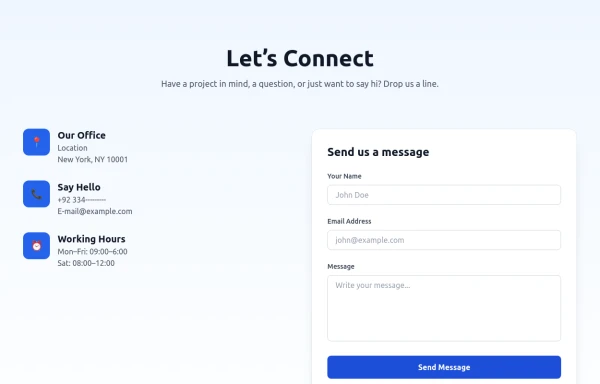
Modern Contact Section with Responsive Grid and Glassmorphic Form
A clean, professional contact section with a dual-column layout featuring contact details and a sleek glassmorphism-inspired form. Fully responsive with Tailwind CSS, supporting both light and dark modes.
5 months ago618 -
TailwindCss-flex/grid2
TailwindCss-flex/grid
3 months ago246 -
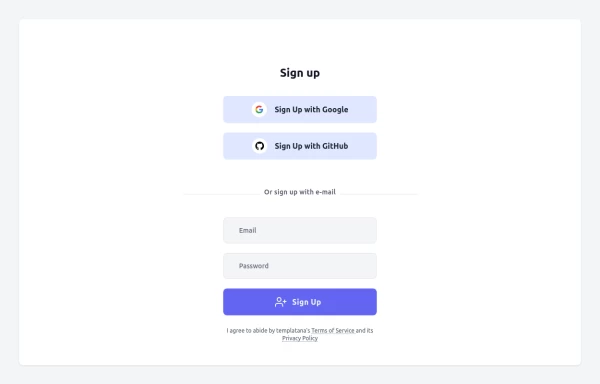
Login Form
Login Form With google icon
11 months ago1.8k -
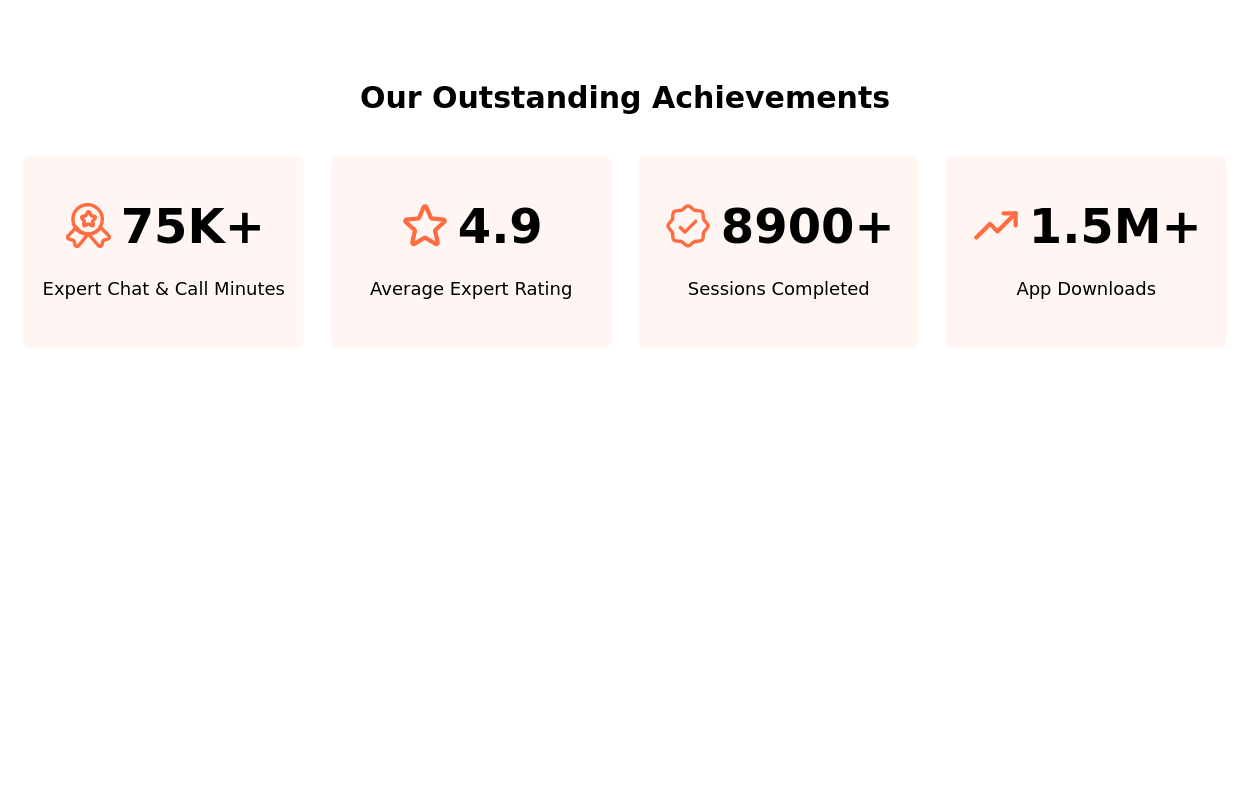
Stats Showcase
Tiles showcasing noteworthy achievements or metrics.
2 years ago9.6k -
8 months ago1.1k
-
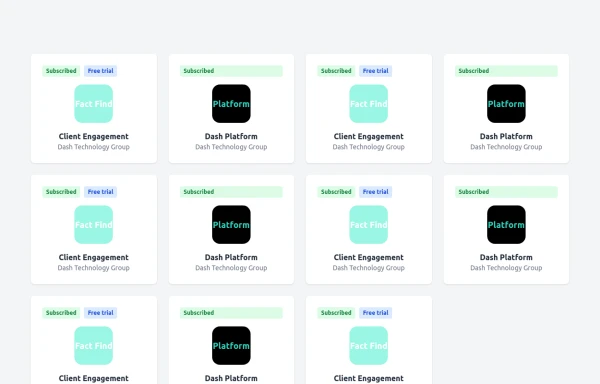
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12.4k -
2 years ago10k
-
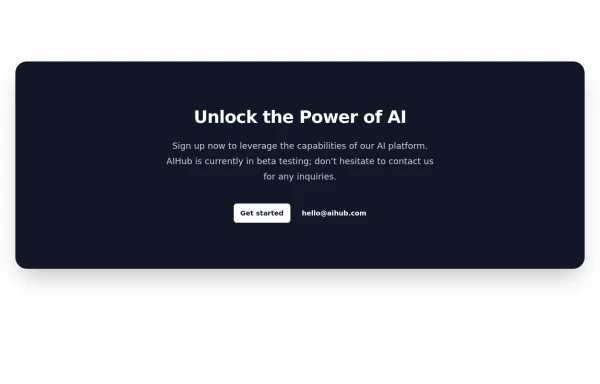
Call-to-Action Card
Early Access Signup Card
1 year ago1.9k -
2 years ago11.7k
-
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
6 months ago1.3k -
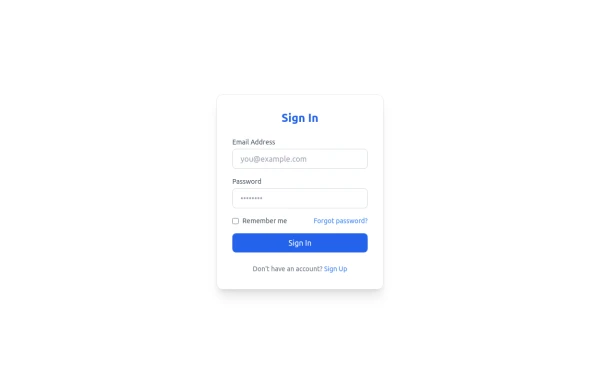
Sign In Form
Clean and modern Sign In form with email, password, and "Forgot password" link. Fully responsive and styled with Tailwind CSS, perfect for SaaS platforms.
6 months ago562
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components