- Home
-
Primary secondary button pair
Primary secondary button pair
This tailwind example is contributed by Iris Callahan, on 25-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Iris Callahan
Related Examples
-
3 years ago14.4k
-
Button wih hover gradient
Works well with the dark theme
2 years ago18.1k -
tradition music
by salvator
7 months ago825 -
1 year ago1.9k
-
Contact us form
Contact us form
2 years ago6.2k -
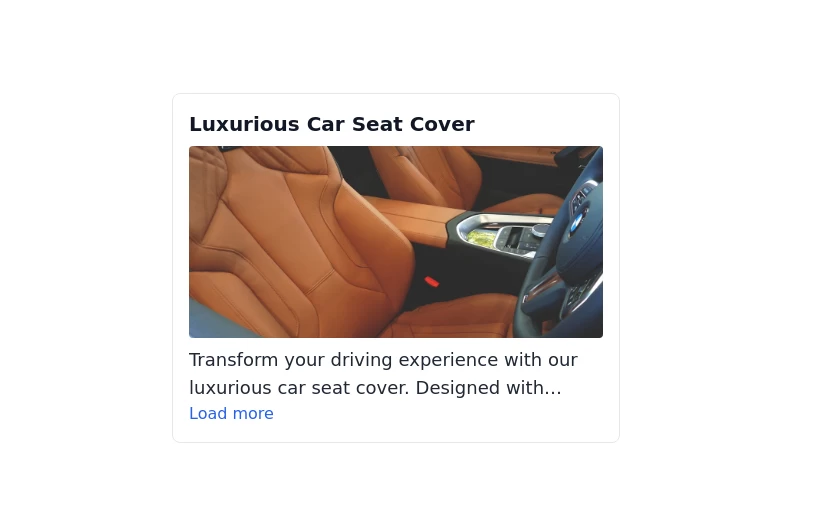
Exapnd and collapse button for large content without javascript
Truncate and expand on click large content without using JavaScript.
1 year ago2.2k -
Primary and secondary button pair
Call to action buttons
3 years ago16.8k -
1 year ago2.7k
-
pasta
by salvator
7 months ago810 -
3 years ago10.1k
-
2 years ago11.9k
-
Glowing gradient button
Button on black background
3 years ago39k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components