- Home
-
Hover Button
Hover Button
Hover button then a overlay came from bottom to top
This tailwind example is contributed by Md. Tofayel islam, on 17-Sep-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Md. Tofayel islam
Related Examples
-
Sharp corner button design
button with hover effect
3 years ago12.5k -
Contact us form
Contact us form
2 years ago6.2k -
Underline Hover Effect
Hover effect using after and before pseudo elements.
1 year ago9.4k -
Input Formulario
Input used in the form Link form: https://tailwindflex.com/@ameth1208/login
1 year ago2.9k -
Login Form
Login Form
1 year ago2.2k -
1 year ago2.9k
-
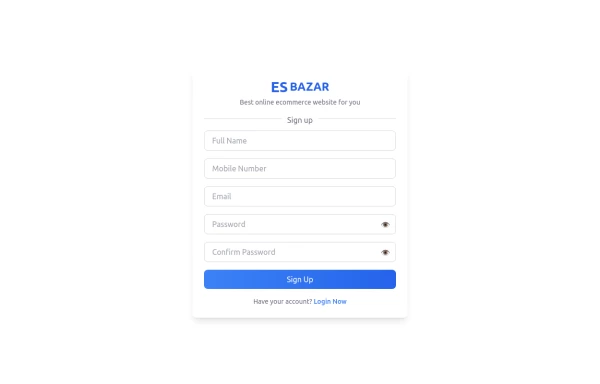
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
11 months ago1.5k -
Review popup form with toggle and stars
Review popup form with toggle and stars
9 months ago803 -
Button with hover effect
Button with light hover effect, responsive and suitable for light/dark mode.
4 months ago341 -
1 month ago169
-
1 month ago230
-
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
3 weeks ago39
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components