- Home
-
Call to action
Call to action
CTA
This tailwind example is contributed by inbarajan P, on 09-Sep-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author inbarajan P
Related Examples
-
Animated Call-to-Action Section
Enhance your website with this , animated CTA section. Includes a gradient text animations, and a stylish avatar group. Easily customizable and designed to improve user engagement. Get the source code now.
3 months ago321 -
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.2k -
2 years ago14.3k
-
9 months ago678
-
9 months ago699
-
Chat Bot
Simulation of a chat bot that can be used for conversations as a sketch idea
1 year ago3.5k -
Floating Action Button
This component displays a fixed, floating contact button panel positioned at the bottom-right corner of the screen. It provides users with quick access to key communication channels including WhatsApp, Email, and Instagram. Each icon is styled with vibrant, platform-specific colors and includes subtle hover animations for an interactive user experience. Ideal for improving accessibility and encouraging user engagement, especially on mobile devices.
9 months ago1.3k -
Tilted button on hover.
A simple button with a gradient and tilt on hover. Dark mode supported with same color.
1 year ago1.1k -
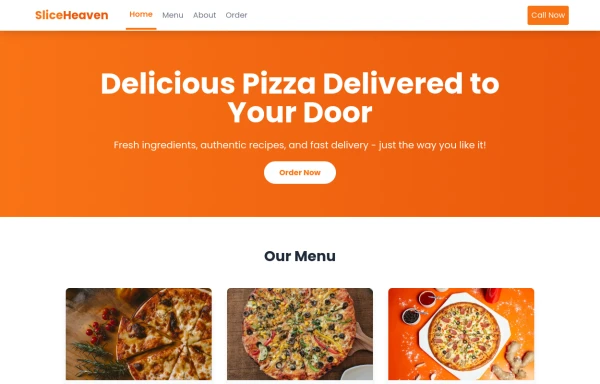
SliceHeaven
delivering pizza
7 months ago730 -
1 year ago2.1k
-
1 year ago2.2k
-
2 years ago11.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components