- Home
-
My First Component - Buttons
My First Component - Buttons
buttons and flexbox
This tailwind example is contributed by Felipe Pinheiro, on 26-Jun-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Felipe Pinheiro
Related Examples
-
9 months ago1.2k
-
11 months ago2.2k
-
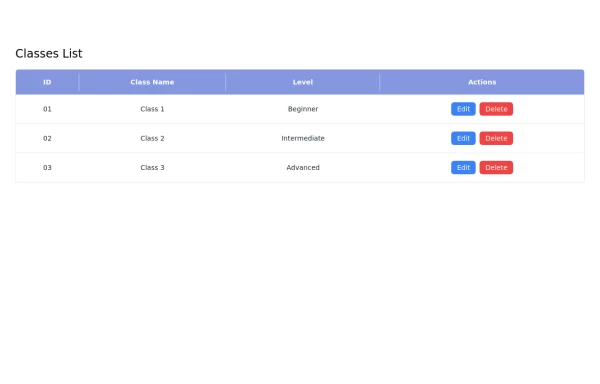
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features: - A clean layout with a header displaying column titles. - Action buttons for editing and deleting entries. - Responsive design that adapts to various screen sizes. - Easy customization options to fit your project's needs.
6 months ago1.6k -
Social buttons
Mono-color Social buttons change colors according to your need
2 years ago11.1k -
Glowing gradient button
Button on black background
1 year ago11.2k -
Plug and Play Button - Animated gradient background
Know errors: You may need to remove animate-spin for your usecase, depending on framework rendering. For SvelteKit, animate-spin is NOT needed. But the [animation:spin_4s]... is always necessary for a smooth effect. Check out my profile to join my community online or add me on LinkedIn.
5 months ago1.2k -
2 years ago11.4k
-
2 years ago10.6k
-
9 months ago1.3k
-
Primary and secondary button pair
Call to action buttons
2 years ago15.1k -
2 years ago13.8k
-
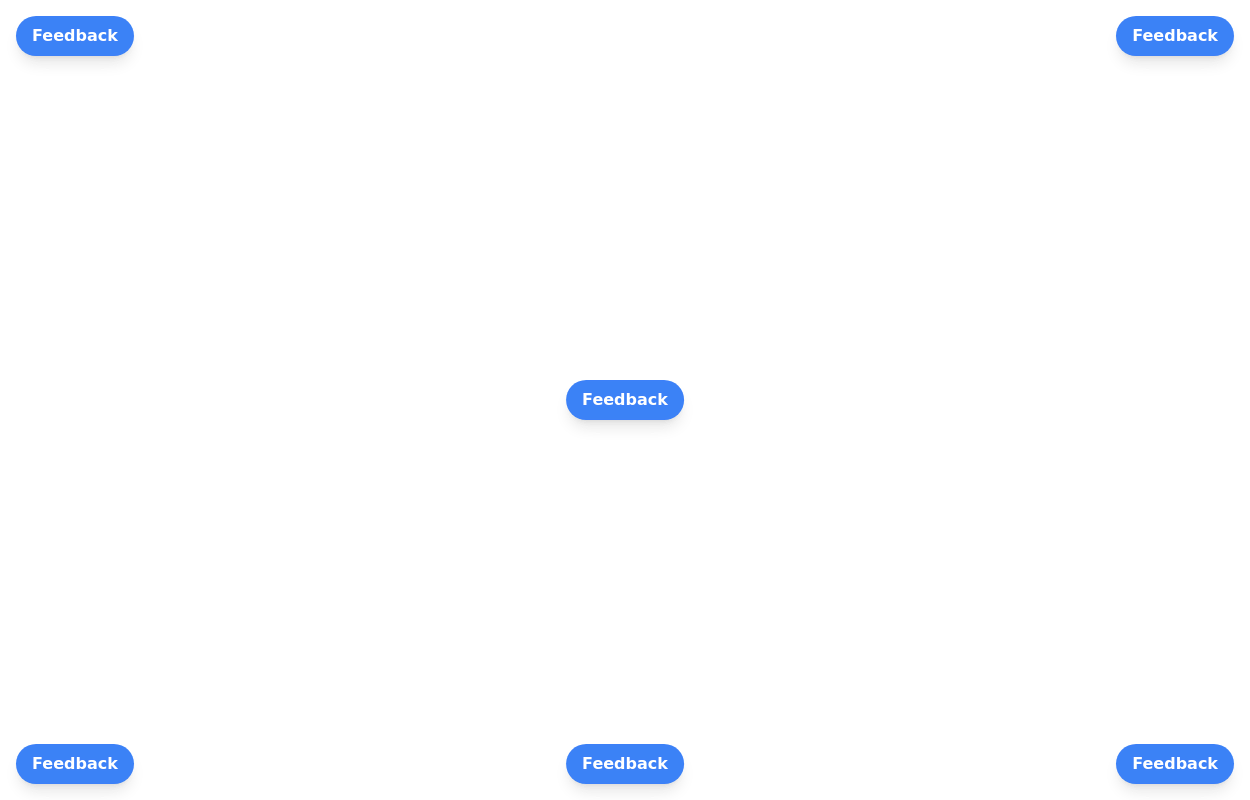
Floating buttons examples
Bottom-Right Corner, Bottom-Left Corner, Top-Left Corner, Top-Right Corner, Center, Bottom-Center
2 years ago23k
Explore components by Tags
Didn't find component you were looking for?
Search from 2100+ components