- Home
-
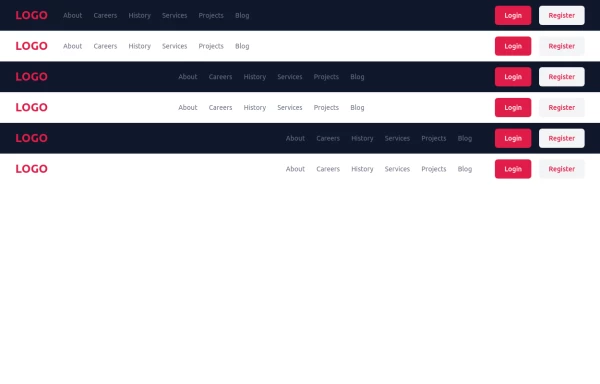
Navbar with two CTA buttons
Navbar with two CTA buttons
This tailwind example is contributed by Juraj, on 14-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Juraj
Related Examples
-
e-commerce website landing page template with Tailwind CSS.
A clean, responsive e-commerce & blog template built with Tailwind CSS. Features light/dark mode, dynamic featured posts, hero, CTA, and SEO-ready sections.
1 month ago428 -
3 years ago13k
-
Tailwind CSS Button (Wavy Button)
The button uses Tailwind classes for size, background, border, border-radius, shadow, cursor, overflow, and transitions. The wave overlay is absolutely positioned at the bottom of the button, initially off-screen (top-full) and moves to the middle (top-1/2) on hover via the custom .wave class and keyframes. The font-poppins class isn’t a default Tailwind class. You should define it in your Tailwind configuration or replace it with font-sans if you haven't extended fonts.
7 months ago938 -
Navbar with social links
A header component with a logo, navigation links, and social media links.
2 years ago7.3k -
Responsive Tailwind CSS Header with Navigation & Buttons | Ready to Use
A fully responsive and modern header built with Tailwind CSS. Features a sleek navigation menu, login/register buttons, and adaptive design for all screen sizes. Open-source and easy to integrate into any web project!
10 months ago2.1k -
Call to Action (for app stores)
Download app section with Playstore and Appstore button
3 years ago11.5k -
3 years ago9.2k
-
3 years ago10.1k
-
2 years ago13.9k
-
material ios navbar mobile apple endroid
material ios navbar mobile apple endroid
2 months ago79 -
Bubblegum Button
This interactive button component is designed with a sleek gradient background and smooth hover effects, making it an eye-catching call-to-action element for modern web interfaces. Styling and Features: ✅ Gradient Background & Rounded Shape • The button container has a subtle gradient overlay (bg-gradient-to-tr) that smoothly transitions from soft pink (from-pink-300) to light blue (to-blue-300), giving it a vibrant and modern look. • Wrapped in a rounded-full container for a pill-shaped aesthetic. ✅ Floating & Shadow Effects • The shadow-lg property creates a soft floating effect, enhancing depth and visibility. • Will-change-transform optimizes animations for a seamless hover experience. ✅ Interactive Hover Animations • On hover, the inner button scales up (hover:scale-105) and lifts slightly (hover:-translate-y-2), simulating a press-and-release motion. • The transition is smooth, with a 500ms animation (transition duration-500). ✅ Content & Icon • The “Learn more” label is paired with a right-arrow icon (svg) for clear visual guidance. • The icon and text are flex-aligned (items-center flex), ensuring a balanced and responsive layout. This button is ideal for call-to-action elements, product highlights, or download prompts, offering a modern, sleek, and engaging user experience. 🚀
1 year ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components