- Home
-
Underline Hover Effect
Underline Hover Effect
Hover effect using after and before pseudo elements.
This tailwind example is contributed by Carlos Adrian Garcia, on 24-Jan-2024. Component is made with Tailwind CSS v3.
Author Carlos Adrian Garcia
Related Examples
-
3 years ago11.4k
-
2 years ago16k
-
Sharp corner button design
button with hover effect
2 years ago12.3k -
Hover Button
Hover button then a overlay came from bottom to top
1 year ago2.1k -
1 year ago2.7k
-
Button with hover effect
Button with light hover effect, responsive and suitable for light/dark mode.
2 months ago315 -
Button
Material Button
1 year ago1.1k -
File Input
File Input
1 year ago2.6k -
Plug and Play Button - Animated gradient background
Know errors: You may need to remove animate-spin for your usecase, depending on framework rendering. For SvelteKit, animate-spin is NOT needed. But the [animation:spin_4s]... is always necessary for a smooth effect. Check out my profile to join my community online or add me on LinkedIn.
1 year ago1.8k -
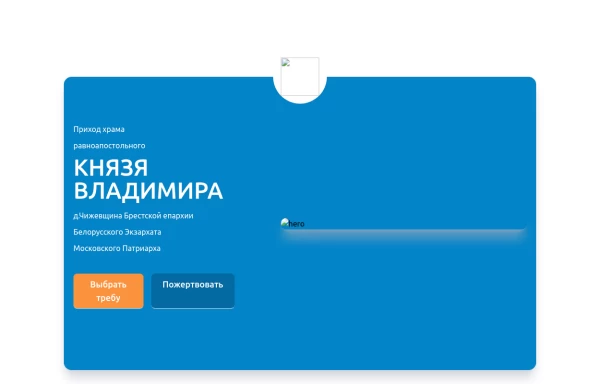
Home page 2
Отзывчивый логотип по центру. Интерактивные кнопки призыва к действию.
9 months ago822 -
Applications Showcase
This is a stylish and interactive application showcase component designed for web use. It features the following elements: Background Styling: The main container has a rounded-rectangle shape (rounded-3xl) with a subtle white base overlaying a high-resolution background image, styled with background-size: 600px for an artistic touch. The image itself dynamically serves as a backdrop, giving the component a layered appearance. Main Icon: A small circular icon, located at the top-right corner, appears with smooth hover effects: Enlarges to double its size (scale-[2]). Rotates (rotate-[410deg]). Moves diagonally upwards-right (translate-x-3, -translate-y-3). These transitions occur over a duration of 1 second (transition duration-1000). Overlay Gradient: A transparent gradient overlay (bg-gradient-to-l) adds a polished depth effect, transitioning from black (from-black/80) to lighter shades. App Icon and Info: Icon: The app icon is a smaller, bordered square image (rounded-2xl) with hover shrink animations (group-hover:scale-95). Text: A bold application title (text-md font-semibold) with hover-animated underline effects that gradually expand from left to right. A short app description styled as secondary text. Call-to-Action Button: Below the card is a subtle, rounded button (rounded-full) encouraging interaction. It features: A hover effect with color inversion (gray to black). A lift effect (hover:-translate-y-1) when hovered. This component is perfect for modern app showcases, offering a dynamic, user-friendly visual experience. It ensures a professional look while engaging users through smooth animations and clear calls to action.
11 months ago2.4k -
5 Different Style of Button
Gradient Button outline button neon button Sliding Background pulsing Button
4 months ago346
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components