- Home
-
Team Section
Team Section
This tailwind example is contributed by $@(\/)(\/)¥, on 13-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Social media links,
Author $@(\/)(\/)¥
Related Examples
-
2 years ago9.1k
-
Meet the Team Section with Team Member Cards
Meet the Team Section with Team Member Cards
1 year ago4.3k -
Profile, Team or Testimonial
Profile, Team or Testimonial
1 year ago3.7k -
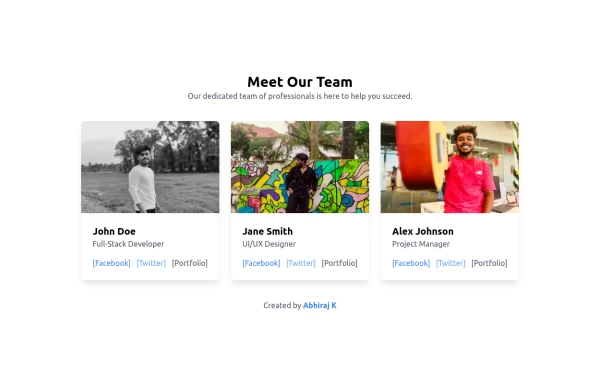
Team Members Showcase with Portfolio Backlink
Showcase your team's talent with this beautifully designed and responsive team members grid. Each card includes the member's photo, name, role, and social links. A special portfolio backlink is included to highlight your personal contributions as a developer. Supports light and dark modes.
11 months ago1.6k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
10 months ago1.7k -
Team section
beautiful responsive our team section
10 months ago1.2k -
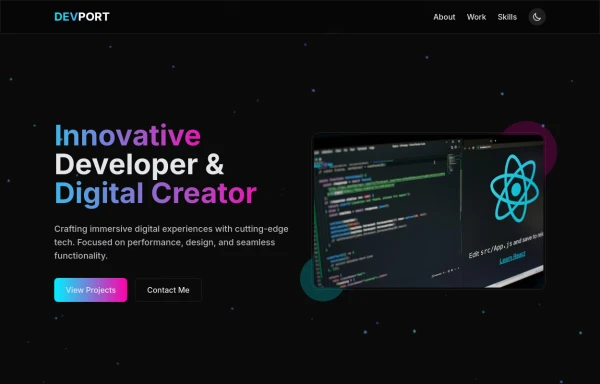
DevPort
modern portifolio by salvator
7 months ago1.1k -
Pricing card
basic pricing card with single price
2 months ago85 -
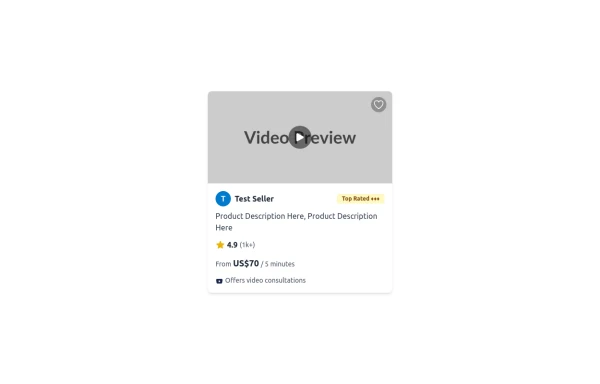
Tailwind CSS Service Card Component
An HTML and Tailwind CSS code snippet for creating a responsive service card component. Ideal for marketplaces, portfolios, or listing pages. Includes sections for image/video preview, seller info, rating, pricing, and additional details. Easy to customize using Tailwind utility classes.
8 months ago1k -
5 months ago699
-
3 years ago17.3k
-
2 years ago9.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components