- Home
-
Labs card
Labs card
Lab item list card
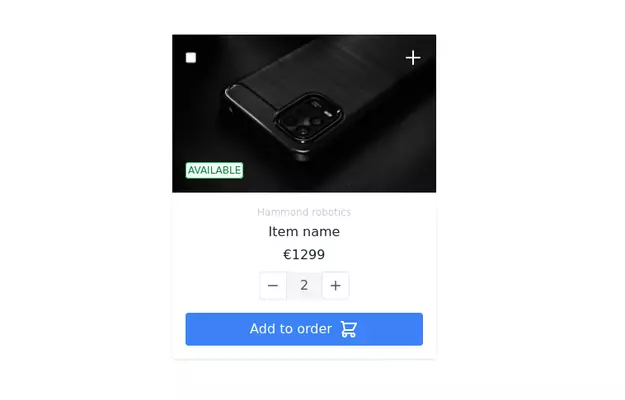
This tailwind example is contributed by Sedat Kumcu, on 30-Oct-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Sedat Kumcu
Related Examples
-
Créer une story
Créer une story
1 month ago314 -
3 years ago12.6k
-
Responsive Tailwind CSS Listing Cards
This is a collection of responsive listing cards built with Tailwind CSS, optimized for modern web applications. The component features a flexbox layout, ensuring seamless responsiveness across mobile, tablet, and laptop screens. Each card includes an image, title, and description, styled for both light and dark modes. Perfect for showcasing products, portfolio items, or blog posts.
1 year ago2.1k -
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
2 weeks ago63 -
Swipe card fully animative
@sufyandevs #sufyandevs #sufyandev #shanwebdev
2 months ago407 -
Card grid section
Display article/blog grid
3 years ago29.4k -
Tailwind image grid
tailwind picture grid
2 years ago10.5k -
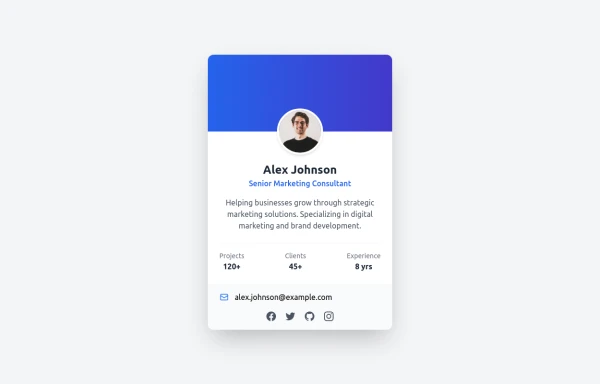
Responsive Tailind css card
the best Responsive Card with image
7 months ago580 -
Ripple Animation
Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are loading, loader,Author box, User information,Transitions
4 weeks ago323 -
6 months ago454
-
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
3 years ago12.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components