- Home
-
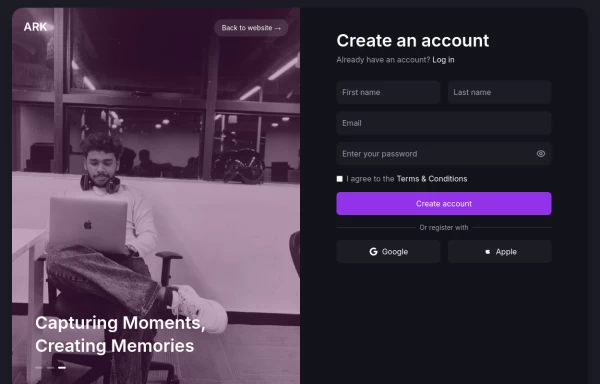
beautifull Authentication Page
beautifull Authentication Page
I create a Authentication page using cloude ai model.
This tailwind example is contributed by Akram Khan, on 06-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in
Author Akram Khan
Related Examples
-
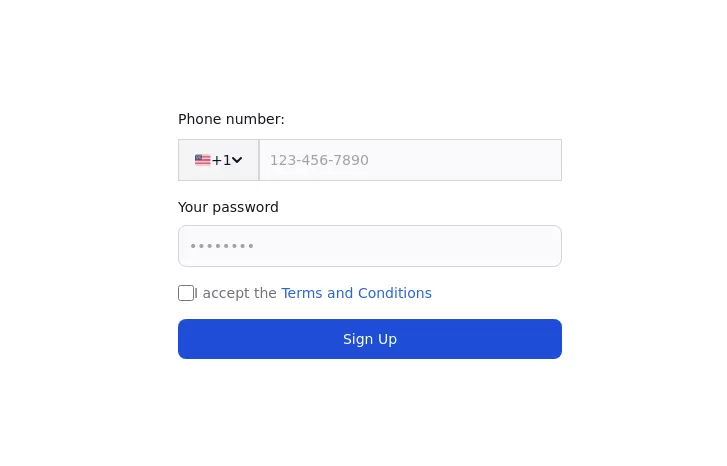
Authentication form
Use this example to authenticate users with a login form using a phone number instead of an email address.
1 year ago3k -
Form
form
1 year ago2k -
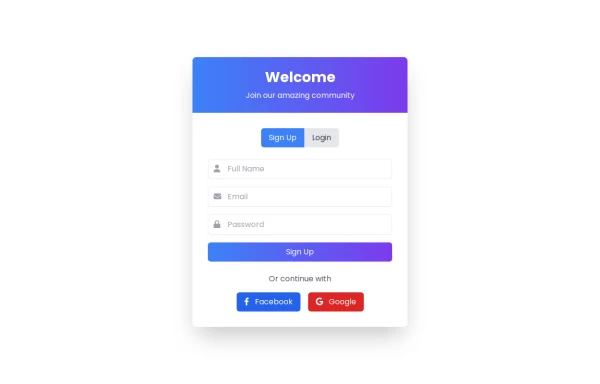
Signup And Signin page
Signup And Signin page with tab controller
1 year ago2.7k -
9 months ago1.5k
-
9 months ago952
-
cards
html , css ,
7 months ago694 -
5 months ago521
-
Card-Product
Product card for vertical windows, if you need a more complete version to show more information, you have other options in my profile
1 year ago2.6k -
8 months ago1k
-
Chat Bot
Simulation of a chat bot that can be used for conversations as a sketch idea
1 year ago3.5k -
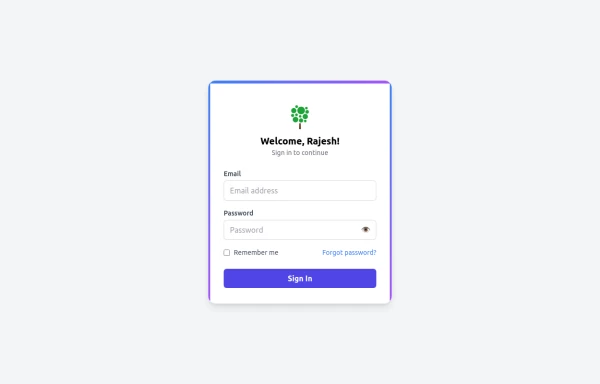
Login page
Login and register page, you can reuse both
10 months ago1.7k -
Stats card with icons
Improved Code quality and added support for dark mode
1 year ago1.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components