- Home
-
Tour package card
Tour package card
This card could be used for featuring a product, service, or blog post:
This tailwind example is contributed by Henrik R., on 02-Aug-2024. Component is made with Tailwind CSS v3. It is responsive.

Author Henrik R.
Related Examples
-
3 years ago15.6k
-
Profile Card
Show more details on hover
2 years ago14.6k -
3 years ago10.2k
-
card2
card2
7 months ago454 -
8 months ago879
-
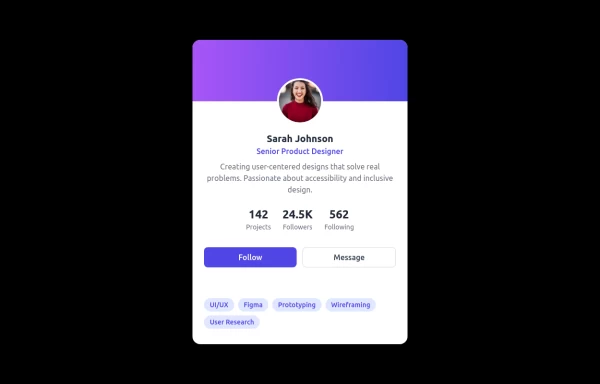
Profile Card
Responsive modern profile card
10 months ago823 -
Card KPI
Targetas ahora con un grafico
2 months ago505 -
Cards
the best tailwind cards with responsive
8 months ago810 -
1 year ago1.6k
-
Ripple Animation
Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are loading, loader,Author box, User information,Transitions
1 month ago323 -
Blog post card
Responsive blog post or article card. This card can also be used as a CTA
2 years ago10.5k -
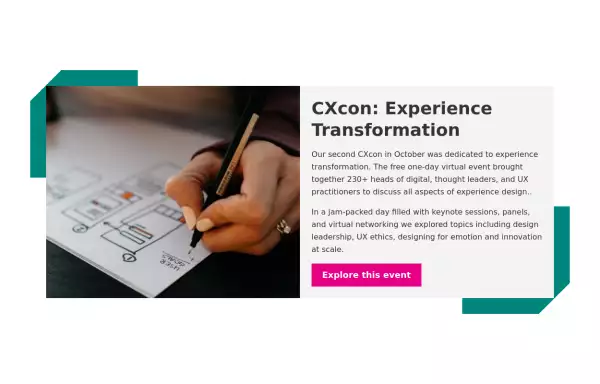
Info Card
Information card with image
3 years ago9.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components