- Home
-
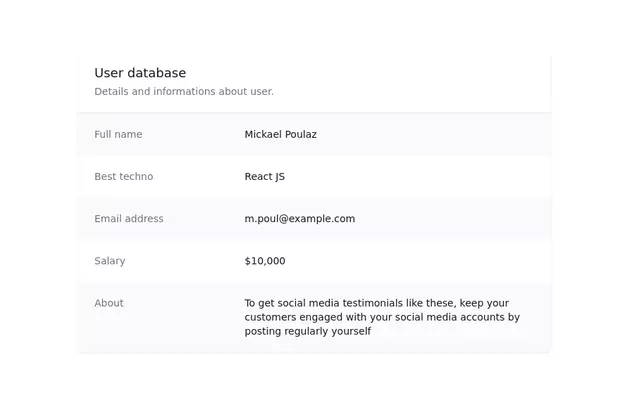
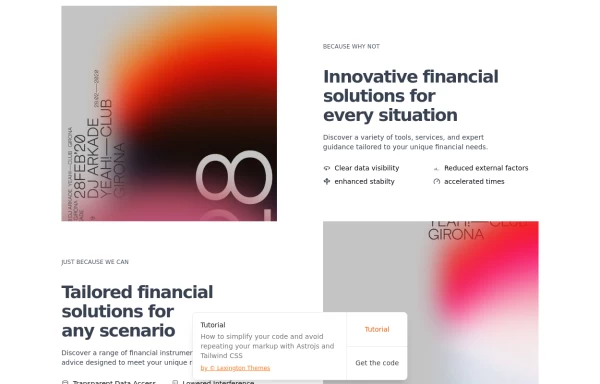
Info Card
Info Card
Information card with image
This tailwind example is contributed by Brandon D, on 19-Sep-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Brandon D
Related Examples
-
3 years ago20k
-
3 years ago19.8k
-
Services
Card Services Section. find it makecomponents.com
1 year ago2.2k -
Minimal Card
This is awesome looking card
1 year ago2.8k -
Clone of LinkedIn Questionnaire Card
Clone of LinkedIn Questionnaire Card
1 year ago3.7k -
CTA Call To Action
CTA stands for "Call to Action." It is a marketing term that refers to prompts that encourage users to take a specific action. CTAs are typically found in websites, advertisements, emails, and various marketing materials. The goal of a CTA is to guide users toward a desired action that supports business objectives, such as: 1. Encouraging Engagement: A CTA may prompt users to sign up for a newsletter, follow on social media, or download a resource. 2. Driving Conversion: It can lead users to make a purchase, book a service, or start a free trial. 3. Generating Leads: A CTA might encourage users to fill out a form, requesting more information or a consultation.
7 months ago706 -
3 years ago11.6k
-
1 year ago5.2k
-
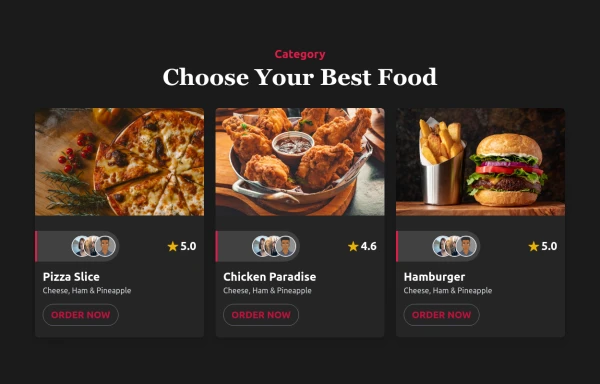
E-commerce cards
E-commerce responsive cards with dark mode
1 year ago2.4k -
1 year ago1.8k
-
Card blog
Targeta para blog
2 months ago140 -
3 years ago11k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components