- Home
-
myCard
myCard
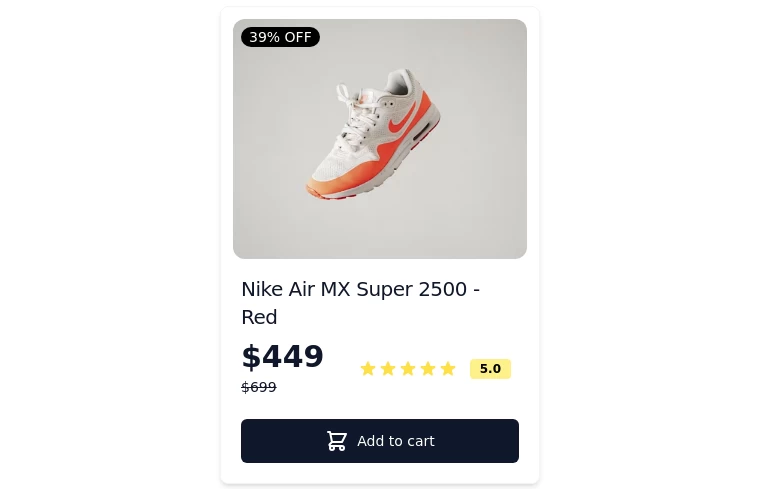
card with image,title,body
This tailwind example is contributed by farisubuntu, on 25-May-2024. Component is made with Tailwind CSS v3. It is responsive.
Author farisubuntu
Related Examples
-
Card-Product
Item or card to show products
1 year ago3.9k -
card
It's a product card
9 months ago1.2k -
Website Pricing List Card Component
Website Pricing List Card Component with Package Names: Basic Package → Starter Website Premium Package → Business Website Professional Package → E-Commerce Solution Pricing Structure: Increased prices significantly to reflect web development services one-time payment model FAQ Content.
10 months ago1.4k -
3 years ago12.1k
-
10 months ago1.1k
-
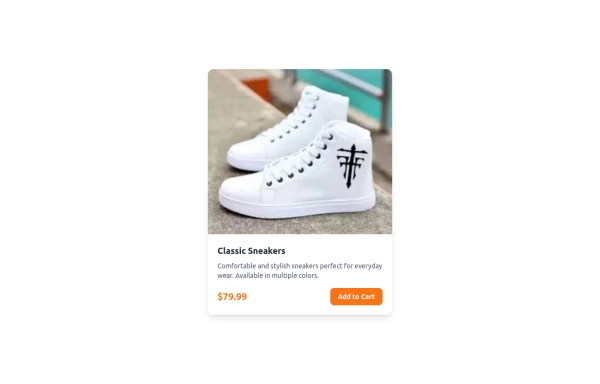
Call to action card with image
Responsive card with image
2 years ago16.3k -
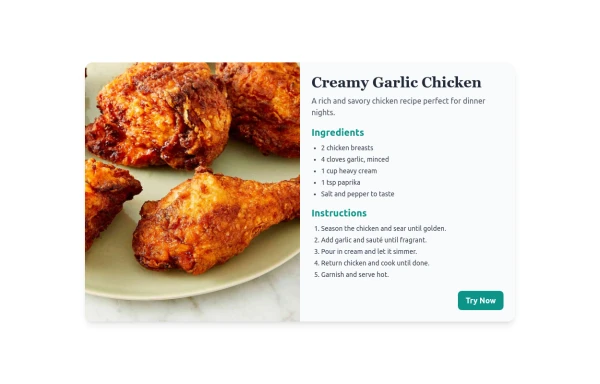
Recipe card
A modern and responsive Tailwind CSS recipe card with image, ingredients, and instructions. Supports dark mode and mobile view.
8 months ago948 -
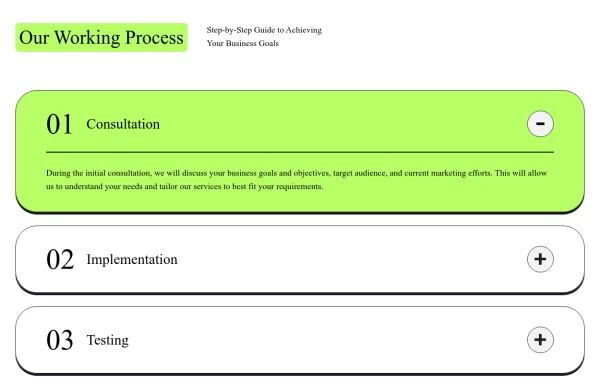
Responsive Working Process Section
This modern and responsive "Our Working Process" section adapts seamlessly to all screen sizes, ensuring a smooth user experience. The design follows a structured step-by-step layout with clear typography, bold colors, and interactive elements, making it perfect for showcasing business processes or workflows.
10 months ago985 -
3 years ago13.1k
-
9 months ago652
-
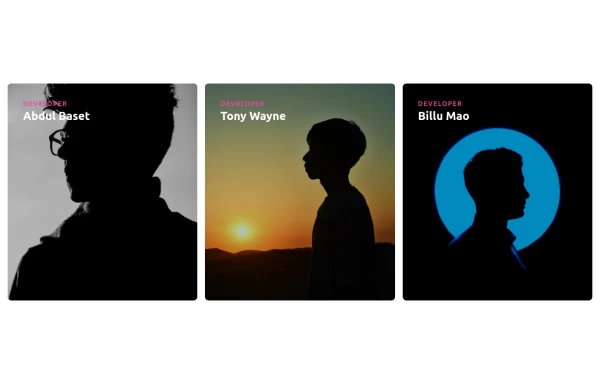
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
10 months ago1.6k -
Tailwind image slider
slider with navigation buttons and info about image
2 years ago20.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components