- Home
-
Landing page
Landing page
This tailwind example is contributed by Freja Jensen, on 17-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Front page
Author Freja Jensen
Related Examples
-
3 years ago21.7k
-
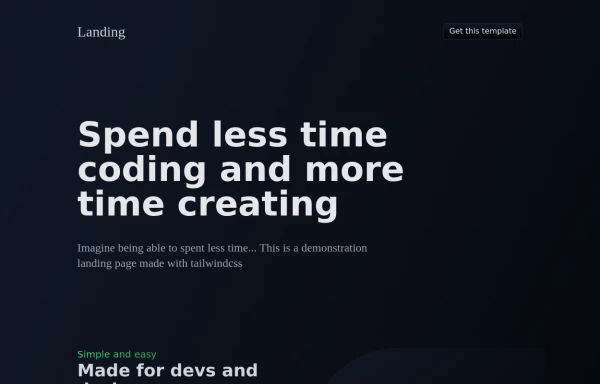
Landing Page Template
source https://github.com/gary149/tailwindcss-landing-gradients/blob/master/index.html
3 years ago15.8k -
2 years ago19.5k
-
bears/beats/battlestar gallactica
bears beats battlestar gallactica
2 years ago9.7k -
2 years ago11.8k
-
3 years ago12.8k
-
1 year ago6.9k
-
2 years ago10.1k
-
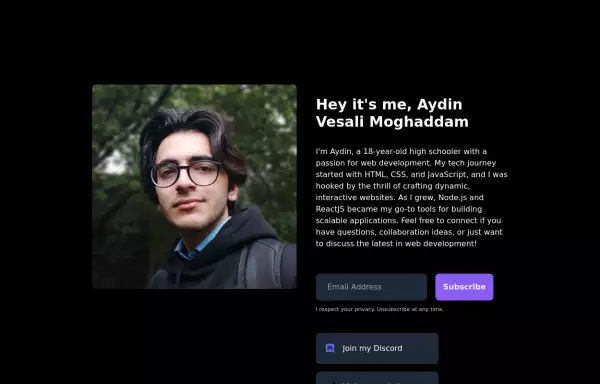
My Personal Landing page
This HTML document showcases Aydin Vesali Moghaddam's personal portfolio, highlighting his journey in web development. The page features a responsive design that adapts to various screen sizes, ensuring a seamless user experience across devices. It includes a personal introduction, a brief overview of Aydin's tech journey, and a contact form for visitors to subscribe to updates. Additionally, the page provides links to Aydin's Discord, website, and Twitter, offering multiple avenues for connecting and staying updated on his projects.
1 year ago6.1k -
2 years ago9.1k
-
2 weeks ago46
-
1 year ago1.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components