- Home
-
car delivary
car delivary
car delivary
This tailwind example is contributed by Bonimater, on 09-Jun-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Transitions
Author Bonimater
Related Examples
-
Expandable Card
An expandable card using tailwind + alpine to show additional information when it is open
3 months ago294 -
chair
by salvator
8 months ago844 -
1 year ago1.7k
-
Midnight Lava Lamp
Inspired by Steam's old "Big Picture" ambiance. Based on anonymous/background-animation-2
8 months ago1.1k -
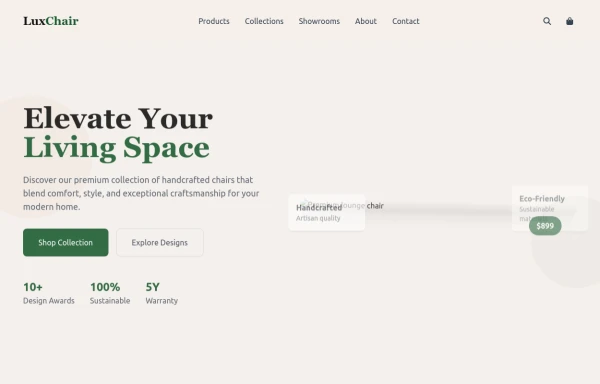
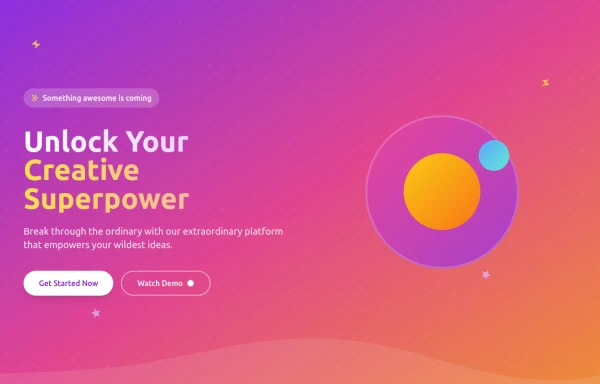
Hover effect card with background image
Beautiful card with background image, hover effect and gradient
1 year ago3.6k -
Ripple Button
Ripple Button is an interactive button component with a ripple animation that responds to user clicks
2 years ago13.3k -
Animation car
best animation of car moving
8 months ago793 -
ForK blocks animations
ForK blocks animations
1 year ago1.6k -
8 months ago1.3k
-
Smooth Slide-in Animation for Text in Tailwind CSS
Learn how to create a smooth slide-in animation for text using Tailwind CSS. This guide covers defining custom animations in tailwind.config.js and applying them to elements for a modern and engaging UI effect. 🚀
9 months ago1.8k -
Animasyonlu Arama Textbox Widget
Üzerine gelince animasyonlu olarak açılan textbox.
1 year ago2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components