- Home
-
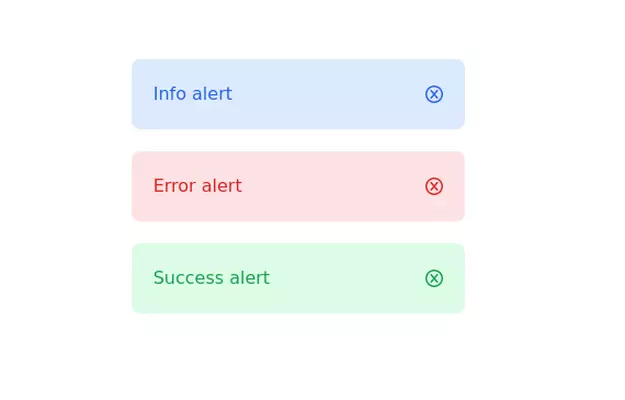
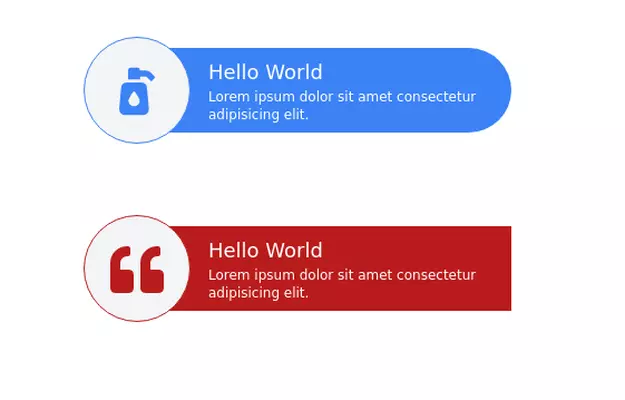
Basic alert (Success, Info, Warning, Error)
Basic alert (Success, Info, Warning, Error)
This tailwind example is contributed by Prashant, on 07-May-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is caution
Author Prashant
Related Examples
-
Toast
mensajes de alerta a los visitantes de su sitio web.
2 years ago15.8k -
2 years ago14.6k
-
3 years ago11.5k
-
Fixed alert
fixed top right alert
3 years ago11.9k -
3 years ago11.2k
-
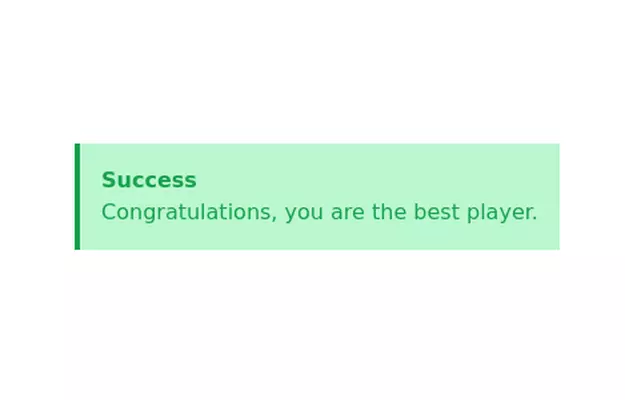
Alert mono color
minimal alerts design
3 years ago10.6k -
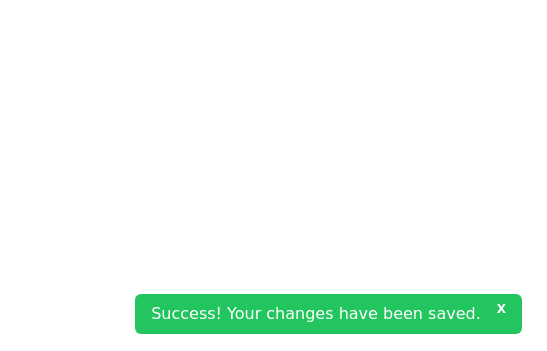
Closable toast message
show notification toast message at the bottom right corner
2 years ago8k -
3 years ago11.2k
-
3 years ago11.4k
-
2 years ago15.5k
-
3 years ago11.2k
-
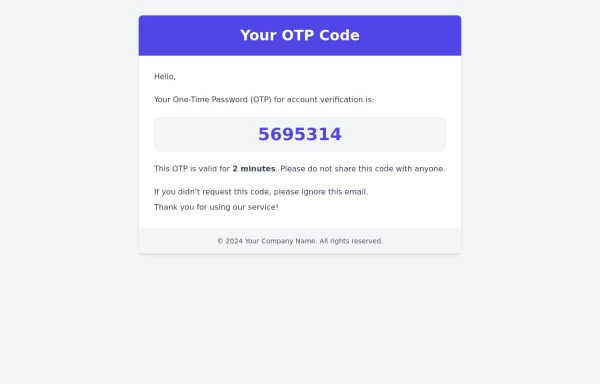
Otp-code template
This is an OTP code template that contains the one-time password, which can be sent to the user's email either when they are signing up for the first time or for multi-factor authentication (MFA) during the login process.
1 year ago2.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components