- Home
-
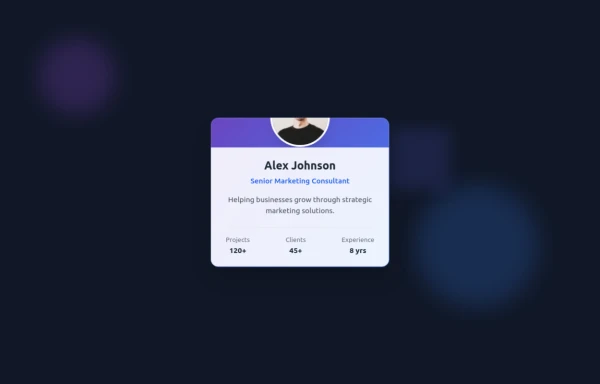
Gridaient Card Information Section
Gridaient Card Information Section
a card in neon design
This tailwind example is contributed by Akram Khan, on 13-Sep-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Akram Khan
Related Examples
-
10 months ago2.1k
-
1 year ago1.8k
-
9 months ago1.4k
-
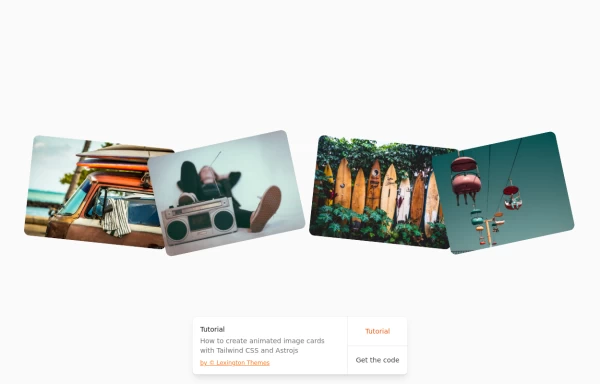
Tailwind image slider
slider with navigation buttons and info about image
2 years ago20.7k -
6 months ago551
-
2 years ago31.9k
-
Product card
sleek and modern product card
1 year ago6.5k -
Basic US Flag Card
Here's a set of card components styled with Tailwind CSS that represent various US-themed elements:
7 months ago602 -
3d card
the Best 3D card with tailwind css
7 months ago480 -
1 week ago30
-
5 months ago1k
-
1 year ago11.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components