- Home
-
beautifull project Item
beautifull project Item
This tailwind example is contributed by Akram Khan, on 07-Jul-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Akram Khan
Related Examples
-
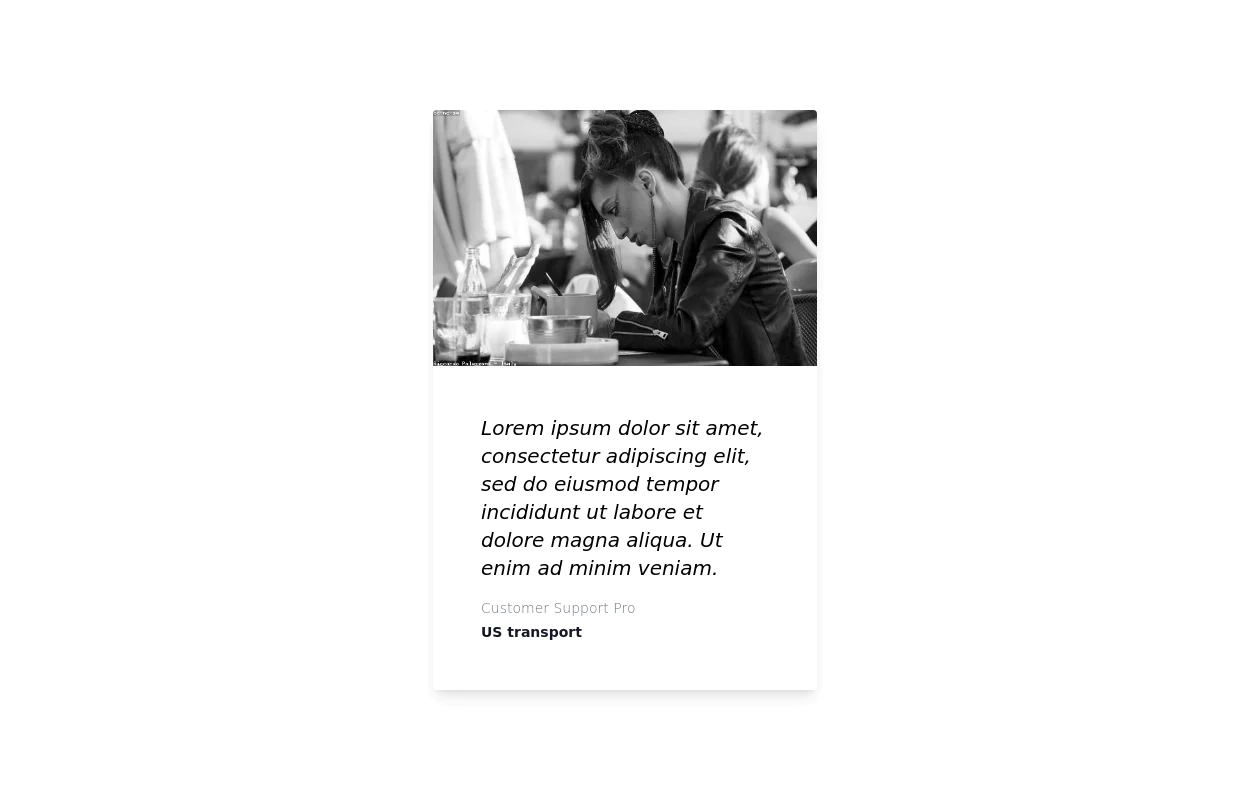
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
10 months ago1.3k -
3D card
it is a 3D card
8 months ago862 -
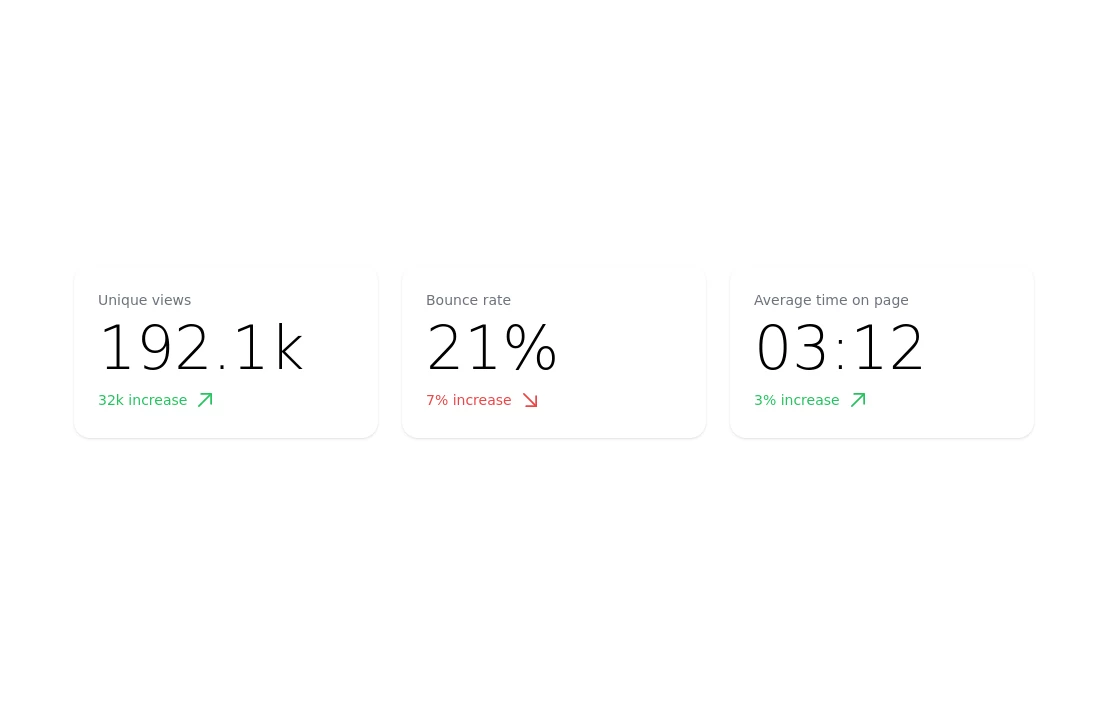
Info cards
Show various statistics on your website
3 years ago11.6k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
1 year ago2.1k -
7 months ago592
-
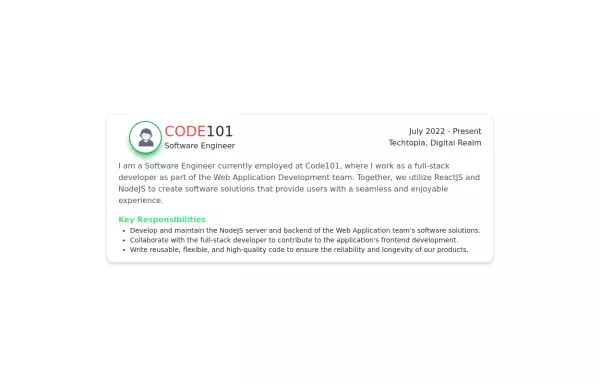
Experience Card
Experience card section you can use for portfolio or other profiles.
1 year ago3.9k -
3 years ago12.1k
-
Card
Card Layout in Tailwind as React Compoment
1 year ago1.2k -
6 months ago308
-
CONTACT US - GET IN TOUCH - PORTFOLIO
Responsive "Contact us" section, dark-mode-friendly contact area featuring stylish cards with icons displaying essential contact details.
11 months ago1.7k -
3 years ago12.1k
-
Card with link
This example can be used to show a CTA as a link instead of a button inside the card.
1 year ago2.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components