- Home
-
Cards section - Sport
Cards section - Sport
This tailwind example is contributed by ABDO-SY, on 04-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author ABDO-SY
Related Examples
-
11 months ago1.6k
-
2 years ago17k
-
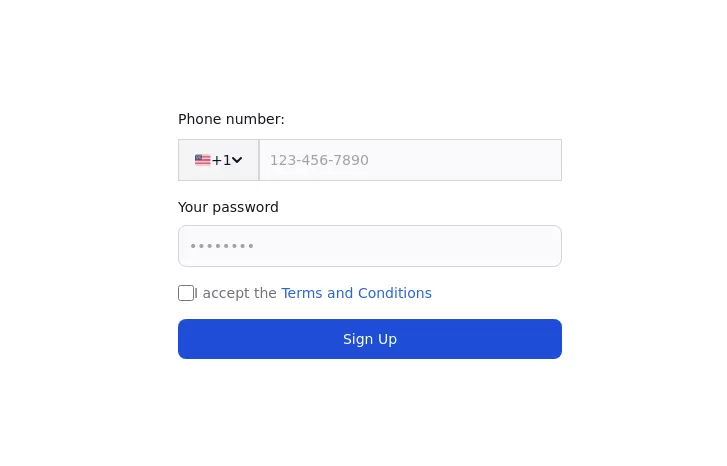
Authentication form
Use this example to authenticate users with a login form using a phone number instead of an email address.
1 year ago3.1k -
10 months ago1k
-
3 years ago15.3k
-
11 months ago1.1k
-
Tailwind Flex Component: Responsive Testimonial Section UI
A clean, modern, and fully responsive Testimonial Section built using Tailwind CSS and Flexbox. Ideal for portfolios, agency websites, SaaS landing pages, or any modern UI project. This reusable component includes user images, job titles, and quotes—perfect for showcasing feedback and adding trust to your UI.
7 months ago906 -
Website Pricing List Card Component
Website Pricing List Card Component with Package Names: Basic Package → Starter Website Premium Package → Business Website Professional Package → E-Commerce Solution Pricing Structure: Increased prices significantly to reflect web development services one-time payment model FAQ Content.
9 months ago1.3k -
Pricing card
Reveal details on hover
1 year ago4.3k -
3 years ago11.2k
-
Coming Soon Section
Simple and beautiful card for your showing on your projects (in development) home screen
3 years ago10.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components