- Home
-
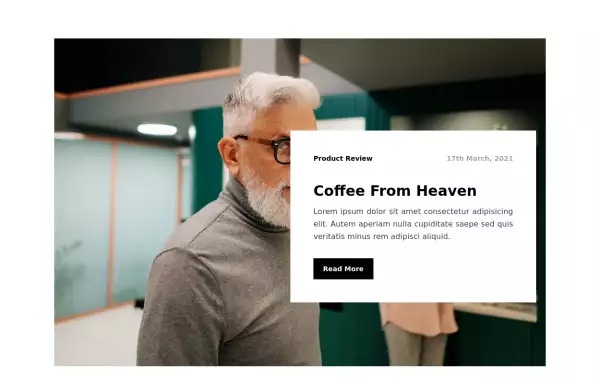
Card with full width image
Card with full width image
centered content
This tailwind example is contributed by Mr Robot, on 03-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Mr Robot
Related Examples
-
3 years ago15.3k
-
11 months ago1.1k
-
3 years ago11k
-
Astro build starter template with Tailwind
Astro build starter template with Tailwind
2 years ago4k -
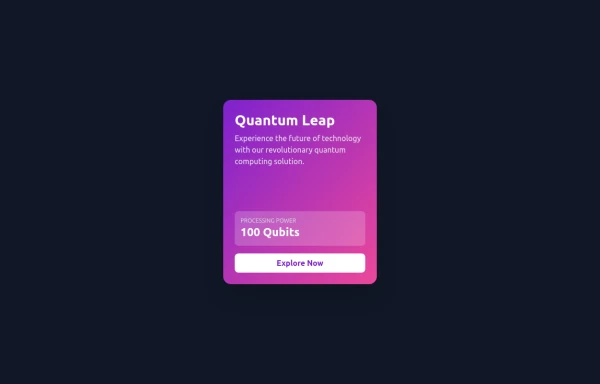
Futuristic 3D Tilt Card
Hover to see the 3D effect
11 months ago1.3k -
3 years ago22.8k
-
3 years ago12.6k
-
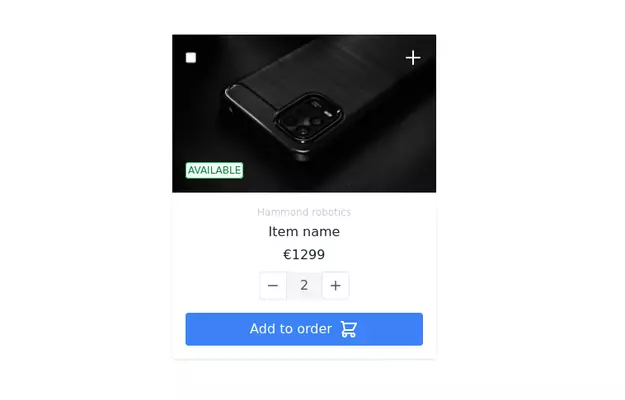
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
1 month ago46 -
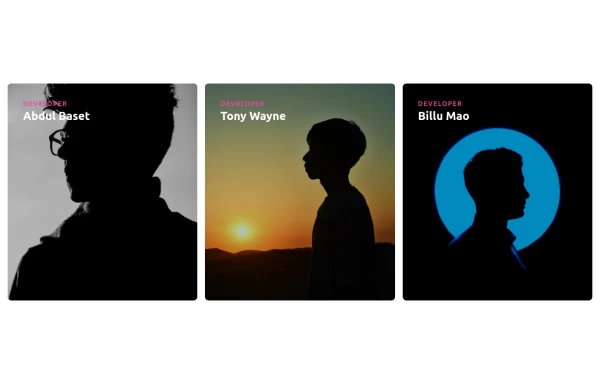
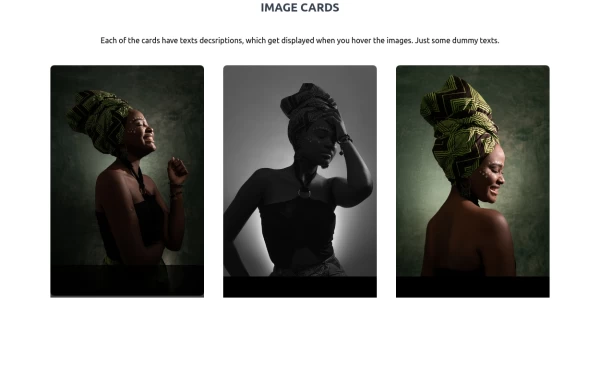
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
10 months ago1.6k -
1 year ago1.9k
-
2 years ago11.1k
-
3 years ago12.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components