- Home
-
beautifull feature section
beautifull feature section
We create a Advance animated feature section using tailwindcss and custom css
This tailwind example is contributed by Akram Khan, on 06-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author Akram Khan
Related Examples
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago13.4k
-
Feature Card
Elevated card
3 years ago10.6k -
Features cards section
Features cards section with dark theme
3 years ago10.5k -
3 years ago10.2k
-
2 years ago17k
-
Responsive Features Section
It's a Handy Ready to Use Responsive Features or Services Component with Dark Mode
2 years ago5.3k -
1 year ago2.8k
-
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago5k -
1 year ago6.9k
-
1 year ago5.2k
-
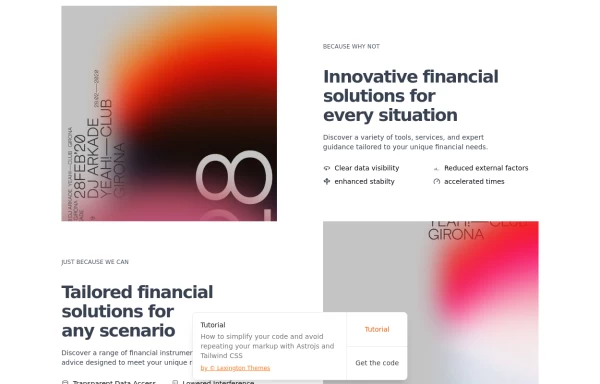
Portfolio with buttons
Portfolio with buttons. Portfolio item has image, title and description.
1 year ago3.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components