- Home
-
Help Center
Help Center
Help Center
This tailwind example is contributed by Tanvir Hasan Bappy (Tanvir), on 03-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Frequently asked questions, QnA
Author Tanvir Hasan Bappy (Tanvir)
Related Examples
-
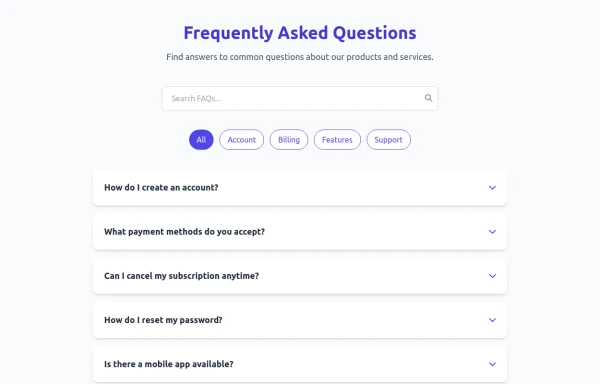
Frequently Asked Questions
A beautiful and modern accordion FAQ component using HTML & Tailwind CSS with smooth animations.
11 months ago1.2k -
7 months ago1.3k
-
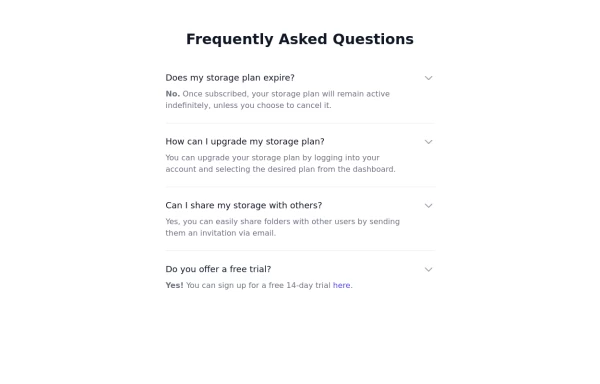
FAQ with dropdown
Created by Surjith S M -> https://twitter.com/surjithctly This component does not use javascript for dropdown
2 years ago18k -
CTA Responsive
Gradient Style CTA
6 months ago439 -
3 years ago12.2k
-
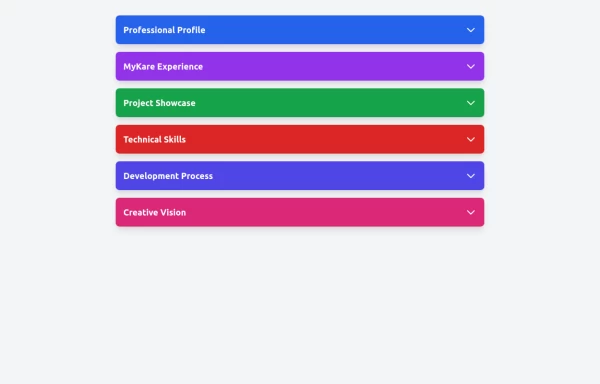
Accordion
The Accordion is a responsive and reusable component designed to display collapsible content sections. It's perfect for FAQs, menu items, or any other grouped information. Each section can expand or collapse individually to show or hide content. Features: Mobile-friendly and fully responsive design. Smooth animation for opening and closing panels. Supports multiple or single panel expansion. Highly customizable with props for colors, fonts, and behavior (e.g., single/multiple open panels). Accessible with keyboard navigation and ARIA attributes.
1 year ago1.9k -
3 years ago12.3k
-
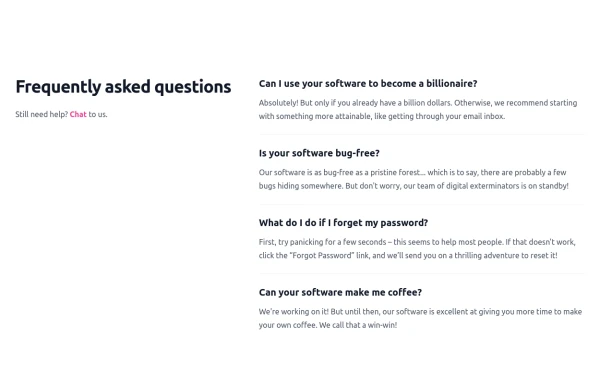
FAQs
This is a FAQ it is made using html and tailwindcss
8 months ago780 -
Accordion FAQ
FAQ Accordion section without using any javascript
2 years ago19.6k -
FAQ - Htmlwind
Offset intro faq section
8 months ago739 -
1 year ago1.7k
-
Acode master
Acode master(=>good work for Acode master)
8 months ago847
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components