- Home
-
FAQ with dropdown with Dark mode
FAQ with dropdown with Dark mode
Added dark mode and improved UI and Code quality
This tailwind example is contributed by Dika Rahman, on 02-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Frequently asked questions, QnA
Author Dika Rahman
Related Examples
-
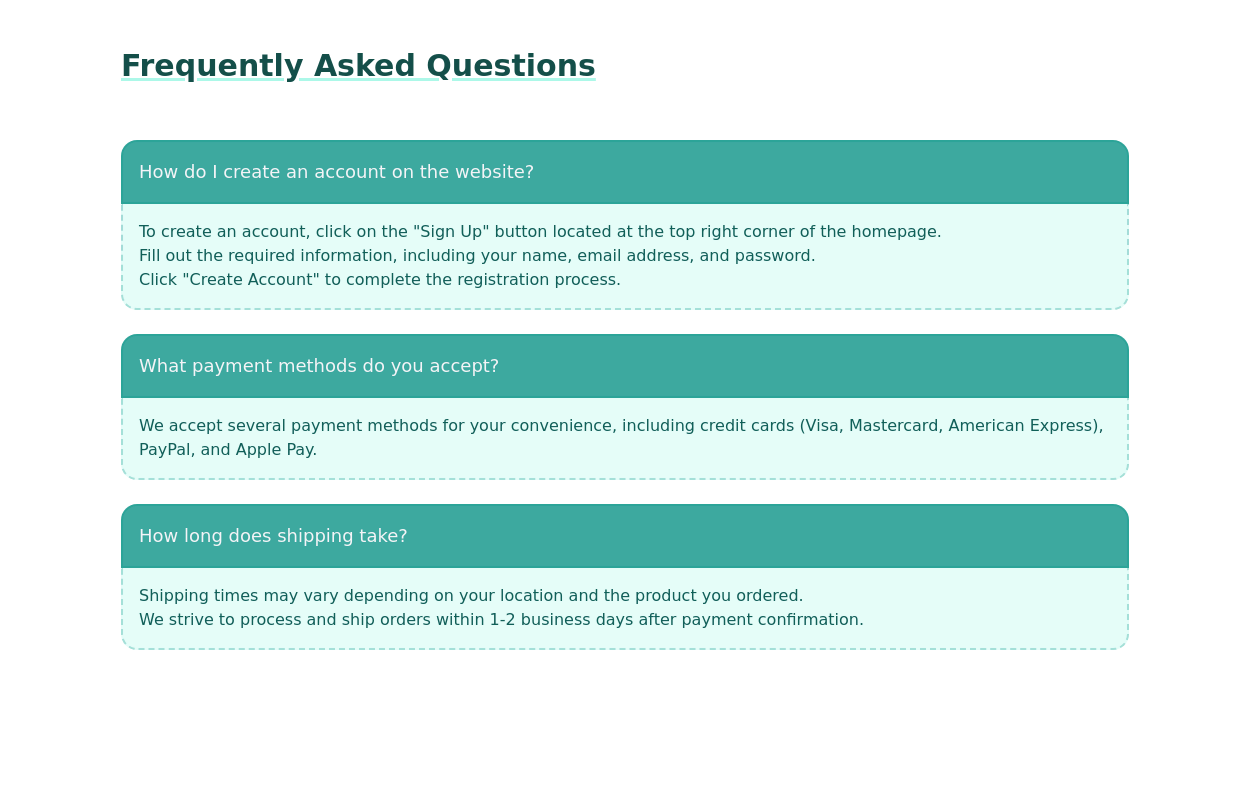
FAQ cards
FAQ section with cards
2 years ago14.2k -
FAQ - full size
Full sized FAQ section
1 year ago2.4k -
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
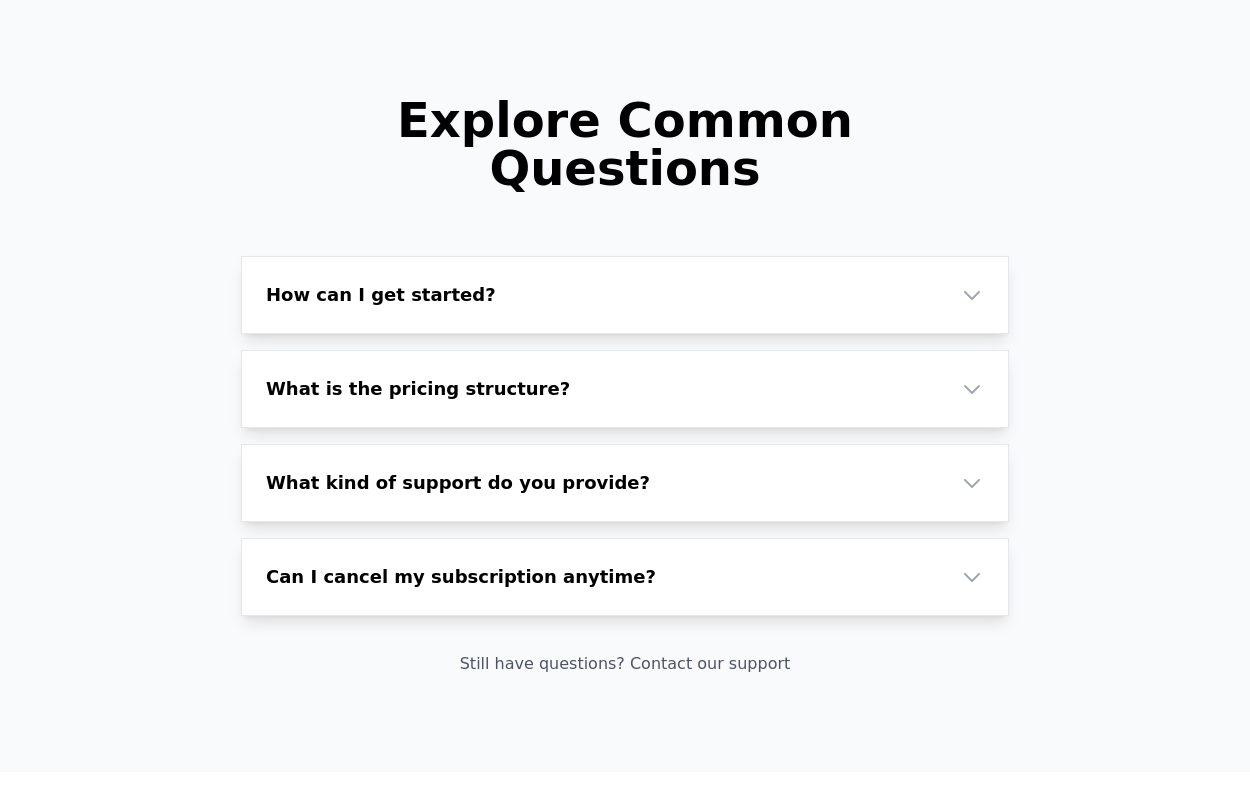
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago16.1k -
FAQ.
Super simple animated FAQ with tailwind group hoverable accordion open and close.
1 year ago2k -
about video
about kelaplus video
5 months ago650 -
1 year ago1.6k
-
9 months ago1.4k
-
CTA Responsive
Gradient Style CTA
5 months ago418 -
Attractive Feature Section
With Gradient Color 6 Features
5 months ago748 -
Frequently Asked Questions
A beautiful and modern accordion FAQ component using HTML & Tailwind CSS with smooth animations.
10 months ago1.2k -
6 months ago417
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components