- Home
-
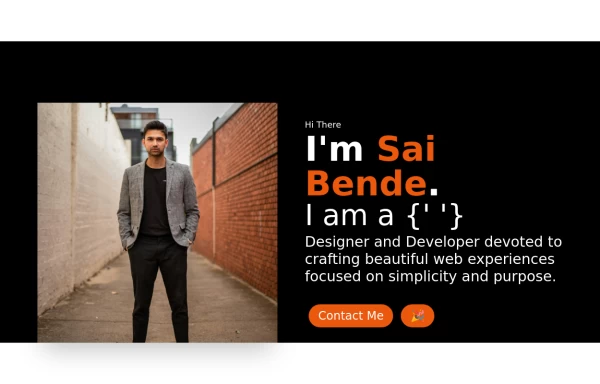
Hero Section
Hero Section
This tailwind example is contributed by Amine Ghanim, on 20-Mar-2025. Component is made with Tailwind CSS v3.
Author Amine Ghanim
Related Examples
-
10 months ago1.8k
-
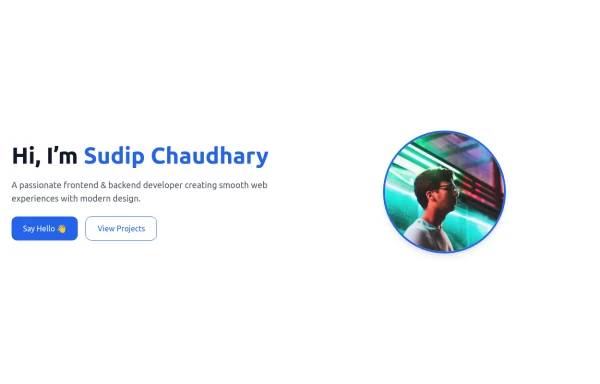
Responsive Hero Section
A clean and responsive hero section built with Tailwind CSS using a flexbox layout. Features a circular profile image, two action buttons ("Say Hello" and "View Projects"), and mobile-friendly design. Includes basic JavaScript interaction with a button.
6 months ago416 -
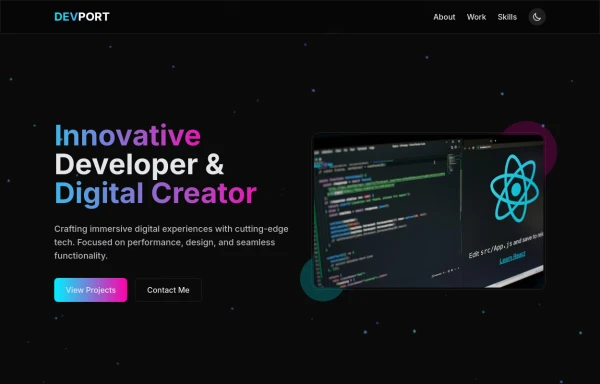
DevPort
modern portifolio by salvator
7 months ago1.1k -
bears/beats/battlestar gallactica
bears beats battlestar gallactica
2 years ago9.6k -
Landing page hero section UI
Modern Hero Section Design
2 months ago328 -
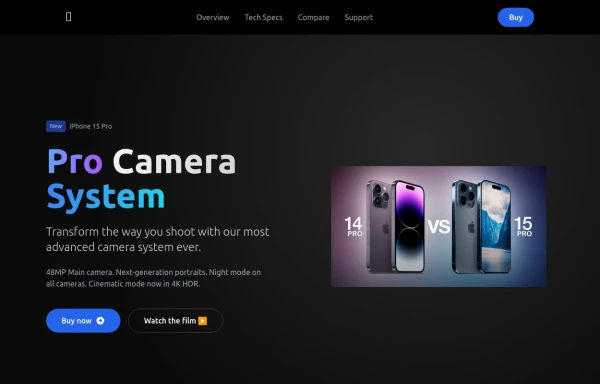
Pro Camera System
The Action Mode on iPhone 15 is a camera feature that provides extreme stabilization for shooting smooth, shake-free videos—ideal for fast movement or handheld filming. 🔍 Key Features: Super Stabilized Videos – Great for running, walking, or action shots. High Quality – Captures in up to 2.8K at 60fps while staying stable. Improved Low-Light Performance – Better than iPhone 14’s version. Automatic Adjustments – Detects motion and adapts accordingly.
7 months ago749 -
Hero section in react js
hero portfolio section in react js
1 year ago5.3k -
Website Pricing List Card Component
Website Pricing List Card Component with Package Names: Basic Package → Starter Website Premium Package → Business Website Professional Package → E-Commerce Solution Pricing Structure: Increased prices significantly to reflect web development services one-time payment model FAQ Content.
8 months ago1.2k -
AcodeMaster GameZone – Play Your Favorite Games Online
AcodeMaster GameZone is a modern gaming website where you can discover, explore, and play exciting games anytime, anywhere. Designed with smooth animations and a stylish dark theme using Tailwind CSS, it offers a fast and fun experience for every gamer.
7 months ago864 -
composent clean
composent clean
1 month ago119 -
1 year ago3.3k
-
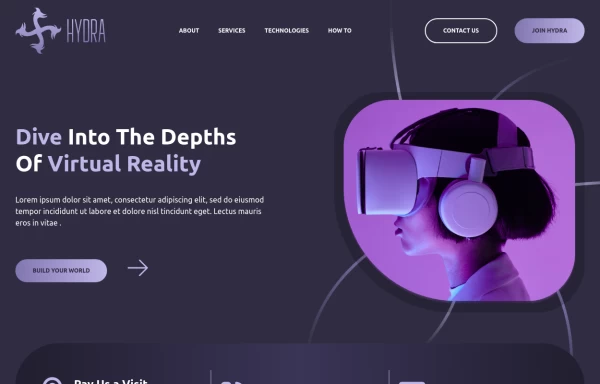
Responsive Header and Hero Section Design
Responsive Header and Hero Section Design provides flexible adaptability across all screen sizes and devices.
10 months ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components