- Home
-
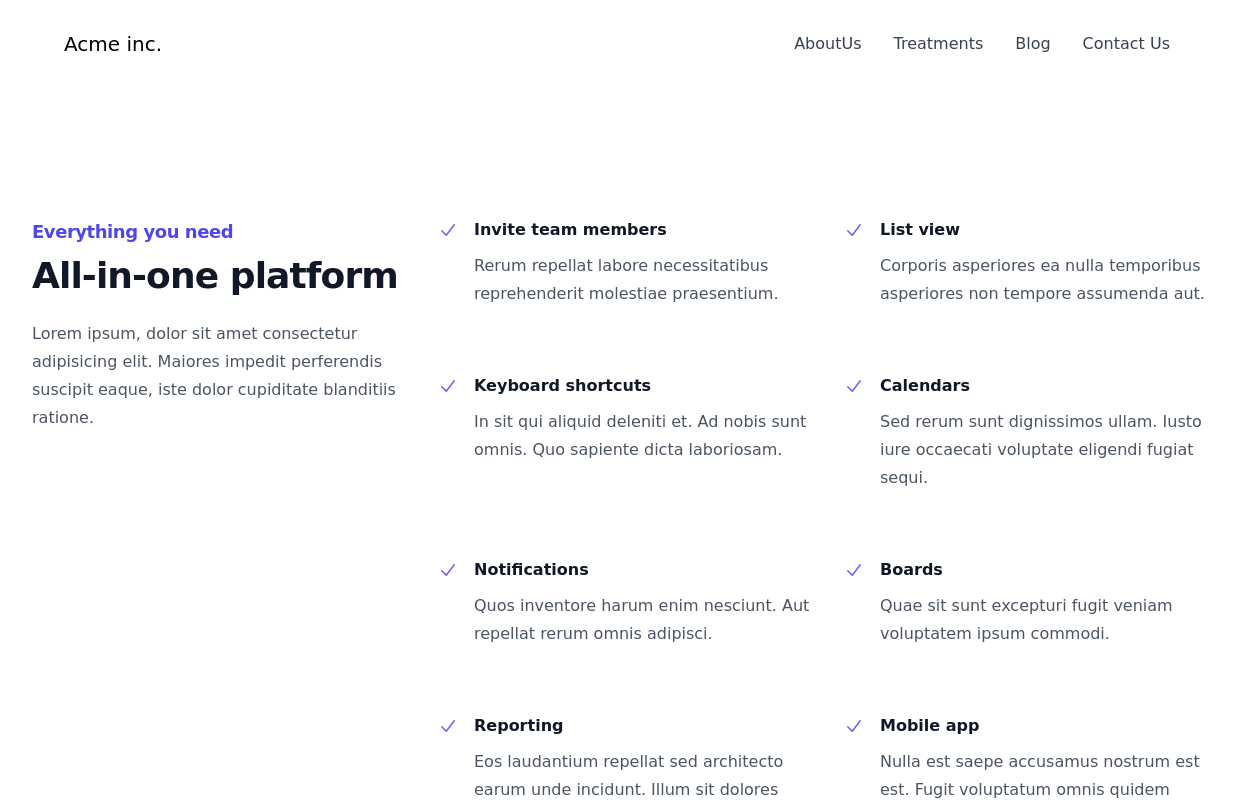
Food App Web design
Food App Web design
This tailwind example is contributed by Aitrik Saha, on 03-Mar-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Aitrik Saha
Related Examples
-
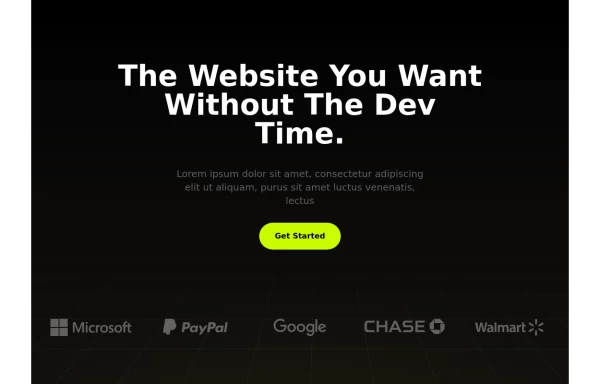
Welcome banner for developers portfolio
A hero section welcoming visitors to a portfolio or website. It features a large, visually appealing title and an image.
2 years ago10.4k -
cards
cards slices
2 years ago6.8k -
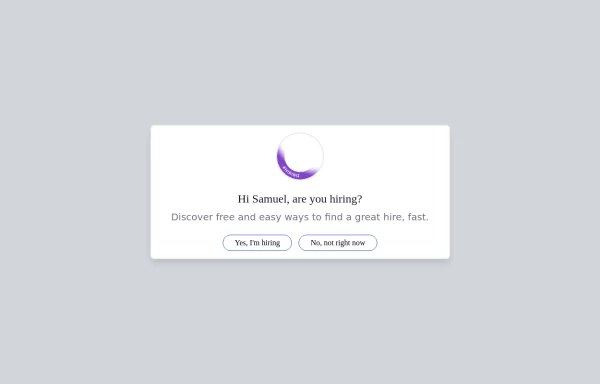
Clone of LinkedIn Questionnaire Card
Clone of LinkedIn Questionnaire Card
1 year ago3.7k -
1 year ago5.6k
-
Modern SAAS Hero Section
A 2-column responsive hero section for modern SAAS APP
1 year ago4.9k -
Hero section with large image
Hero section with large image
1 year ago4.3k -
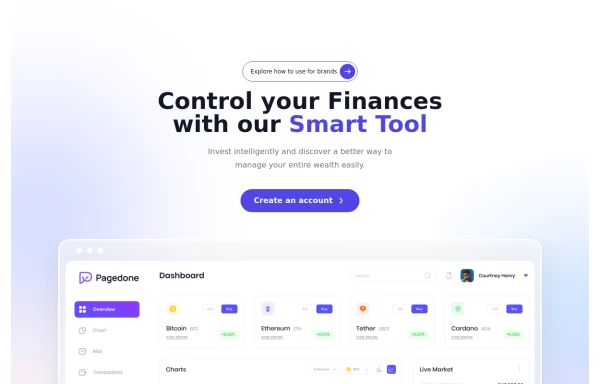
Premium SAAS HERO Section
A hero section for your SAAS application
1 year ago2.7k -
Modern SAAS HERO Section
A hero section for your SAAS application
1 year ago2.6k -
Grid
Grid Grid-Cards
1 year ago2k -
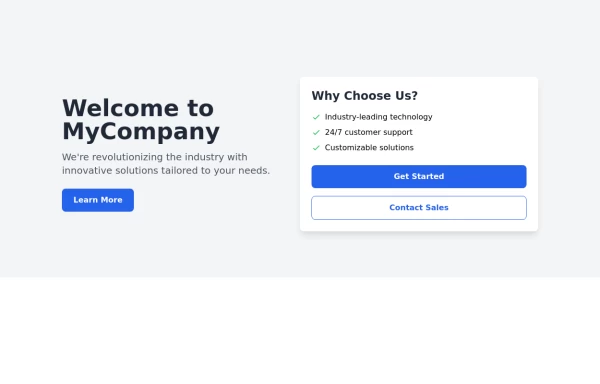
Responsive Hero Section
Key features of this hero section: 1. Responsive layout: Uses a column layout on mobile and switches to a row layout on medium screens and larger. 2. Left side: - Company name as a large heading - Brief description - "Learn More" button 3. Right side: - "Why Choose Us?" section with bullet points - Two call-to-action buttons: "Get Started" and "Contact Sales" 4. Styling: - Uses Tailwind's utility classes for responsive design, colors, spacing, and typography - Incorporates a shadow and rounded corners for the right-side content box - Includes hover effects on buttons for better interactivity This hero section will be fully responsive: - On mobile devices, it will stack vertically with the company info on top and the details below. - On larger screens, it will display in a two-column layout. The use of Tailwind CSS classes ensures that the design is consistent and easily adjustable. You can further customize the colors, fonts, and spacing to match your brand's specific design guidelines. Would you like me to explain any part of this code or make any adjustments?
1 year ago2.6k -
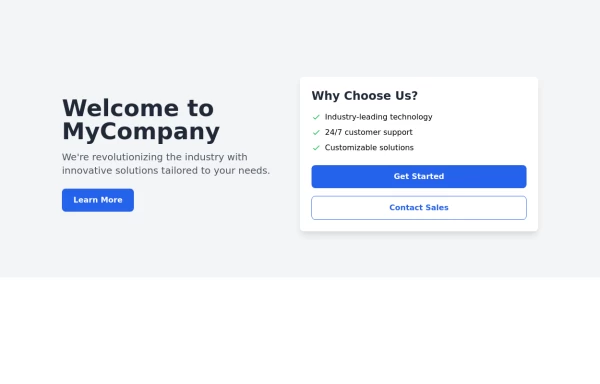
Responsive Hero Section
Key features of this hero section: 1. Responsive layout: Uses a column layout on mobile and switches to a row layout on medium screens and larger. 2. Left side: - Company name as a large heading - Brief description - "Learn More" button 3. Right side: - "Why Choose Us?" section with bullet points - Two call-to-action buttons: "Get Started" and "Contact Sales" 4. Styling: - Uses Tailwind's utility classes for responsive design, colors, spacing, and typography - Incorporates a shadow and rounded corners for the right-side content box - Includes hover effects on buttons for better interactivity This hero section will be fully responsive: - On mobile devices, it will stack vertically with the company info on top and the details below. - On larger screens, it will display in a two-column layout. The use of Tailwind CSS classes ensures that the design is consistent and easily adjustable. You can further customize the colors, fonts, and spacing to match your brand's specific design guidelines. Would you like me to explain any part of this code or make any adjustments?
1 year ago2k -
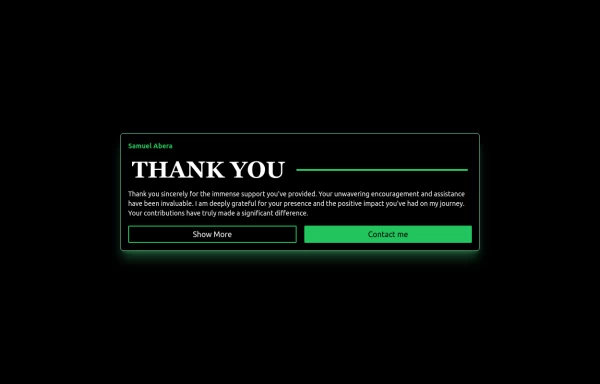
Fully Animated Timeline Card
It is at a 20s interval for testing purposes. Go to the <style> and change the .content-scroll class from 20s to 35s for a production ready slower animation.
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components