- Home
-
Hero Section Fashion Page
Hero Section Fashion Page
This tailwind example is contributed by ABDO-SY, on 13-Mar-2025. Component is made with Tailwind CSS v3.
Author ABDO-SY
Related Examples
-
1 year ago4.9k
-
About Us
This The About Us Component with the tailwind class and some animation by tailwind and best about us page you can modify it and content is for now only clinic but you can ad your content
1 year ago4.8k -
Tailwind Hero Section
Fully Responsive Hero Section with Navbar
1 year ago5k -
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
3 weeks ago73 -
Hero Section with Tailwind CSS With Buttons
A modern, responsive Hero Section designed with Tailwind CSS to capture attention and drive engagement. Featuring a bold heading, compelling CTA buttons, and a high-quality image, this design enhances user experience and conversions. Ideal for landing pages, portfolios, and business websites, ensuring a strong first impression and higher interaction rates.
10 months ago968 -
10 months ago2.1k
-
Premium SAAS HERO Section
A hero section for your SAAS application
1 year ago2.9k -
8 months ago1.2k
-
login_form
used for user to logging in
8 months ago475 -
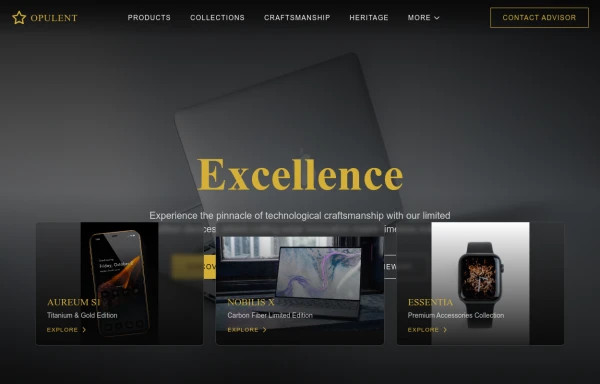
opulent
this a page didicated for laptops,phones using tailwindcss
8 months ago963 -
9 months ago2k
-
Hero $ Navigation
This is a modern, AI-focused landing page for a company called NEURALCORE that offers enterprise-grade AI solutions.
8 months ago1.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components