- Home
-
Hero section
Hero section
Beatiful landing page hero section
This tailwind example is contributed by Rajesh Maheshwari, on 27-Feb-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Rajesh Maheshwari
Related Examples
-
Hero Section with Dark Mode
Hero Section template using Tailwind CSS. It adapts to light and dark modes using the dark: variant and still fits seamlessly under your fixed navbar.
7 months ago644 -
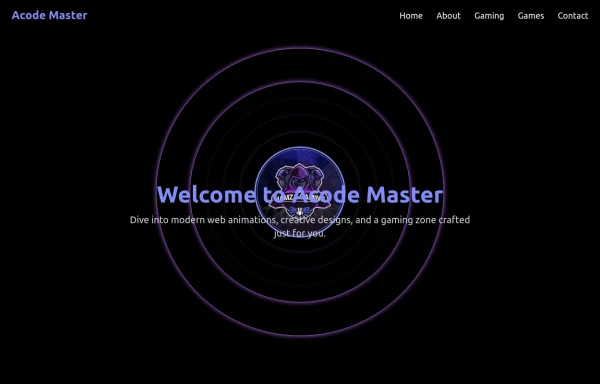
AcodeMaster GameZone – Play Your Favorite Games Online
AcodeMaster GameZone is a modern gaming website where you can discover, explore, and play exciting games anytime, anywhere. Designed with smooth animations and a stylish dark theme using Tailwind CSS, it offers a fast and fun experience for every gamer.
8 months ago1k -
7 months ago907
-
FLESH & BONE
Stranded in the heart of a cannibal-infested jungle, you must make unthinkable choices to survive. How far will you go to see another sunrise?
2 months ago165 -
2 years ago9.8k
-
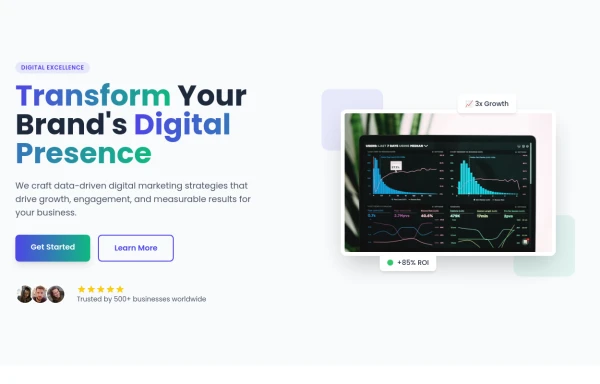
Hero Section
Modern Gradient Color Scheme - Uses a professional purple-to-teal gradient for visual appeal Animated Elements: Floating decorative circles with subtle animation Fade-in effect for the main illustration Pulsing status indicator Engaging Typography: Gradient text for key phrases Responsive font sizing Clean Poppins font family Social Proof Elements: Client avatars Star ratings Trust indicators ("Trusted by 500+ businesses") Call-to-Action Buttons: Primary gradient button Secondary outlined button Hover effects and transitions Visual Hierarchy: Clear headline with emphasis on transformation Supporting subheading Balanced layout with image Performance Indicators: ROI badge Growth metric badge Responsive Design: Works on mobile and desktop Grid layout that adapts to screen size
6 months ago925 -
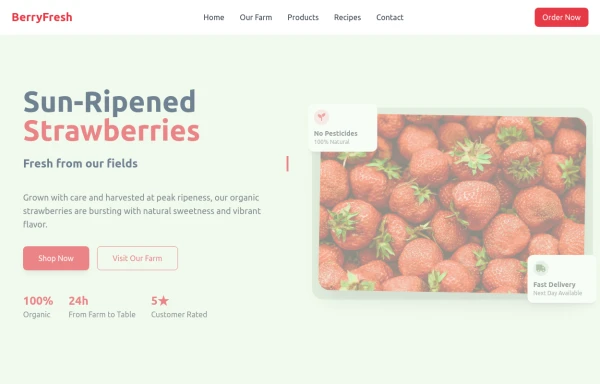
strawbery
by salvator
7 months ago856 -
beautifull portfolio page
I create a portfolio page
1 year ago2.1k -
Magic Sound
by salvator
8 months ago979 -
Minimalist Hero Section
A minimal but nice hero section.
1 year ago1.9k -
e-commerce website landing page template with Tailwind CSS.
A clean, responsive e-commerce & blog template built with Tailwind CSS. Features light/dark mode, dynamic featured posts, hero, CTA, and SEO-ready sections.
3 weeks ago377 -
1 year ago3.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components