- Home
-
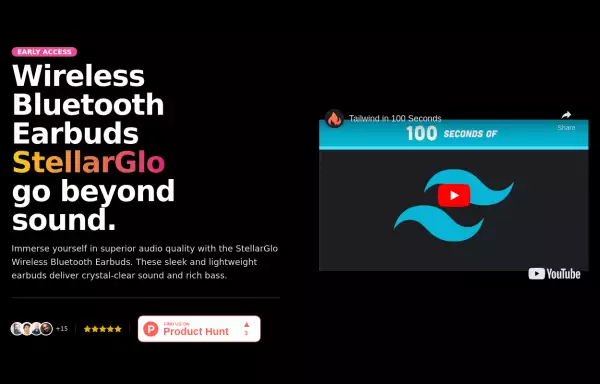
Hero
Hero
This tailwind example is contributed by ABDO-SY, on 04-Mar-2025. Component is made with Tailwind CSS v3.
Author ABDO-SY
Related Examples
-
2 years ago11.8k
-
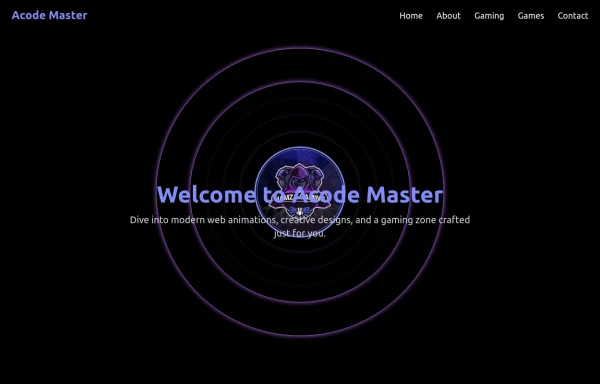
AcodeMaster GameZone – Play Your Favorite Games Online
AcodeMaster GameZone is a modern gaming website where you can discover, explore, and play exciting games anytime, anywhere. Designed with smooth animations and a stylish dark theme using Tailwind CSS, it offers a fast and fun experience for every gamer.
5 months ago732 -
future ai robot
this an ai template by salvator
5 months ago775 -
Design
by salvator
5 months ago719 -
Stars: Sun and Moon Illustrations
I Created Sun and Moon Illustrations with Tailwind CSS, Embracing Light and Dark Modes
1 year ago4k -
11 months ago3.5k
-
bears/beats/battlestar gallactica
bears beats battlestar gallactica
2 years ago9.6k -
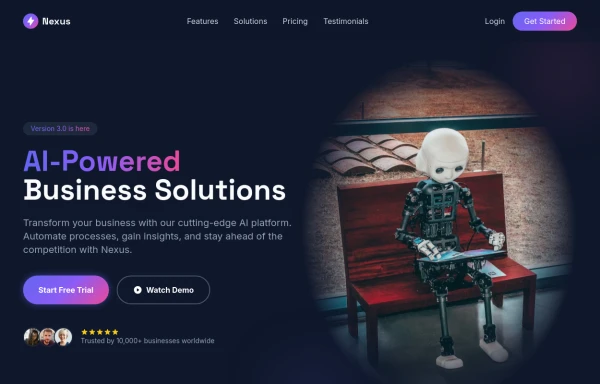
Modern SAAS Hero Section
A 2-column responsive hero section for modern SAAS APP
1 year ago4.7k -
Clean hero section
Hero template with buttons
2 years ago14.9k -
Magic Sound
by salvator
5 months ago686 -
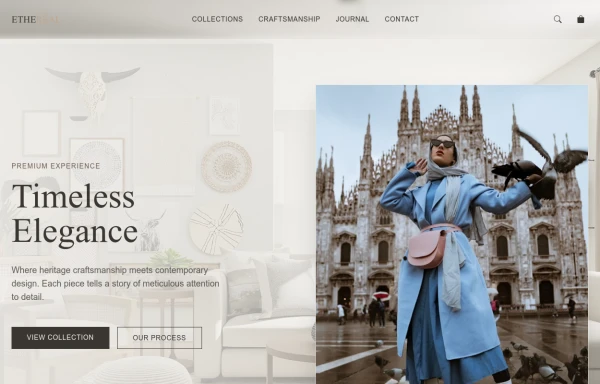
Free Responsive Hero Section
Get this professional hero section for your website. Includes a gradient text effect, stylish background blurs, and a perfectly aligned image section. Easy to integrate and fully customizable for any project.
1 month ago48 -
Hero section with large image
Hero section with large image
1 year ago4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components