- Home
-
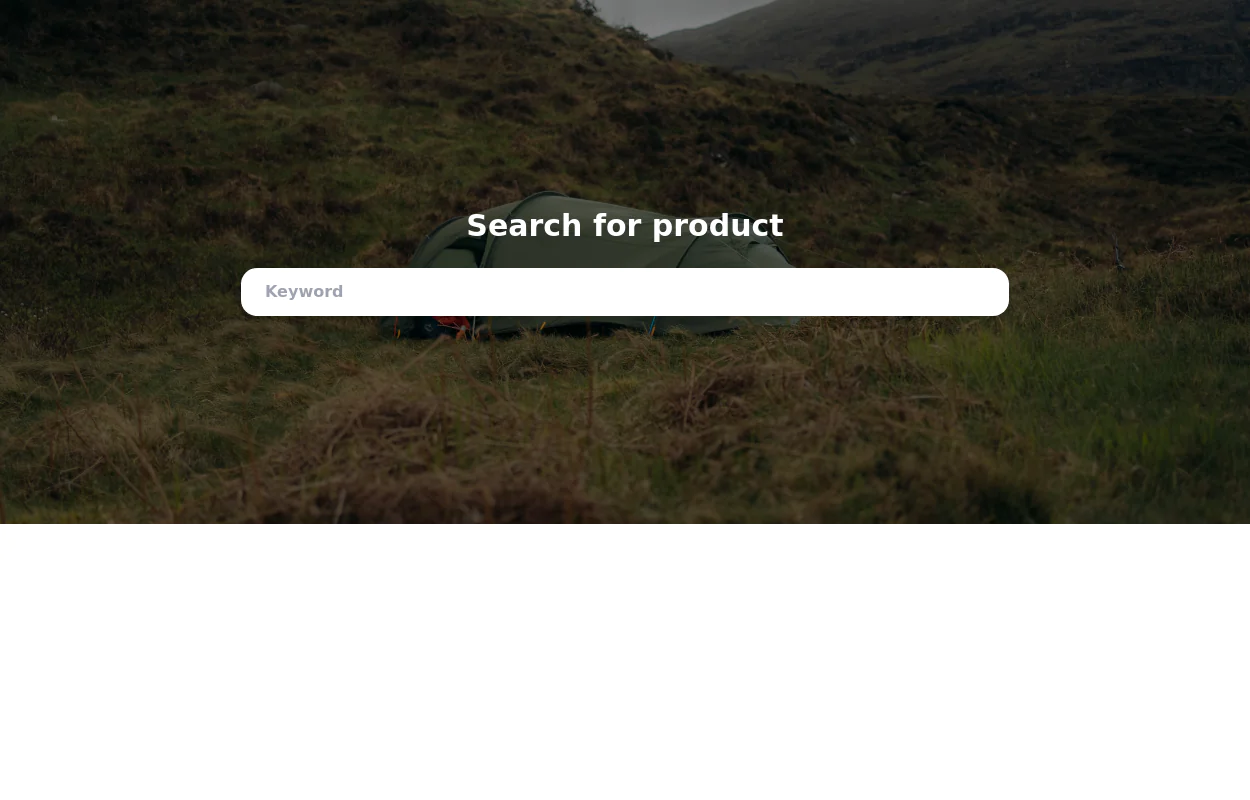
Hero section with search
Hero section with search
This tailwind example is contributed by TailwindFlex, on 09-Sep-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author TailwindFlex
Related Examples
-
2 years ago12.2k
-
3 years ago13.6k
-
3 years ago15.4k
-
Hero section
Hero section for your project
3 years ago9.1k -
3 years ago12k
-
3 years ago12.1k
-
3 years ago9.5k
-
Clean hero section
Hero template with buttons
2 years ago15.3k -
2 years ago10.6k
-
3 years ago14.7k
-
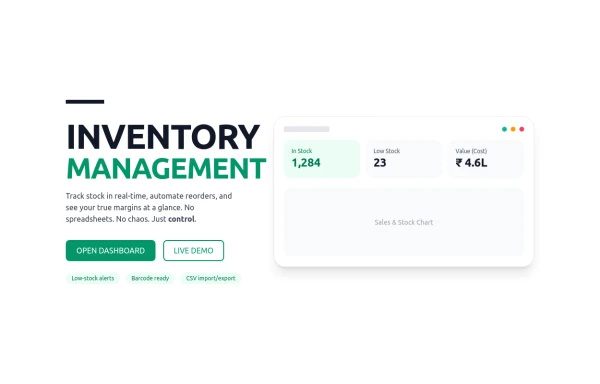
Inventory
management
3 months ago299 -
home page
Hero Section: Gradient background with noise texture Animated floating image Gradient text effect Call-to-action buttons Features Section: Three feature cards with gradient headers Hover animations Clean iconography Stats Display: Full-width gradient background Clean stat presentation Testimonials: Three testimonial cards with user avatars Star ratings Border accents Hover scaling effects Call-to-Action (CTA) Section: Gradient background Centered content Multiple action buttons Footer: Four-column layout Social media icons Newsletter signup Copyright information Design Features: Vibrant gradient color scheme Smooth hover animations and transitions Responsive layout for all screen sizes Modern typography Subtle floating animations Clean, card-based design
8 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components