- Home
-
Page 2
212+ Free Hero examples in Tailwind CSS
The hero section of a website is the prominent and visually engaging area at the top of a web page. It is the first thing visitors see when they land on the site and is often the most important part of the page in terms of design and content.The hero section is typically larger and more eye-catching than other parts of the webpage and serves as a key focal point.
-
2 years ago11.6k
-
-
3 years ago14.4k
-
2 years ago18.2k
-
2 years ago11.2k
-
1 year ago9.3k
-
Hero Banner
visually striking banner section It features pattern background with using SVG
1 year ago5.8k -
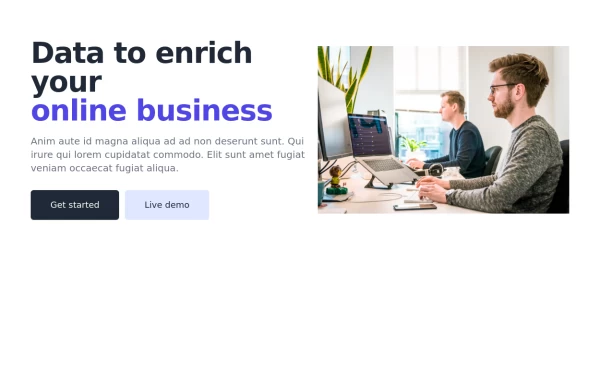
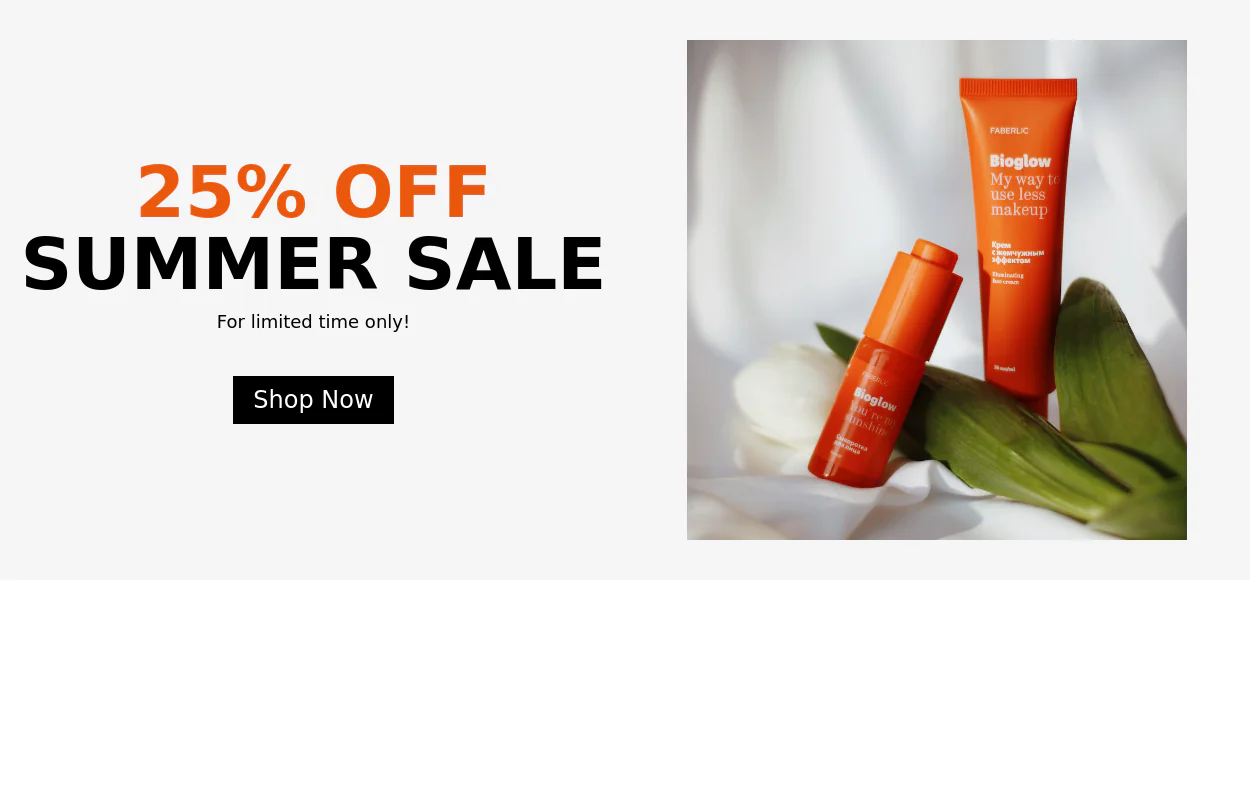
Hero section with Big Heading
Hero banner with a gradient background, ideal for showcasing products or services. I also support dark mode.
1 year ago8k -
1 year ago8.9k
-
2 years ago11.9k
-
2 years ago11.3k
-
2 years ago14.5k
-
2 years ago12.6k
-
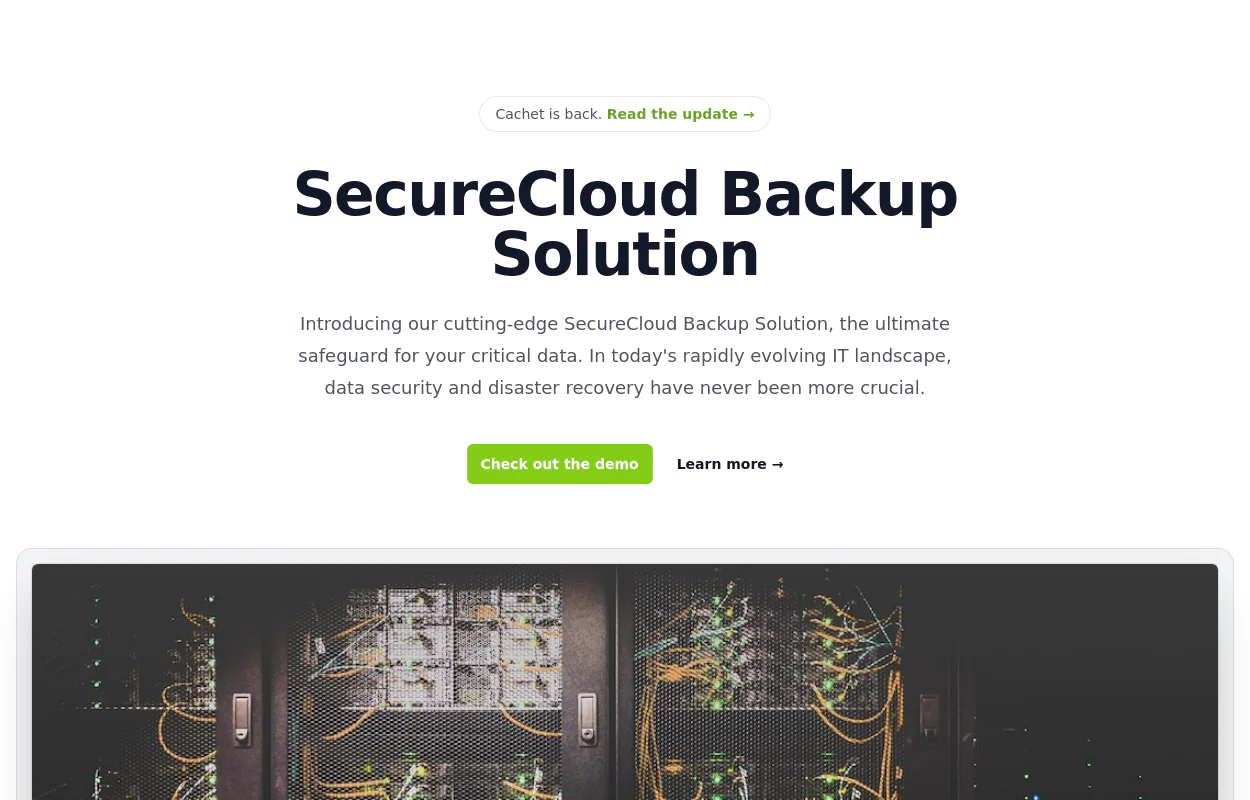
Full-page header for landing pages
an attention-grabbing header with a strong message and clear calls to action.
1 year ago11.1k -
2 years ago10.6k
Didn't find component you were looking for?
Search from 2400+ components