- Home
-
Hero section with image
Hero section with image
This tailwind example is contributed by Sophia Baker, on 19-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner
Author Sophia Baker
Related Examples
-
Product Page
Showcase for the product.
2 years ago29.4k -
2 years ago15.8k
-
2 years ago11.8k
-
2 years ago15.6k
-
2 years ago14.3k
-
Welcome banner for developers portfolio
A hero section welcoming visitors to a portfolio or website. It features a large, visually appealing title and an image.
1 year ago9.6k -
2 years ago14.2k
-
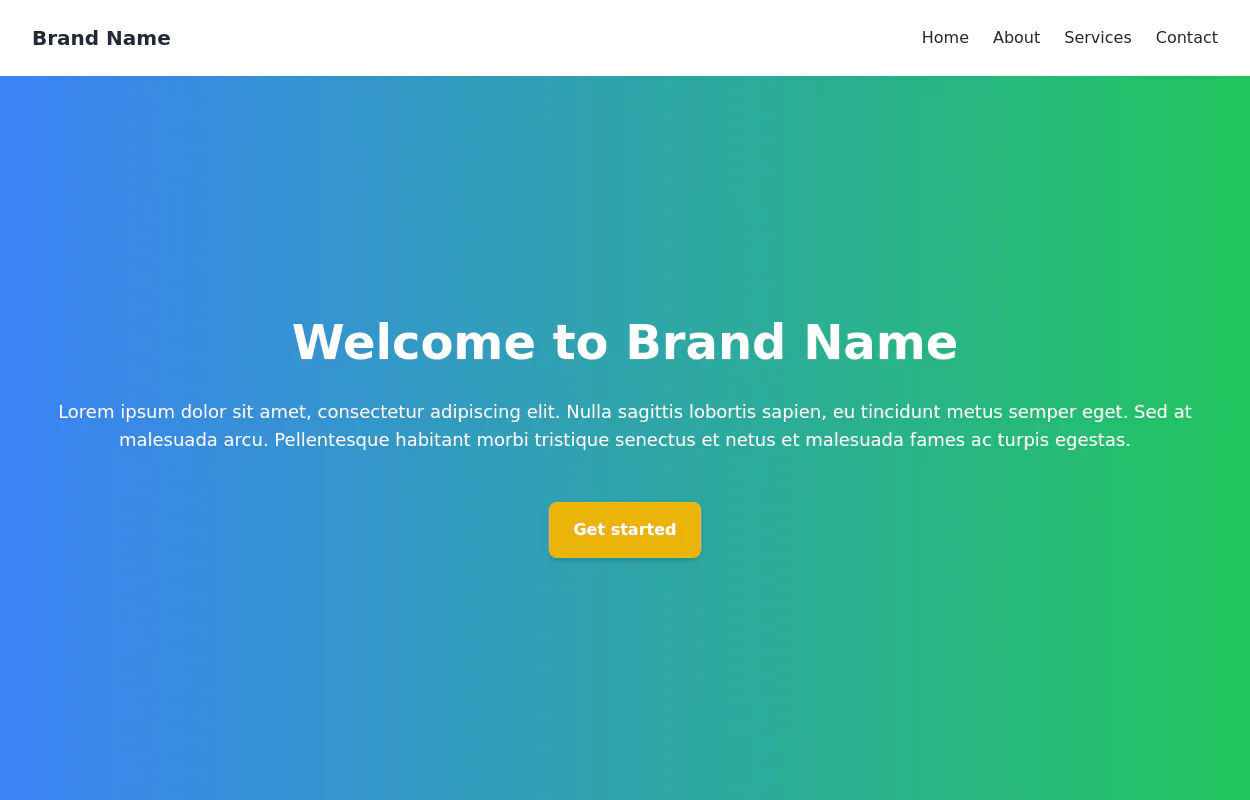
Hero section with a gradient background
With text overlay, and a call-to-action button
1 year ago18.1k -
2 years ago14.3k
-
Hero Section
Full width hero section for landing pages
2 years ago12.9k -
SaaS Feature Section
It has a Gradient text headline and CTA buttons
1 year ago8.4k -
2 years ago12.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components