- Home
-
Profile card
Profile card
This tailwind example is contributed by Mr Robot, on 07-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Author box, User information
Author Mr Robot
Related Examples
-
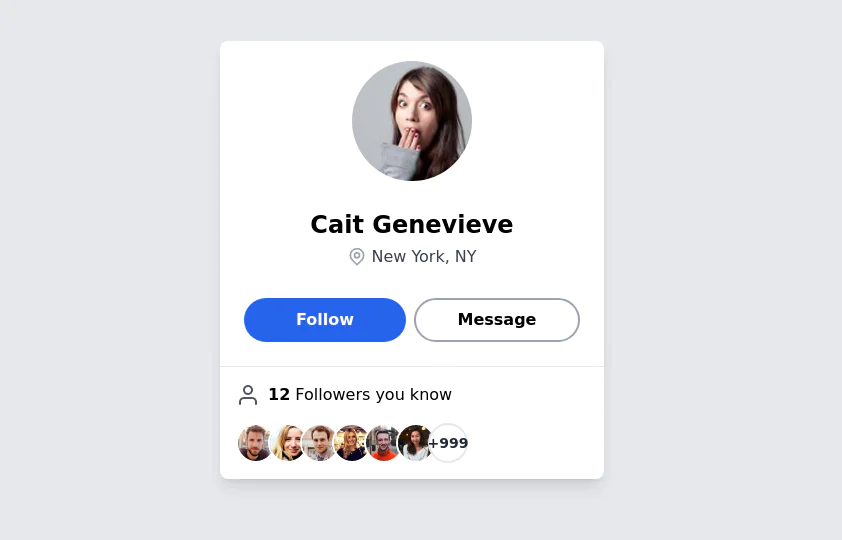
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago64.1k -
3 years ago32.2k
-
User Profile Card
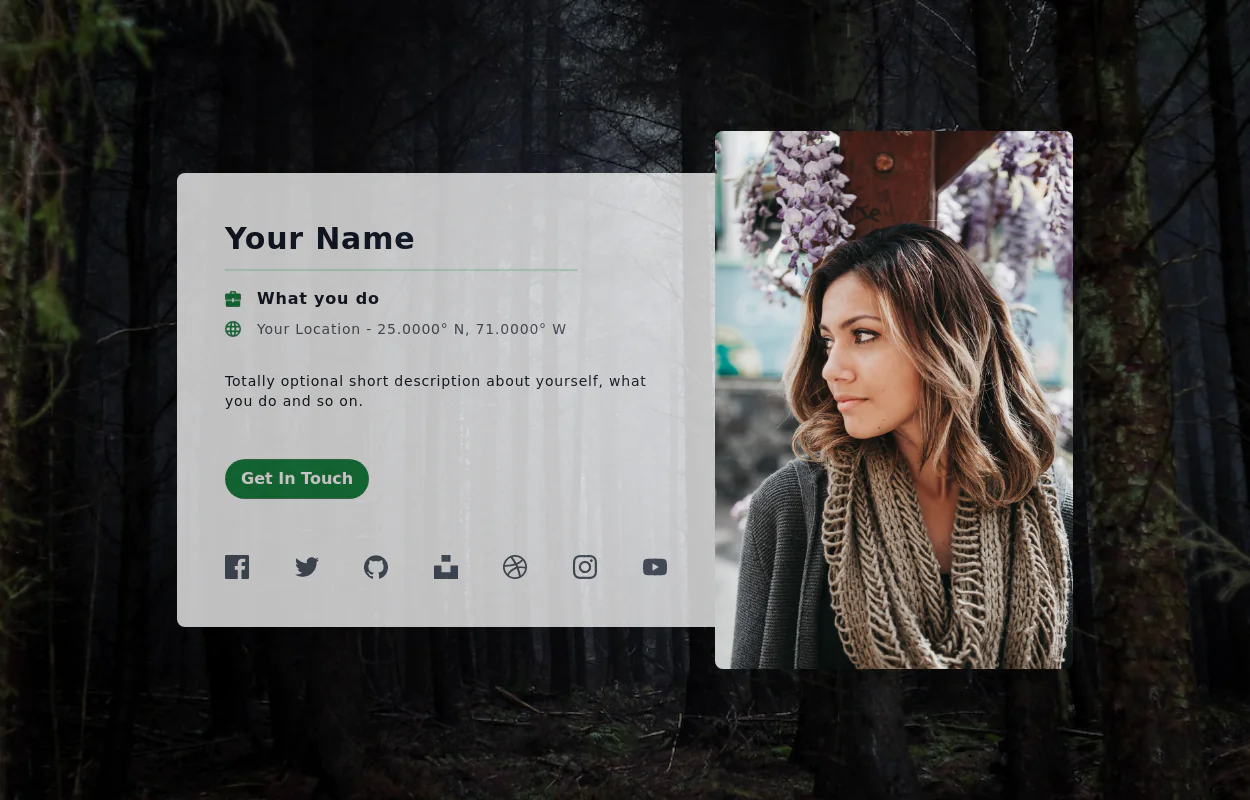
Full-page Profile card
3 years ago19.3k -
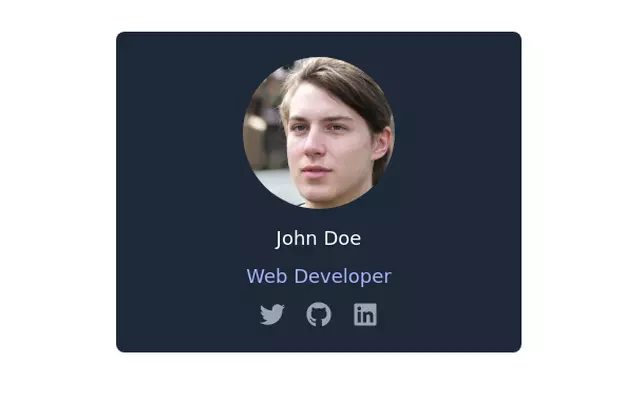
Profile card
Profile card with social icons
3 years ago13.2k -
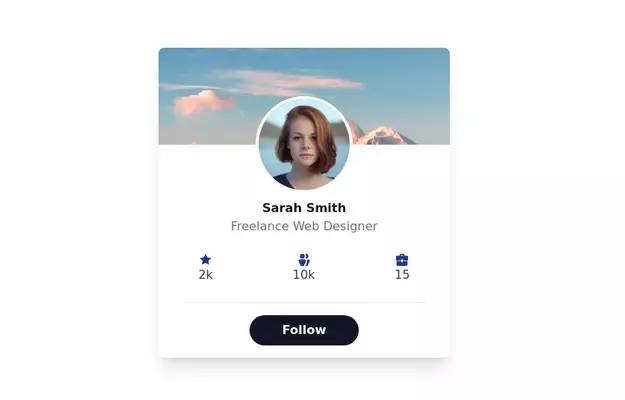
Profile Card
Show more details on hover
2 years ago14.6k -
User profile card with social icons
Showcases a user's profile information along with links to their various social media accounts.
2 years ago15.1k -
3 years ago25.4k
-
2 years ago24.8k
-
3 years ago12.2k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago11.5k
-
3 years ago12.1k
-
3 years ago11.6k
-
2 years ago9.3k
-
3 years ago11.7k
-
Author card
Author card for giving credit to the author of the Blog/Article. It has social media icons and user image
2 years ago7.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components