- Home
-
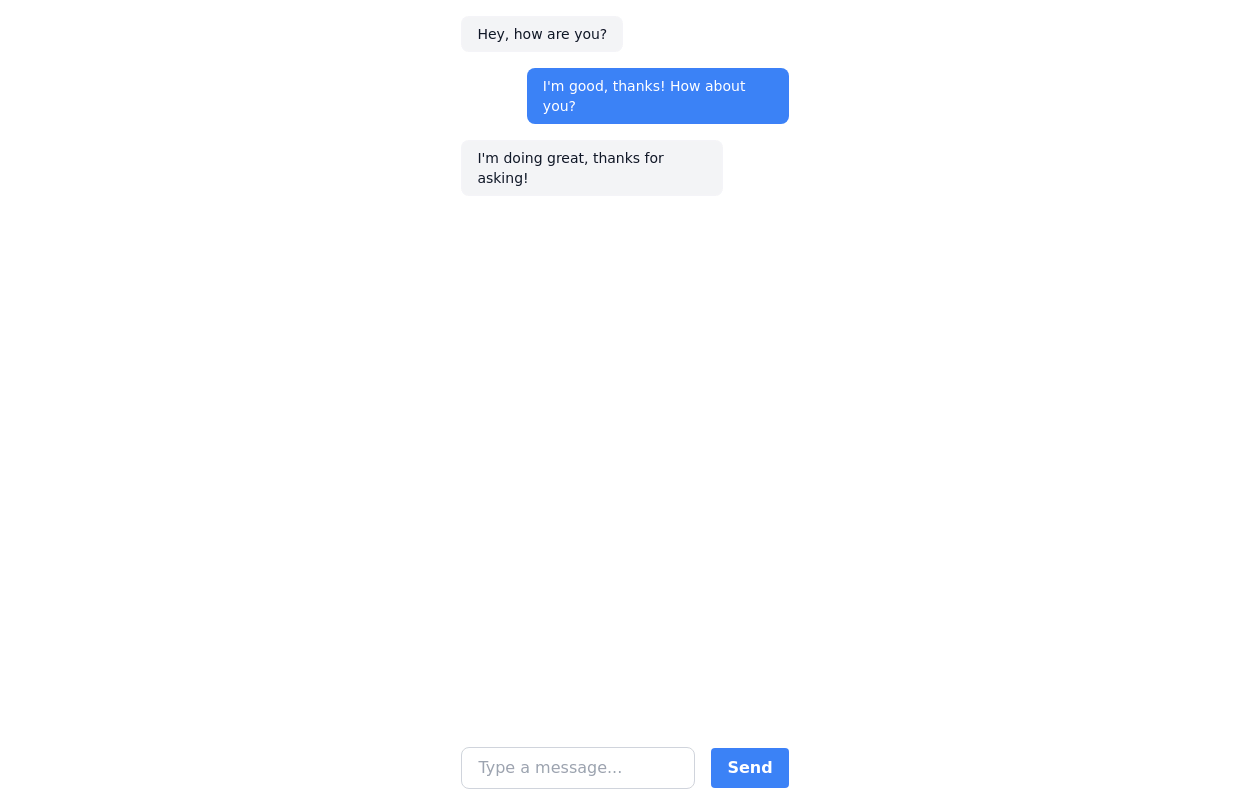
Chat template
Chat template
fullscreen chat template suitable for mobile devices
This tailwind example is contributed by Manon Daniel, on 17-Feb-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Manon Daniel
Related Examples
-
2 years ago12.4k
-
Customer support chatbox
Floating chatbox
2 years ago11.5k -
background animation
background animation
2 years ago49.4k -
2 years ago13.5k
-
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago20.7k -
Question & Answer
questions and answers
2 years ago8.6k -
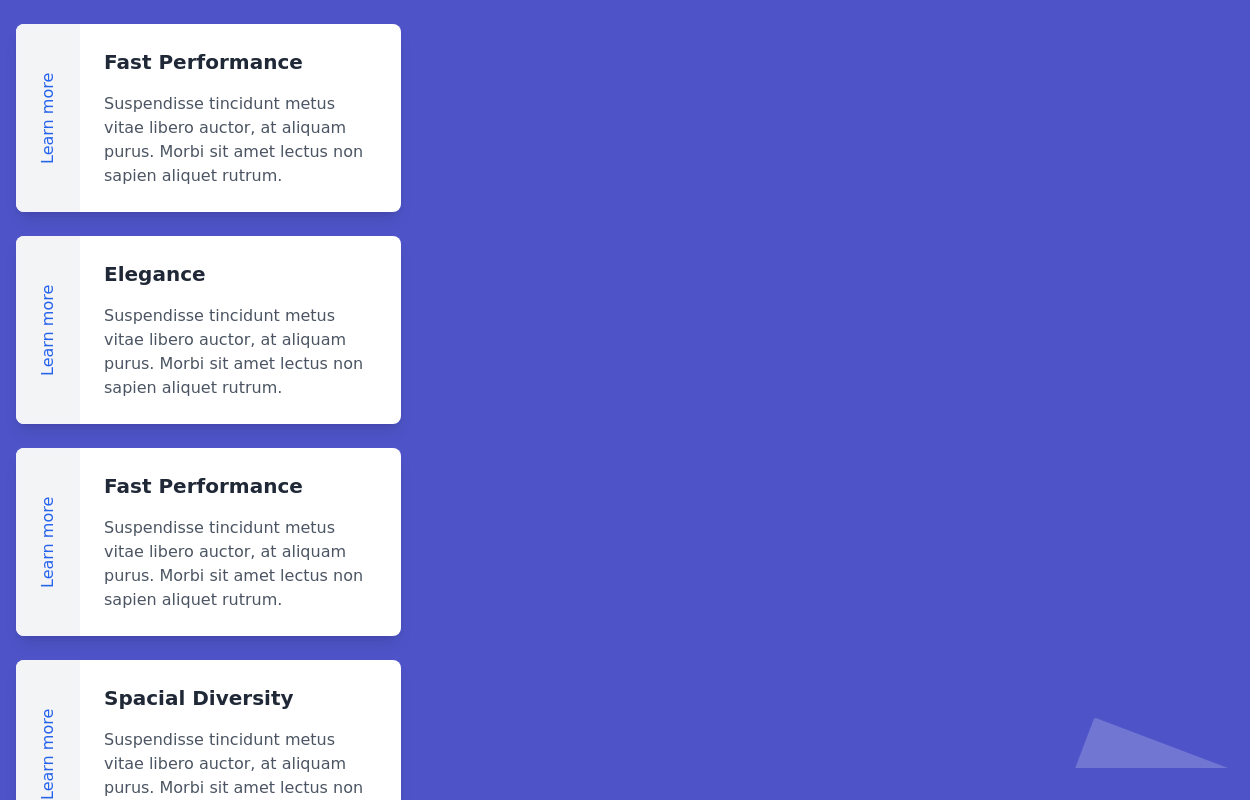
cards
cards with background animation
2 years ago11.2k -
2 years ago18.9k
-
Forgot password?
you can change password an time
6 months ago539 -
4 months ago494
-
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.7k -
3 weeks ago305
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components