- Home
-
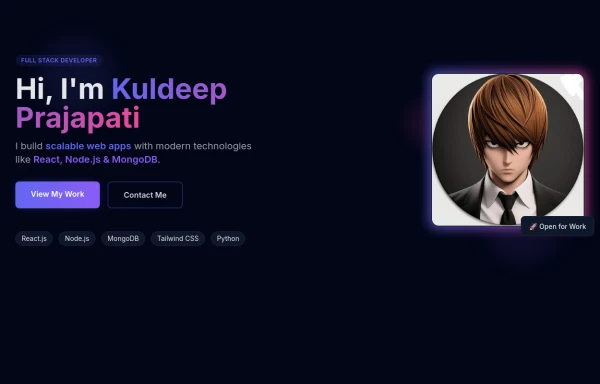
Minimalist Hero Section
Minimalist Hero Section
A minimal but nice hero section.
This tailwind example is contributed by VoltagedDev, on 26-Aug-2024. Component is made with Tailwind CSS v3. It is responsive.
Author VoltagedDev
Related Examples
-
Hero Section with Tailwind CSS With Buttons
A modern, responsive Hero Section designed with Tailwind CSS to capture attention and drive engagement. Featuring a bold heading, compelling CTA buttons, and a high-quality image, this design enhances user experience and conversions. Ideal for landing pages, portfolios, and business websites, ensuring a strong first impression and higher interaction rates.
10 months ago967 -
6 months ago643
-
plasma 2
plasma 2
1 month ago205 -
test
test
6 months ago610 -
work hard
by salvator
7 months ago392 -
mobil navigation
mobil navigation
1 month ago172 -
3 years ago11.8k
-
1 month ago148
-
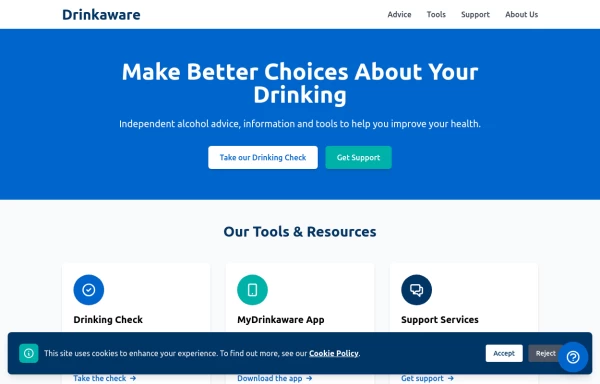
Product Page
Showcase for the product.
3 years ago32.7k -
10 months ago987
-
Animated hero section template for a ecommerce store
A bold, animated hero section template that brings personality and energy to your ecommerce shoe store. Features floating 3D elements, vibrant gradients, and playful animations that make your products pop off the screen. Features: - Light & dark mode with smooth transitions and persistent theme preference - Fully responsive design optimized for mobile, tablet, and desktop - Eye-catching floating shoe display with rotating decorative elements - Animated gradient backgrounds and glowing CTAs - Modern color scheme with pink, purple, and yellow accents - Social proof stats section for building trust - Clean, semantic HTML with Tailwind CSS utility classes - Zero dependencies - just copy, customize, and deploy - Open source and free to use for commercial projects For: Sneaker stores, footwear brands, fashion ecommerce sites, streetwear shops, or any modern retail brand looking to make a memorable first impression with a hero section that doesn't take itself too seriously. Quick Setup: Simply replace the emoji placeholder with your product image, update the copy to match your brand voice, adjust the color gradients to your palette, and you're ready to launch!
4 weeks ago203 -
Hero Banner
visually striking banner section It features pattern background with using SVG
1 year ago6.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components