- Home
-
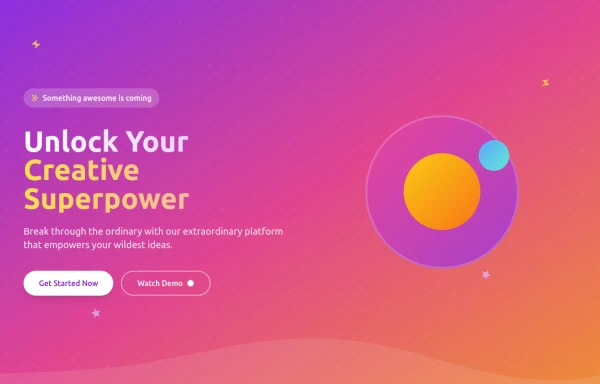
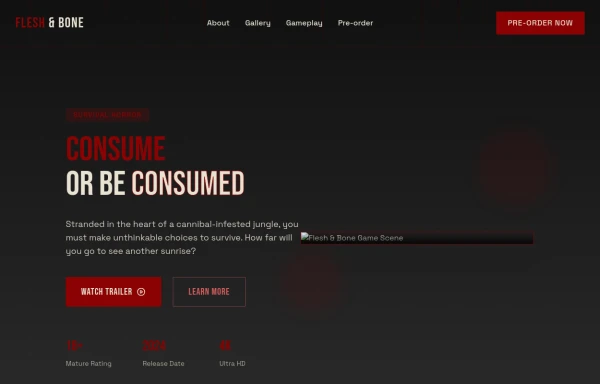
Hero Section>> visually striking and incorporates some different elements.
Hero Section>> visually striking and incorporates some different elements.
Key features of this alternative hero section:
1. Background:
- Uses a gradient overlay on top of a background image for depth.
- Incorporates a semi-transparent dark overlay for better text contrast.
2. Layout:
- Maintains a two-column layout on larger screens, stacking on mobile.
- Left side focuses on a bold, three-line tagline and concise description.
- Right side features a glassmorphic card with key selling points.
3. Design Elements:
- Uses a custom Google Font (Poppins) for a modern look.
- Incorporates rounded buttons with hover effects.
- Features colorful icons for the selling points.
- Adds a decorative wave SVG at the bottom for visual interest.
4. Responsiveness:
- Adjusts padding, font sizes, and layout for different screen sizes.
- Stacks buttons vertically on very small screens.
5. Interactivity:
- Includes hover effects on buttons and links.
This design aims to create a more visually impactful first impression while still maintaining clarity and focus on the key messages and call-to-action elements. The use of a background image with overlays adds depth, while the glassmorphic card on the right adds a modern touch.
You can further customize this by:
- Changing the background image URL to one that fits your brand.
- Adjusting colors in the gradient, buttons, and icons to match your brand colors.
- Modifying the tagline, description, and selling points to fit your company's message.
Would you like me to explain any part of this code or make any further adjustments?
This tailwind example is contributed by zobaidul kaziex, on 11-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author zobaidul kaziex
Related Examples
-
joker
joker cyber punk
7 months ago1.2k -
8 months ago1.3k
-
Hero section - Htmlwind
Simple centered hero section
7 months ago831 -
2 years ago11k
-
home
html , css
8 months ago1.8k -
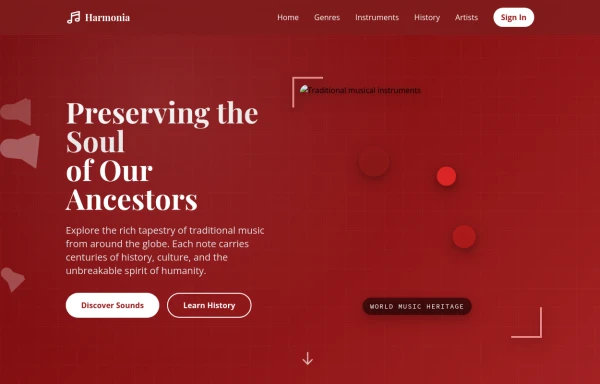
tradition music
by salvator
7 months ago825 -
2 years ago11.6k
-
Animated hero section template for a ecommerce store
A bold, animated hero section template that brings personality and energy to your ecommerce shoe store. Features floating 3D elements, vibrant gradients, and playful animations that make your products pop off the screen. Features: - Light & dark mode with smooth transitions and persistent theme preference - Fully responsive design optimized for mobile, tablet, and desktop - Eye-catching floating shoe display with rotating decorative elements - Animated gradient backgrounds and glowing CTAs - Modern color scheme with pink, purple, and yellow accents - Social proof stats section for building trust - Clean, semantic HTML with Tailwind CSS utility classes - Zero dependencies - just copy, customize, and deploy - Open source and free to use for commercial projects For: Sneaker stores, footwear brands, fashion ecommerce sites, streetwear shops, or any modern retail brand looking to make a memorable first impression with a hero section that doesn't take itself too seriously. Quick Setup: Simply replace the emoji placeholder with your product image, update the copy to match your brand voice, adjust the color gradients to your palette, and you're ready to launch!
3 weeks ago195 -
Game changer
by salvator
7 months ago746 -
Free SEO Audit & Analysis Tool
Instant SEO analysis of your website. Check 50+ ranking factors including on-page SEO, technical issues, and mobile performance.
2 months ago98 -
Smooth Slide-in Animation for Text in Tailwind CSS
Learn how to create a smooth slide-in animation for text using Tailwind CSS. This guide covers defining custom animations in tailwind.config.js and applying them to elements for a modern and engaging UI effect. 🚀
9 months ago1.8k -
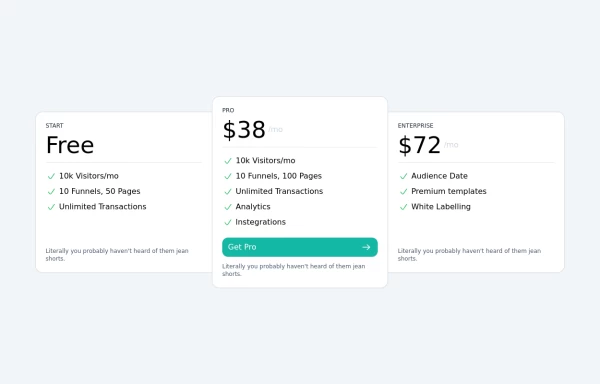
Tailwind Pricing Section 2
Fully Responsive Pricing Section
1 year ago2.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components