- Home
-
Buttons!
Buttons!
This tailwind example is contributed by Crimson, on 14-Jan-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Crimson
Related Examples
-
Gradient Button
These buttons use a style that includes two contrasted colors creating an impressive mesh gradient effect.
1 year ago4.4k -
Button with hover effect
Button with light hover effect, responsive and suitable for light/dark mode.
4 months ago345 -
Input Formulario
Input used in the form Link form: https://tailwindflex.com/@ameth1208/login
1 year ago2.9k -
3 years ago19.4k
-
3 years ago14.4k
-
1 year ago2.4k
-
1 year ago1.7k
-
1 year ago3.1k
-
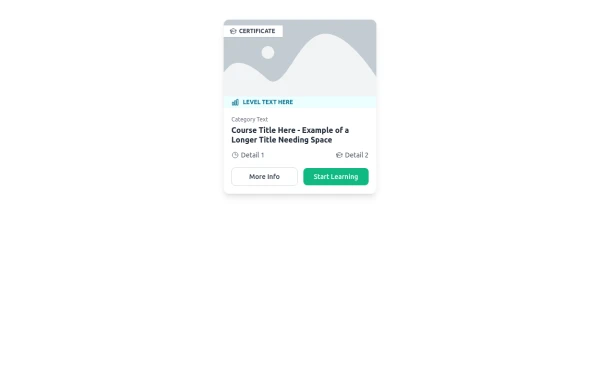
E-Learning Course Card with Badge and Level Indicator
An HTML and Tailwind CSS component mockup for displaying course information. Features include a placeholder image area with an overlaid certificate badge, a distinct level indicator banner below the image, category text, a course title, key details (like duration and learner count placeholders), and primary/secondary action buttons. Designed for e-learning platforms or course listings.
9 months ago943 -
Contact us form
Contact us form
2 years ago6.2k -
Underline Hover Effect
Hover effect using after and before pseudo elements.
2 years ago9.4k -
1 year ago2.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components