- Home
-
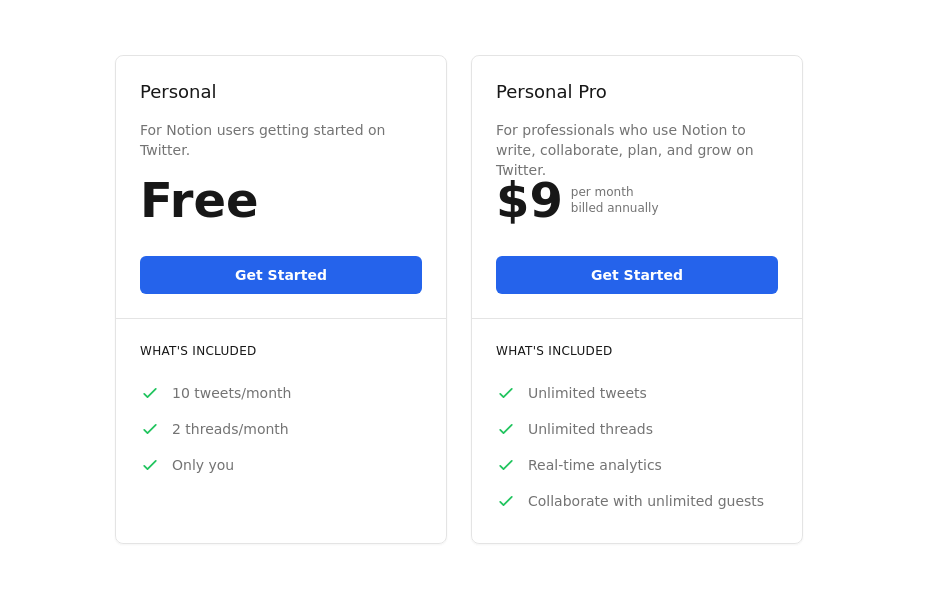
Pricing section
Pricing section
Pricing table with 3 cards for 3 plans
This tailwind example is contributed by Leon Bachmann, on 20-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Leon Bachmann
Related Examples
-
3 years ago11k
-
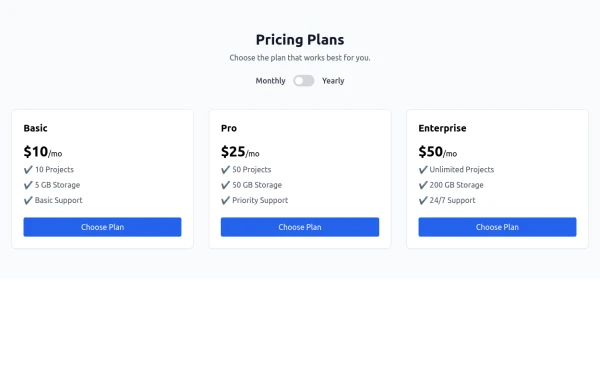
Pricing Plans
Js integrated Pricing Plans
8 months ago694 -
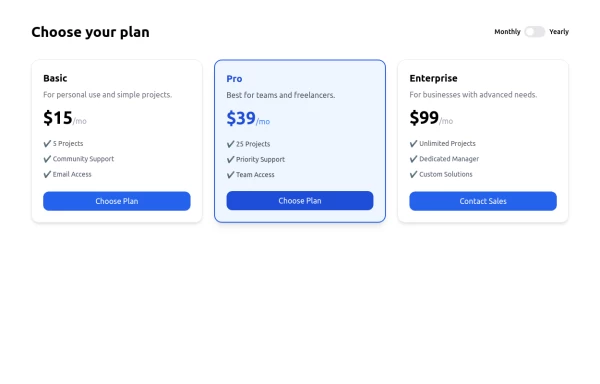
Responsive Pricing Table with Toggle Switch — Built with Tailwind Flex
A clean, responsive Pricing Table UI built entirely with Tailwind CSS and Flexbox. Includes a smooth monthly/yearly toggle switch, fully mobile-friendly layout, and modern design — perfect for SaaS, startups, freelancers, or any web project. 📱 100% Responsive 🎯 Easily customizable 💡 Ideal for client or personal projects
9 months ago949 -
3 years ago13.9k
-
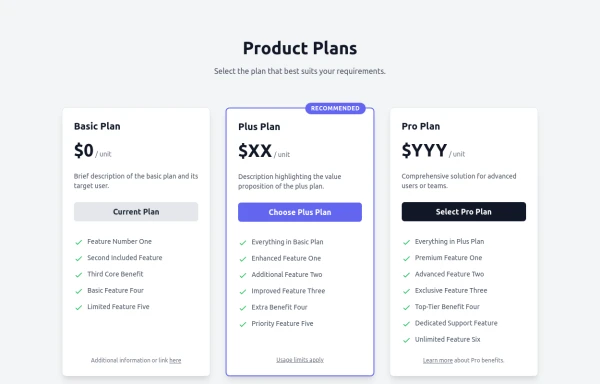
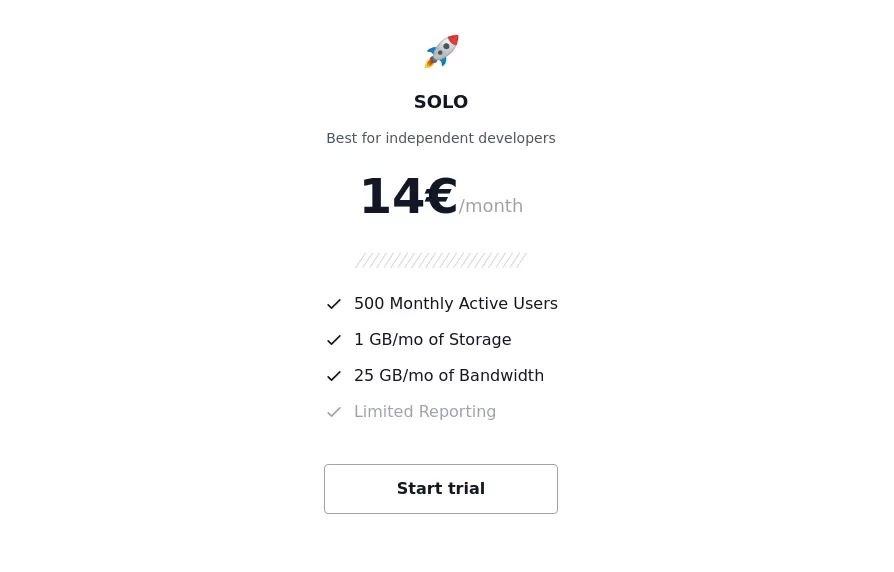
Responsive Multi-Tier Pricing Table Component
flexible and responsive 3-tier pricing table component built with HTML and Tailwind CSS. Features distinct visual styles for different plans (e.g., highlighting a recommended option), adapts to various screen sizes, and supports both light and dark color schemes. Uses generic placeholders for easy adaptation to any product or service.
9 months ago1.4k -
Service Pricing Card
Cards including a call-to-action button for signing up
1 year ago3k -
3 years ago10.6k
-
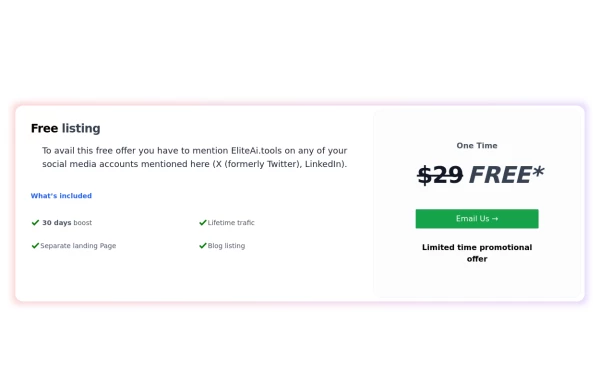
Lifetime Access — iOS 26 Style
Lifetime Access — iOS 26 Style
2 months ago139 -
3 years ago12.3k
-
The future ai
The is technology
8 months ago774 -
3 years ago7.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components